
Best Practices and Trends in Banking App UX Design
The importance of banking app UX design has never been more critical, as users increasingly rely on digital solutions to manage their finances. As technology rapidly evolves, so do user expectations. Banks must prioritize creating intuitive, secure, and efficient user interfaces to stay competitive. This article explores the best practices and trends in banking app UX design that are shaping the future of digital banking.

Table of Contents
1. The Role of UX in Modern Banking Apps
A. Why Banking App UX Design Matters
In the competitive digital banking landscape, banking app UX design plays a pivotal role in determining an app’s success. A well-designed user experience significantly enhances user satisfaction and retention by providing a seamless, enjoyable, and efficient interaction with the app. Poor UX can lead to user frustration, increased churn rates, and customers leaving for competitors.
Investing in banking app UX design gives banks a competitive edge by ensuring their app meets users’ needs and preferences. A user-friendly banking app can be a key differentiator, helping to build trust, foster customer loyalty, and ultimately drive business growth.
B. User Expectations in Digital Banking
Modern users have high expectations when it comes to banking app UX design, influenced by their interactions with other digital services. They demand a seamless, intuitive, and secure experience that allows them to perform various banking tasks with ease. These tasks include checking account balances, transferring funds, paying bills, and managing investments.
Security is a top concern for users, and they expect robust measures to protect their sensitive financial information. Additionally, users expect apps to be responsive, with minimal downtime, and to offer personalized experiences that cater to their unique financial needs. Meeting these expectations is essential for banks to maintain a positive relationship with their customers.
2. Best Practices for Banking App UX Design
A. Simplified Navigation
Simplified navigation is a cornerstone of effective banking app UX design. Users should be able to access key features and information effortlessly, without feeling overwhelmed or confused. Intuitive navigation enhances user experience by reducing friction, allowing users to accomplish their tasks quickly and efficiently. In the context of banking apps, where users often need to complete transactions or access account details swiftly, a well-designed navigation system is critical.

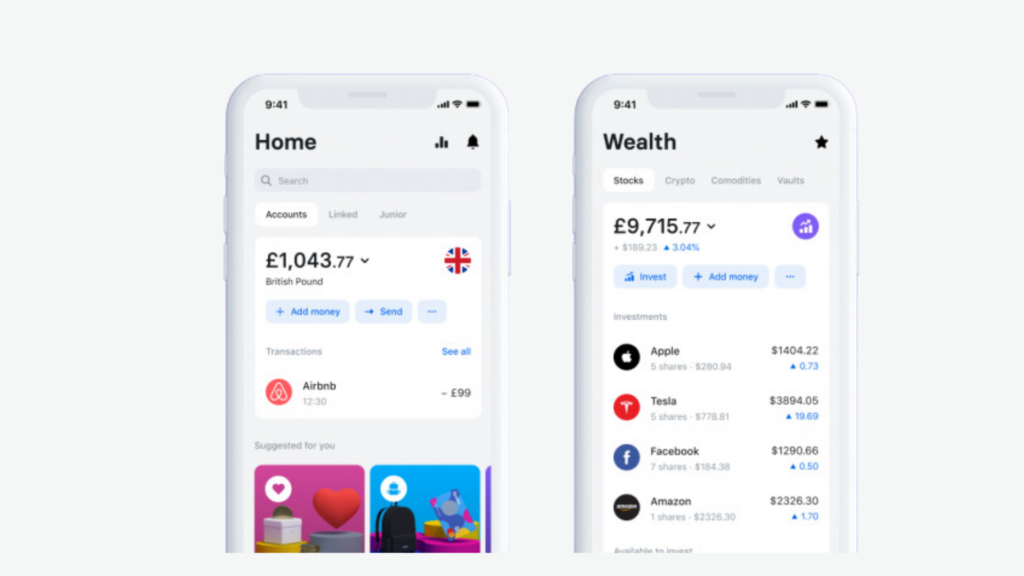
Revolut, a popular fintech app, excels in intuitive navigation. The app organizes its features into easily accessible tabs, with the most frequently used functions like accounts, payments, and cards right at the user’s fingertips. This straightforward design allows users to navigate the app with minimal effort, improving the overall user experience.
Tips for Designing Easy-to-Use Navigation in Banking Apps
- Prioritize Essential Features: Identify the most commonly used features and make them easily accessible from the home screen or main menu.
- Use Clear and Descriptive Labels: Ensure that icons and menu items are labeled clearly to avoid confusion.
- Implement a Search Function: Including a search function can help users find specific features or information quickly, especially in more complex apps.
