7 UX Design Trends to Look Out For in 2023
2022 has ended and we are starting 2023 with brand new ideas and trends to look for. 2022 left us with big technological innovations, and foundations to build on top of on for 2023.
The reason we want to look out for trends for the new year is to have the ability to adapt to demands fed by trends and popular styles. The role of a designer is to understand what the clients need, but also how to link what the client wants with the latest popular designs and trends.
In 2022, we have seen a popularisation of personalisation, such as with Netflix and Spotify (check out our article on How Netflix creates Immersive UX Design and What We Can Learn From Them), of AR and VR hyped by Meta, and of designs in 3D. Some of these trends are still strong and should be looked out for in 2023 as well.
Table of Contents
1. Hyper Personalisation
Going even further than with personalisation, popularised by brands such as Netflix, Spotify or even Amazon, hyper personalisation goes even further into satisfying a customer with using AI and real-time data that will allow offering relevant products and services that customers are looking for.
Using hyper personalisation has multiple advantages overall. It makes potential users and clients feel heard and understood by creating a curated product or service that is exceptionally reserved for them and them only.
Even if this is a time consuming and somewhat costly to put in place, it is something that you might look into because it is immensely rewarding.

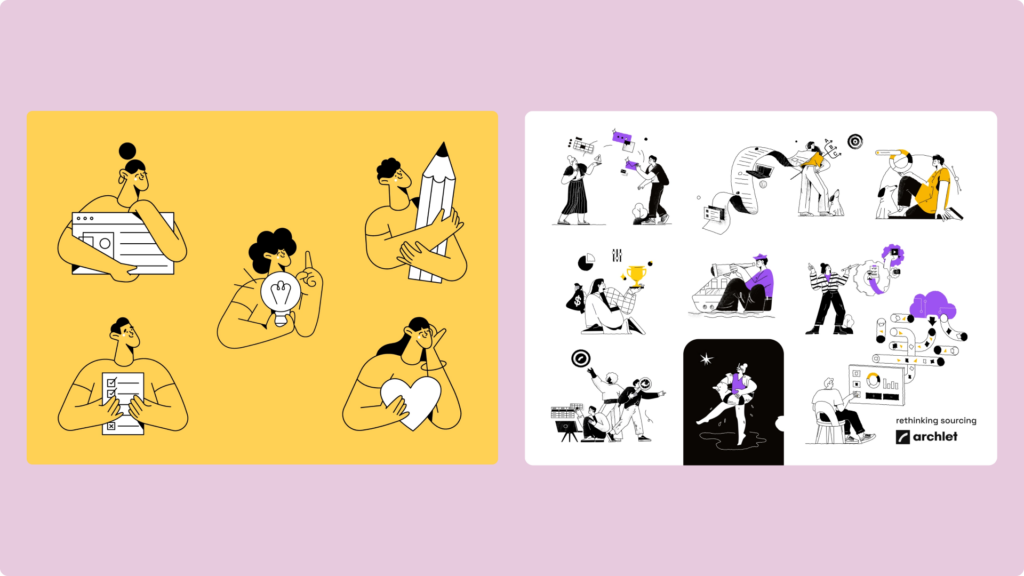
2. Artistic Illustrations
A very explicit way to make a brand speak by itself is with doodle-y illustrations. It gives character to a design and it is an easy way to give depth to your brand.
Lined Illustrations are very useful for giving information quickly to your user. Simplifying illustrations to the minimum is a gain of time and money on your side, but also a gain of time for users. Because of the simplicity of the illustrations, users will automatically understand what the message behind the illustration means, compared to words. Remember, images speak louder than words!
This type of illustrations is starting to become more and more popular since it is a very neutral way to convey a message, but we can be very creative and imaginative and deliver a message in our own tone of voice.