- Keep Navigation Consistent: Maintain a consistent navigation structure throughout the app to prevent users from getting lost as they move between different sections.
B. Consistent Design Language
A consistent design language is essential for building user trust and creating a seamless experience across all touchpoints within the app. When users encounter a cohesive design, it reinforces the brand’s identity and makes the app feel more reliable and professional. Consistency in banking app UX design also helps users learn the interface faster, as they can rely on familiar patterns and elements throughout the app.

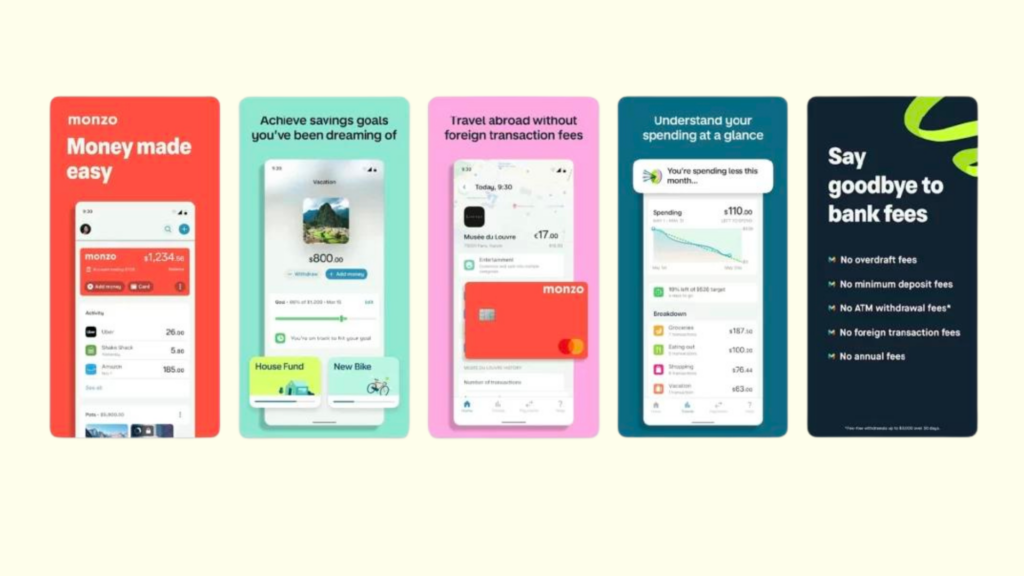
Monzo, a digital bank in the UK, is known for its consistent design language. The app uses a unified color palette, clear typography, and standardized icons across all its screens. This consistency helps build trust with users and ensures a smooth experience as they navigate the app.
Guidelines for Maintaining Consistency Across Different App Elements
- Use a Unified Color Palette and Typography: Stick to a consistent color scheme and typography to create visual harmony across the app.
- Standardize Icons and Buttons: Ensure that icons and buttons have a consistent style, size, and placement to maintain uniformity.
- Align with Brand Guidelines: Make sure the app’s design aligns with the bank’s overall brand guidelines, including logos, colors, and tone of voice.
- Regularly Review and Update: Consistency can degrade over time as new features are added. Regularly review the app’s design to ensure it remains cohesive.
C. Accessibility and Inclusivity
Accessibility is a crucial aspect of banking app UX design. Designing for all users, including those with disabilities, ensures that everyone can access and use the app effectively. This not only broadens the app’s user base but also demonstrates the bank’s commitment to inclusivity. Accessible design makes the app more user-friendly for everyone, not just those with disabilities.

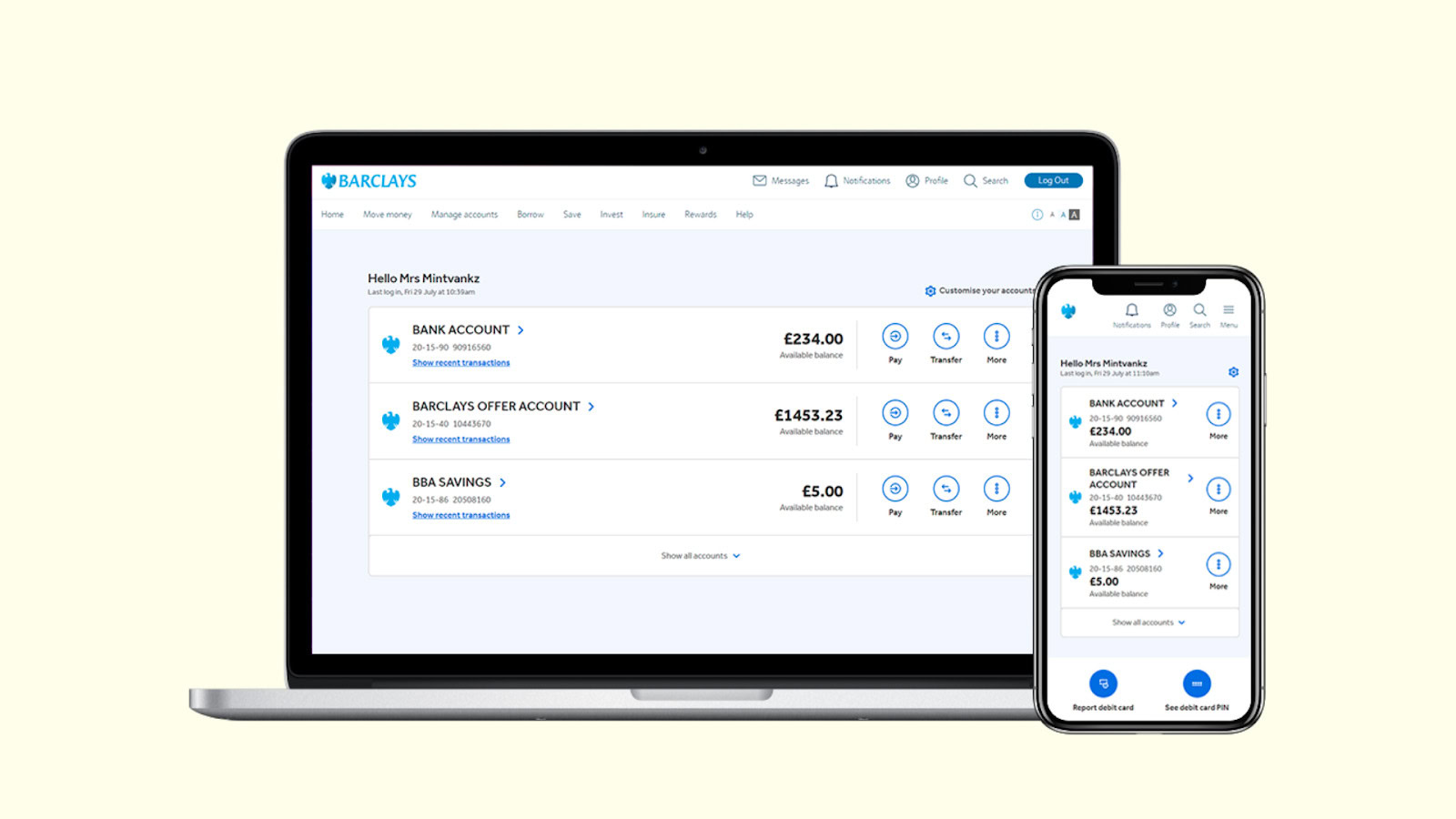
Barclays’ mobile banking app is a great example of accessibility in action. The app offers a range of features to support users with disabilities, including compatibility with screen readers, high-contrast themes, and the ability to adjust text sizes. Barclays’ commitment to accessibility ensures that all users can manage their finances easily.
Best Practices for Making Banking Apps Accessible
- Implement Screen Reader Compatibility: Ensure that all interactive elements, such as buttons and links, are compatible with screen readers, allowing visually impaired users to navigate the app.
- Provide Alternative Text for Images: Include descriptive alt text for images and icons so that users who rely on screen readers can understand the content.
- Offer Adjustable Font Sizes: Allow users to adjust font sizes within the app to accommodate those with visual impairments.
- Design with Color Contrast in Mind: Use high-contrast color combinations to make text and interactive elements more visible to users with visual impairments.
D. Data Security and User Privacy
In banking app UX design, security and privacy are top priorities, but they must be balanced with usability. Users need to feel confident that their sensitive financial information is secure while still being able to access the app easily and efficiently. A well-designed UX can integrate security features in a way that does not disrupt the user experience, providing both protection and convenience.