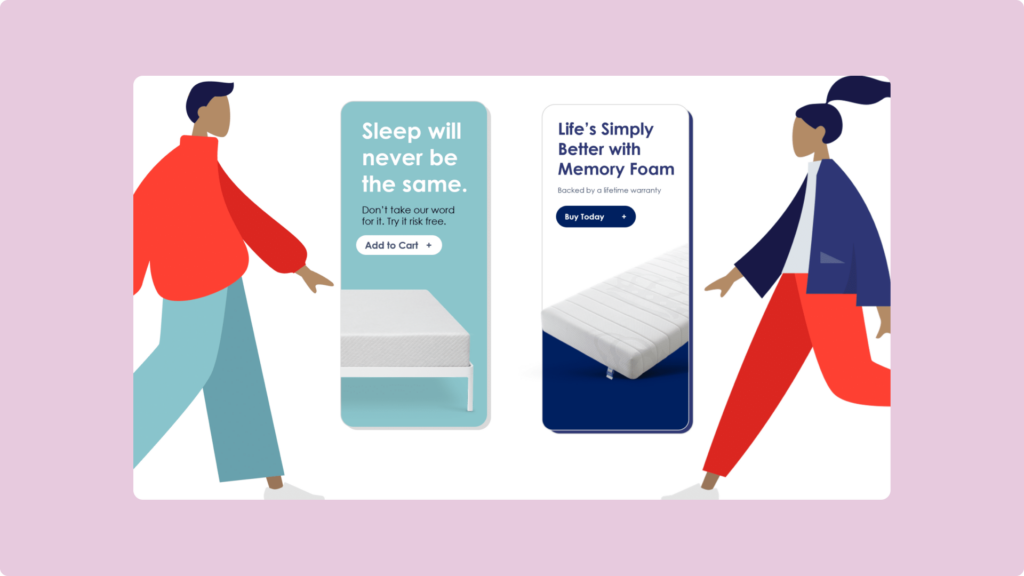
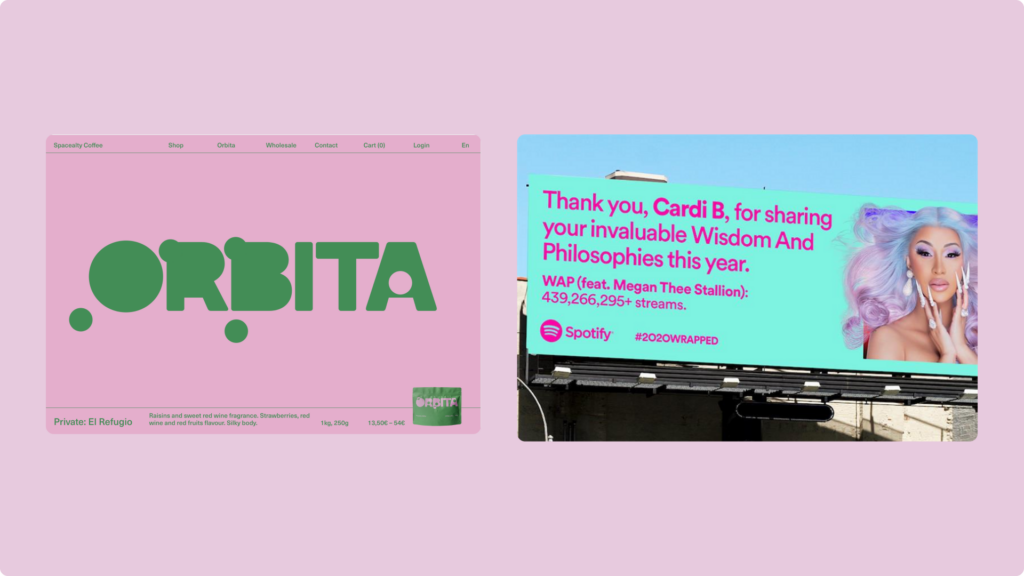
3. Expressive and Bold Typography
This trend has been popularised in the previous years already. Brands have chosen this bold and expressive trend to deliver clear and strong messages. It incorporates bold shapes, typographies and colours to create powerful designs.
Typography is extremely important in branding, and gives a message to the customers with only the way the brand name is written. Bold designs and illustrations can easily and quickly catch the eye of a user and/or potential client. With neon colours and bold typo, brands can easily differentiate themselves and will be more easily remembered.
If you want to make your brand stand out as strong and dominant in the market, you can use big capital bold typography and the message will be clear. Playing with neon colours or even complementary colours can also do the trick.