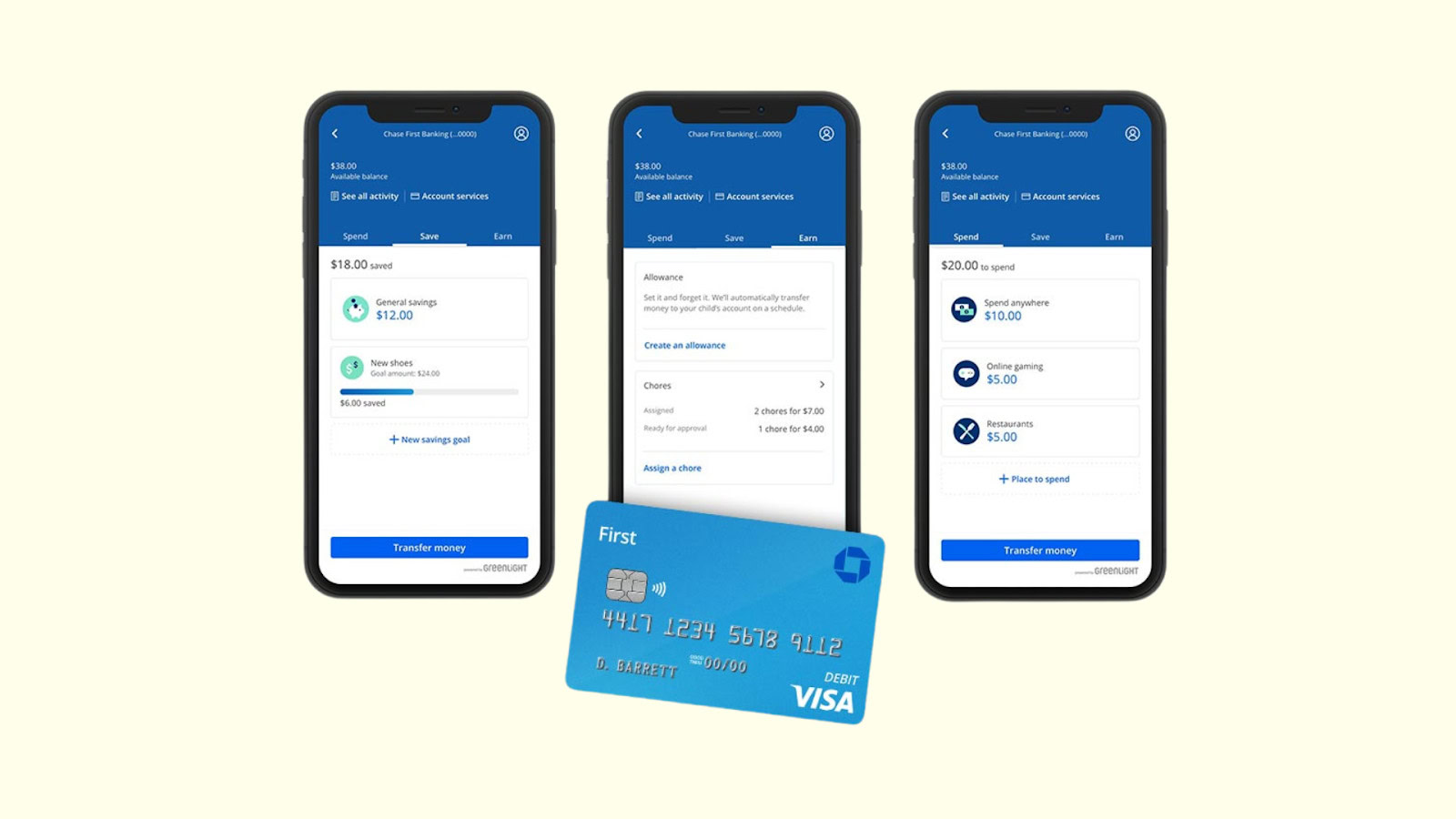
Chase Mobile, the app from JPMorgan Chase, effectively balances security with usability. The app uses biometric authentication, including fingerprint and facial recognition, to ensure secure access without requiring users to remember complex passwords. Additionally, the app clearly communicates security features, like encrypted messaging for customer support, helping users feel safe while using the app.
Strategies for Integrating Security Features Seamlessly into the User Experience
- Use Biometric Authentication: Incorporate fingerprint or facial recognition as a secure yet convenient alternative to traditional passwords.
- Implement Multi-Factor Authentication (MFA): Use MFA to enhance security, but make the process as smooth as possible by offering options like push notifications or SMS codes.
- Display Security Cues Clearly: Use visual cues, such as padlock icons or security banners, to reassure users that their data is protected during sensitive actions.
- Educate Users About Security: Provide in-app prompts or tutorials that educate users about security best practices without being intrusive.
3. Key Trends Shaping Banking App UX Design
A. Personalization and Customization
In the digital age, users expect banking apps to provide tailored experiences that meet their specific needs and preferences. The trend towards hyper-personalization in banking app UX design is driven by advancements in data analytics and machine learning, allowing banks to offer more customized services and recommendations based on individual user behavior and financial habits. Personalization not only improves user satisfaction but also fosters stronger customer loyalty.
Examples of How Personalization Is Being Implemented in Banking Apps

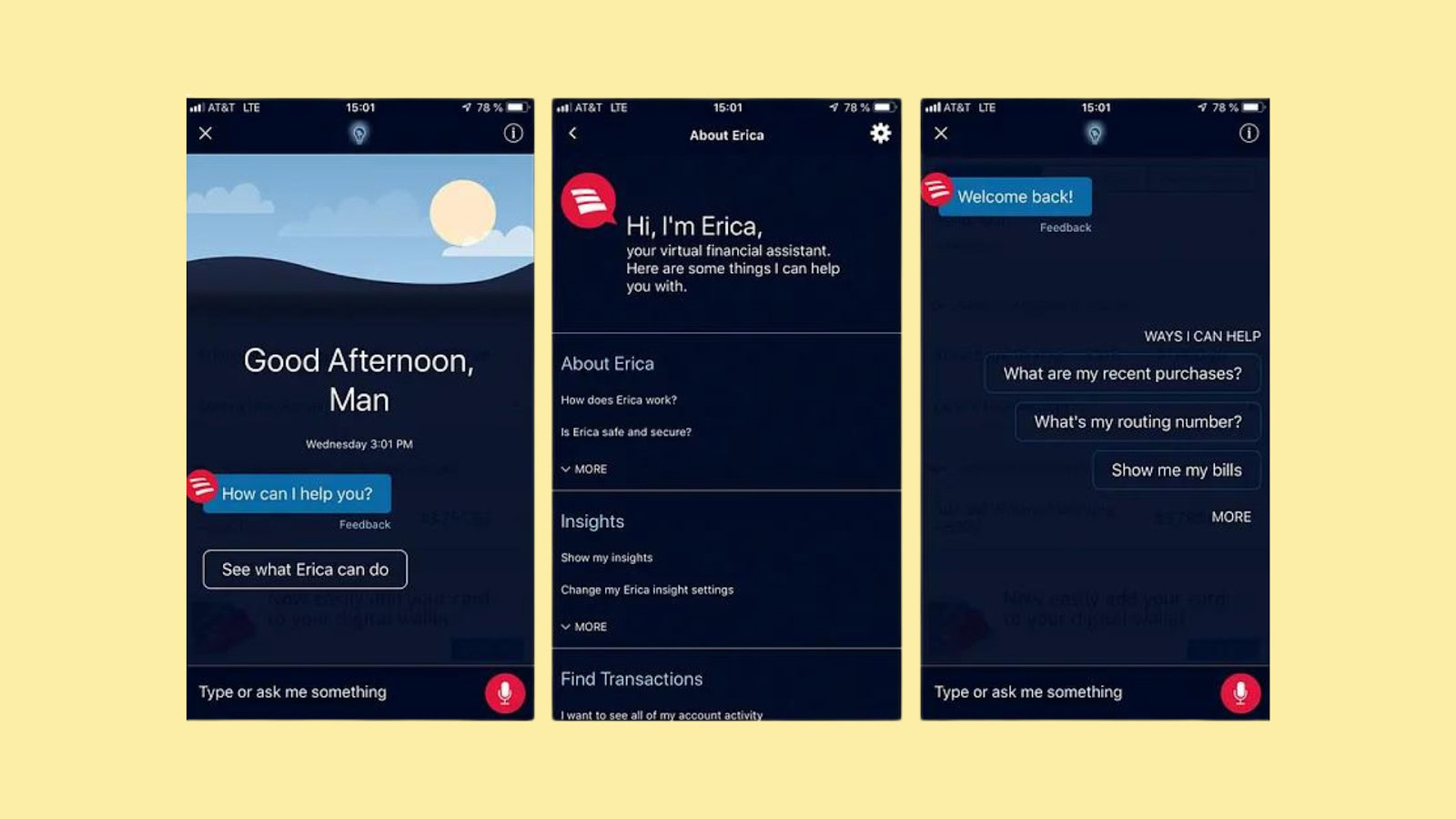
- Bank of America’s Erica: Erica, Bank of America’s AI-driven virtual assistant, provides personalized insights and financial advice to users based on their spending patterns and account activity. This level of personalization helps users manage their finances more effectively.
- BBVA’s Bconomy: BBVA’s Bconomy feature analyzes users’ financial health and provides personalized recommendations for saving money, managing debt, and improving financial well-being. The app adapts to each user’s financial situation, offering customized advice.
B. Integration of AI and Chatbots
The Growing Use of AI to Enhance User Interaction in Banking Apps
Artificial Intelligence (AI) is playing a significant role in transforming banking app UX design. AI technologies are being used to enhance user interactions by providing more responsive, intuitive, and personalized experiences. From predictive analytics to automated customer service, AI helps banks deliver more value to their users while streamlining operations.