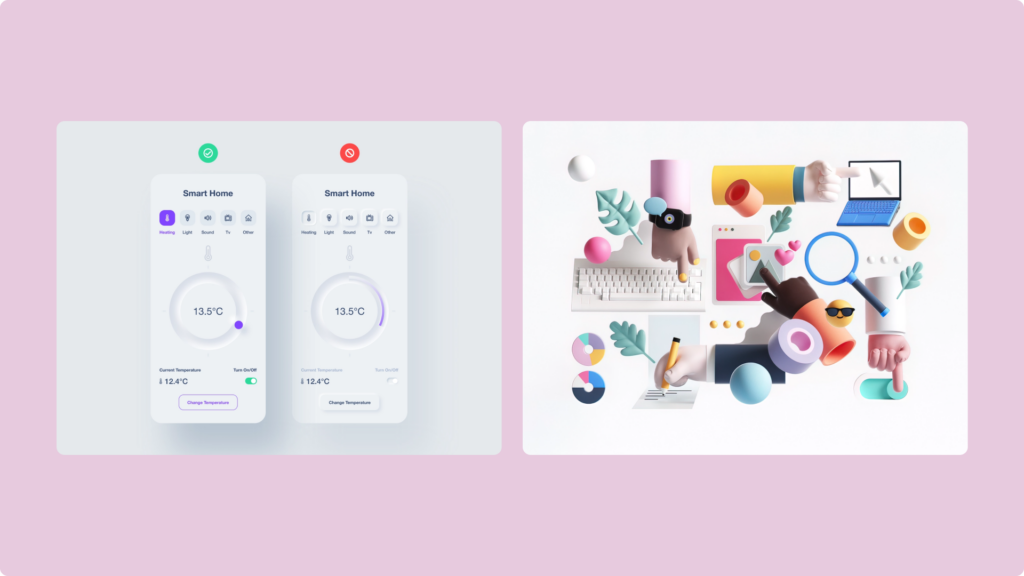
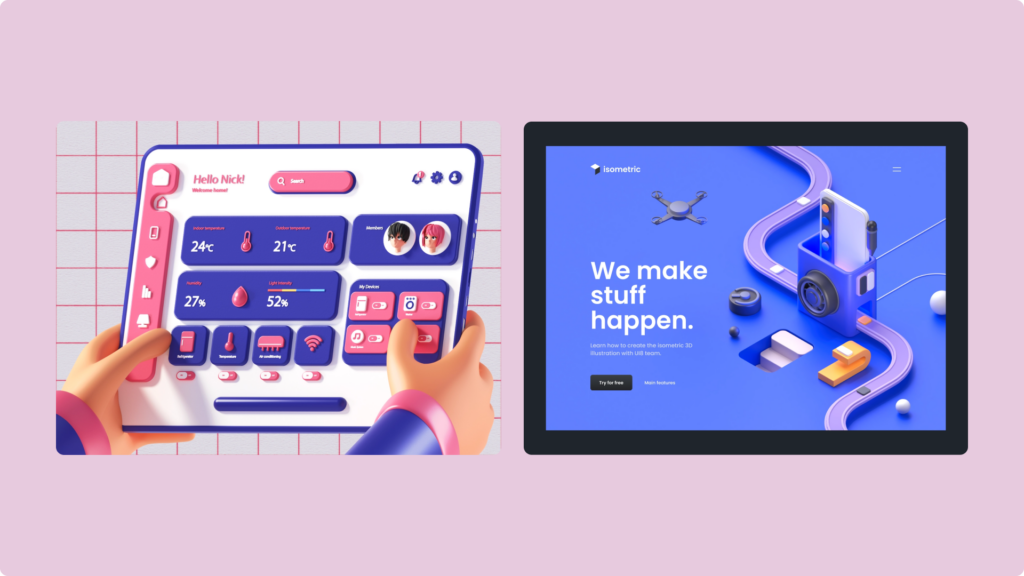
4. 3D design
Maximalism has responded to minimalism but its days are slowly over and minimalism is taking over again. Now, less is more. 3D designs are coming back with a touch of minimalism. Add a touch of 3D motion and voilà!
3D was already there in 2022 and will continue to follow us all throughout 2023. 3D was already present in many other sectors, such as architecture, education or even commerce. 3D gives more perspective than 2D designs, which seem more realistic to the human eye. Of cours, it asks for much more time and skill than 2D design, but the result is mind-blowing. It gives dynamism and depth to a brand, which will undeniably be remembered by people.

If you’re looking for something that is even more than just 3D designs, you can combine it with neumorphism, a visual style that merges colours, gradients, shapes and shadows which will guarantee depth and intensity in the UI.

Motion graphics have become popular recently. Users are more likely to stay focused on a video or a moving background than a static image. Motion graphics are used to stop whatever the user is doing while catching their attention.
5. Inclusive visuals
With a world that is evolving and diversifying, we are subject to inclusivity, making sure to show as much diversity as possible. It asks us to understand and be aware of user diversity and include as many people as possible, making sure that everybody can have the chance to relate to our content.
Making inclusive visuals is also synonym with being able to create visuals that reflect the world in which we’re living in. Inclusive design includes accessible design as well. This means making sure that we represent as much ethnicities, languages, genders and ages as possible, but also making sure that the designs we create are accommodated and accessible to as many people as possible.
Creating inclusive visual falls into inclusive design which is a whole other, yet similar concept. Inclusive visuals allow everyone, especially marginalised people and minorities to feel seen and heard, thus touching on more people. People will feel more connected to a brand that is supporting and open-minded about minorities. They will understand that a certain brand is trying to create awareness on a subject and by doing that, brands are increasing their own popularity amongst more people.

6. Immersive scrolling
Everybody scrolls, whether it be on mobile or on computer. On mobile, 50% of users will start scrolling within 10 seconds and 90% within 14 seconds. TikTok takes it into another level by popularising what we call the infinite scrolling.
Immersive scrolling is another step deeper. Immersive scrolling speaks for itself, it immerses the user and keeps them focused in the entire experience, just like one would in a museum for example. It is a great solution for storytelling. As they navigate on your website, they will spend more time on it and create a memorable experience since the animations and scrolling effects will cancel frictions.
One step further into immersive scrolling would be adopting parallax scrolling, pretty name for describing the process of a background moving at a different speed than the foreground content. Just like immersive scrolling, it makes a website more dynamic and will increase user experience. It is also visually very appealing and since the only task asked from the user is to scroll (which is less demanding than clicking for instance), the content of the entire website can be put into one long page, which will in turn limit frictions since the user will not have to travel through multiple pages.