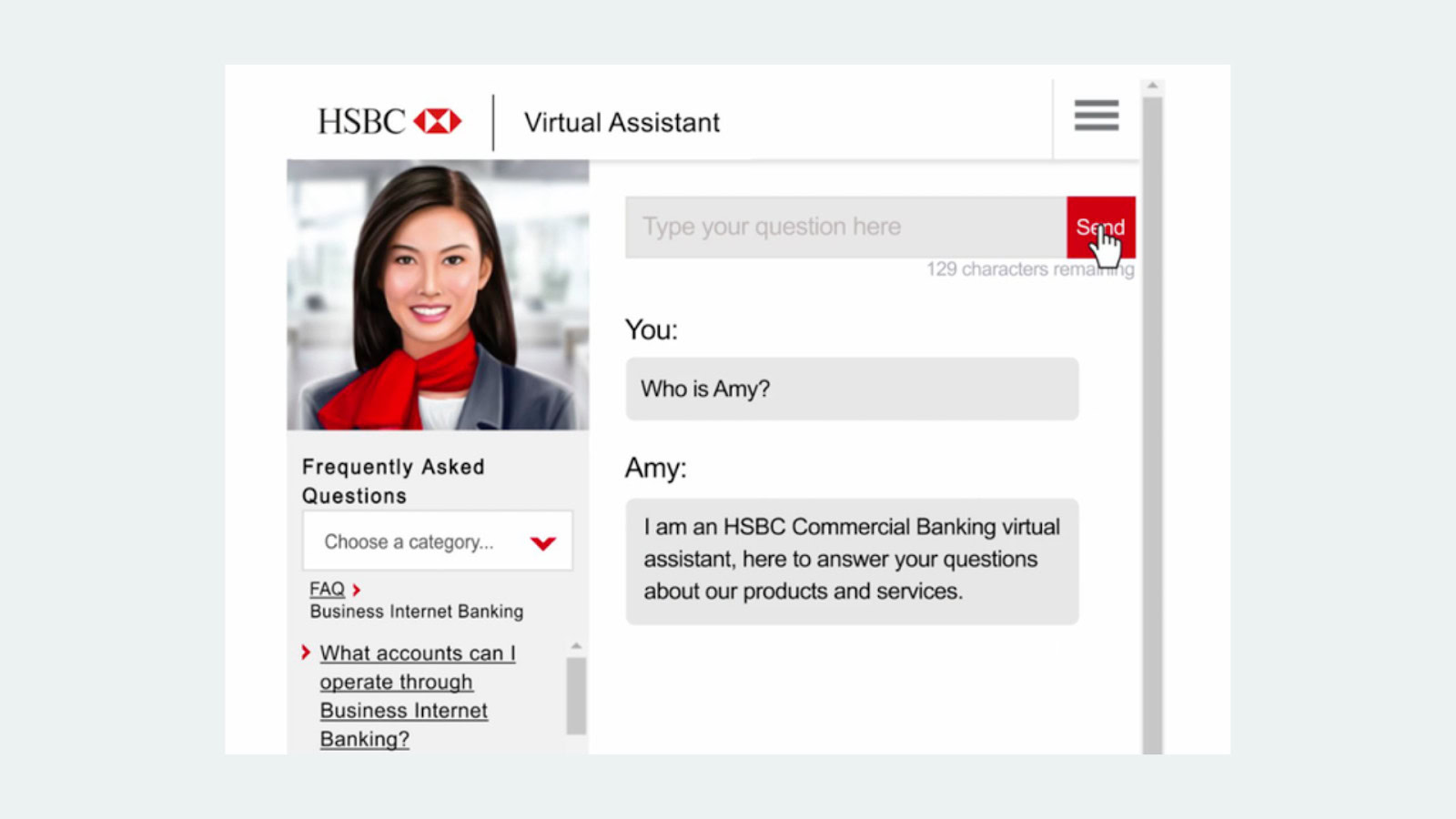
- HSBC’s Amy: HSBC uses Amy, a chatbot that assists users with common banking queries, such as transaction history, branch locations, and account details. Amy helps reduce the load on human customer service agents while providing instant support to users.