The only disadvantage is that there is a chance the user will have to travel a long time before finding the right information.
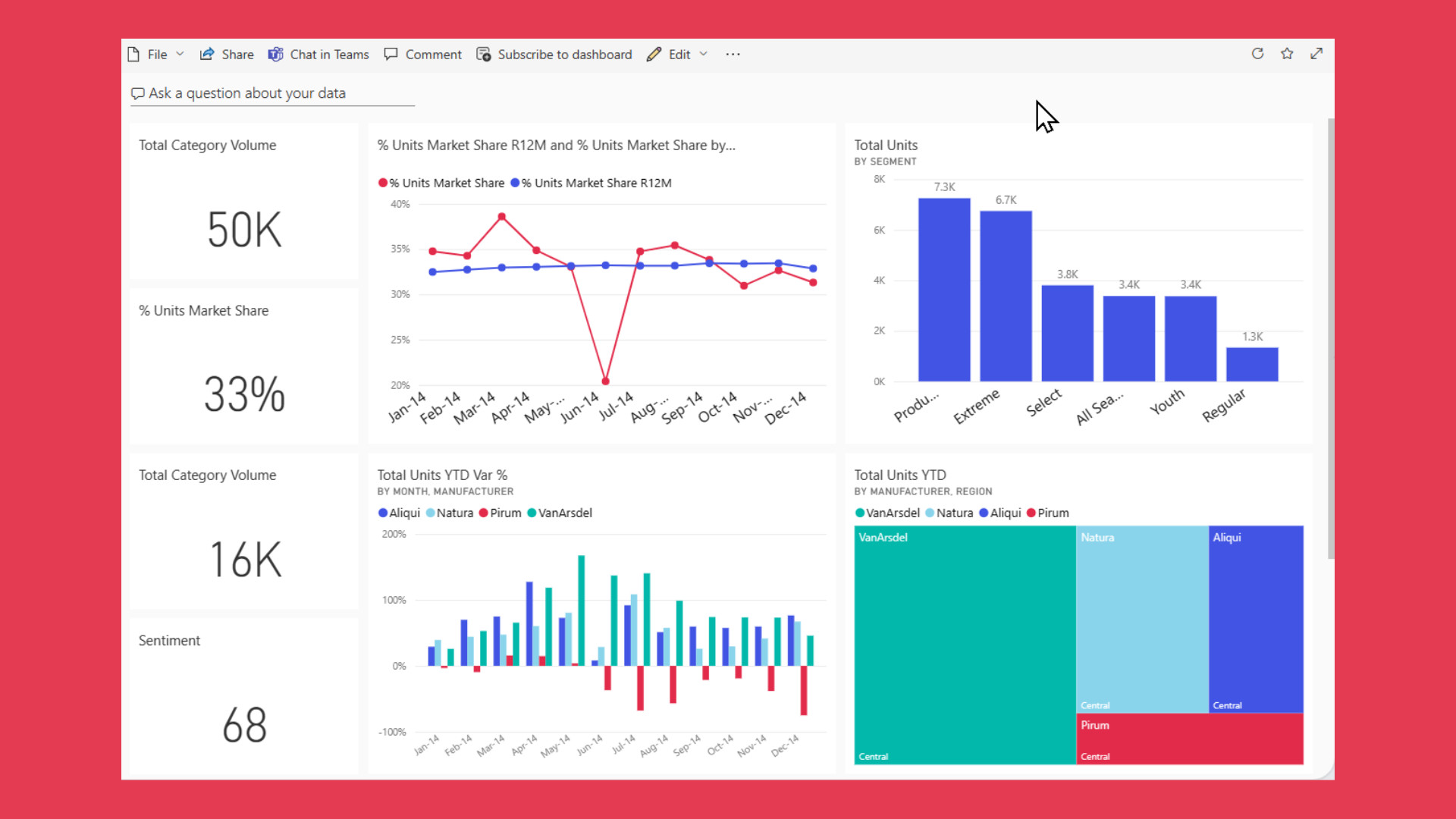
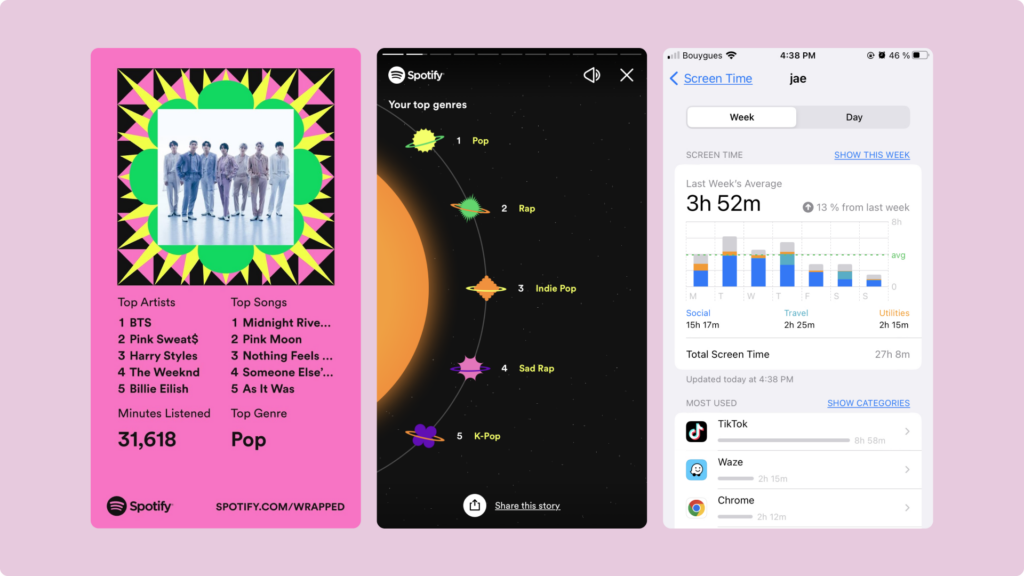
7. Visualising Data Trend
Users crave information, especially information about them. We are all waiting for our end of year Spotify wrapped-up. Why? Because people crave data. They want to know how much time they have spent on their mobile, how many times they have picked up their phones etc. This is somehow linked to the strong human desire to look at something that is about us. Looking back at the number of minutes we have spent listening to one specific song makes us actually realise it, because we might not see it when doing it.
So why not share data with your users?
Before even the concept of making data sexy by Spotify, people have been popularising data for a long time. At the end of each year, people have shared online (blogs or Youtube) the amount of books they have read throughout the year, even ranking them. They have shared their most loved restaurants of the year online etc. You get the gist.
The main important concept here, aside from looking at data of ourselves, is the fact that we can share it, with our friends, family, community, and we can compare them, say “I have listened to more music than you!” etc.

Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
UX Rules for Real-Time Performance Dashboards
Real time dashboards have become the nerve centers of modern organizations, transforming how businesses monitor performance and make strategic decisions. […]
How Cultural Differences Influence UX Design
User experience (UX) design goes beyond creating intuitive and functional interfaces—it’s about understanding the cultural contexts in which your product […]
Why YouTube’s Lens for Shorts Is a UX Game-Change
Have you ever scrolled through YouTube Shorts and spotted something fascinating such as cool plant, an intriguing gadget, or perhaps […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session