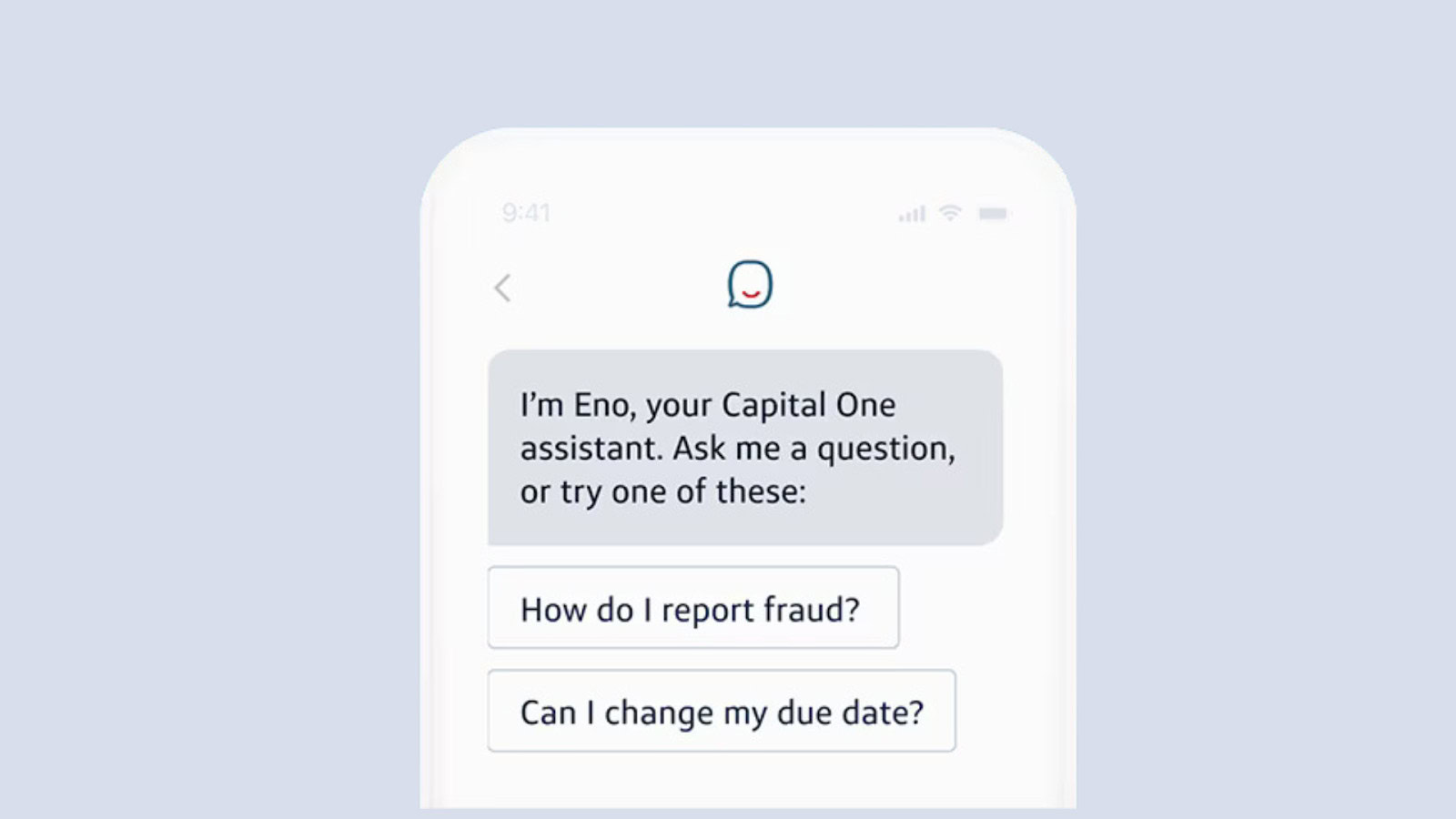
- Capital One’s Eno: Capital One’s Eno is an AI-powered assistant that not only answers customer questions but also proactively alerts users to suspicious transactions, upcoming bills, and unusual account activity. Eno enhances user engagement by providing timely and relevant information.
C. Mobile-First Design
With the majority of users accessing banking services through their smartphones, a mobile-first approach has become essential in banking app UX design. Designing with mobile users in mind ensures that the app is optimized for smaller screens, touch-based navigation, and varying network conditions. A mobile-first design prioritizes usability on mobile devices, offering a seamless experience whether users are checking their balance, transferring funds, or contacting customer support.
Tips for Optimizing Banking Apps for Mobile Devices
- Streamline User Interface: Simplify the UI to fit small screens, ensuring that essential features are easily accessible with minimal taps.
- Optimize Load Times: Ensure that the app loads quickly, even on slower networks, by optimizing images, code, and other assets.
- Use Responsive Design: Implement responsive design techniques to ensure the app adapts to different screen sizes and orientations.
- Leverage Touch Gestures: Incorporate touch-friendly navigation, such as swiping and pinching, to enhance the mobile experience.

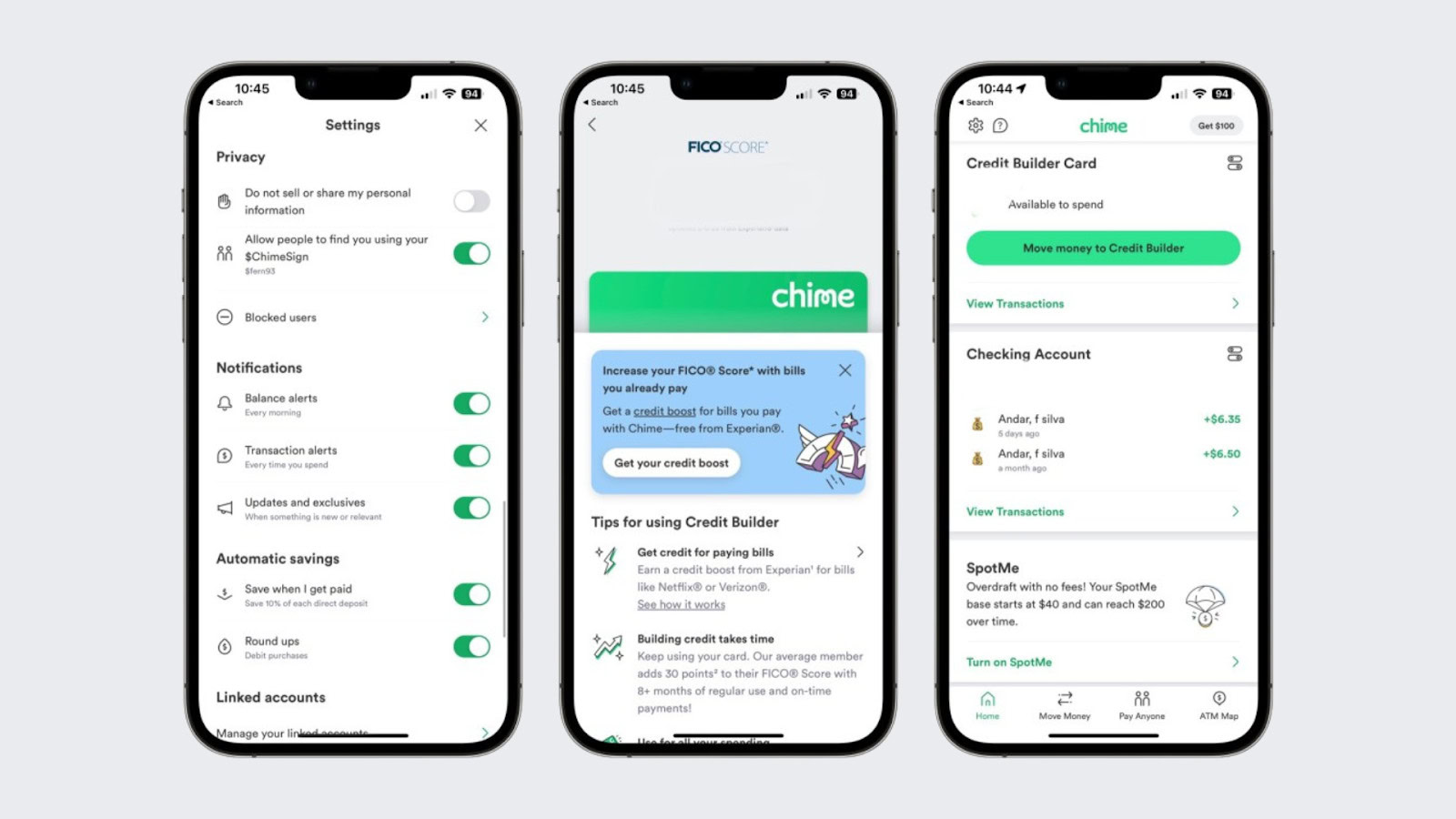
Chime, a mobile-first banking platform, exemplifies the shift towards mobile optimization. The app is designed with a clean, user-friendly interface that prioritizes essential features like balance checks and instant transfers. Chime’s mobile-first approach has helped it attract a large, tech-savvy user base.
D. Gamification in Banking
Gamification in banking app UX design involves integrating game-like elements into the app to make banking more engaging and fun for users. By turning financial tasks into interactive experiences, gamification can encourage users to adopt healthier financial habits, increase app usage, and enhance overall user satisfaction.
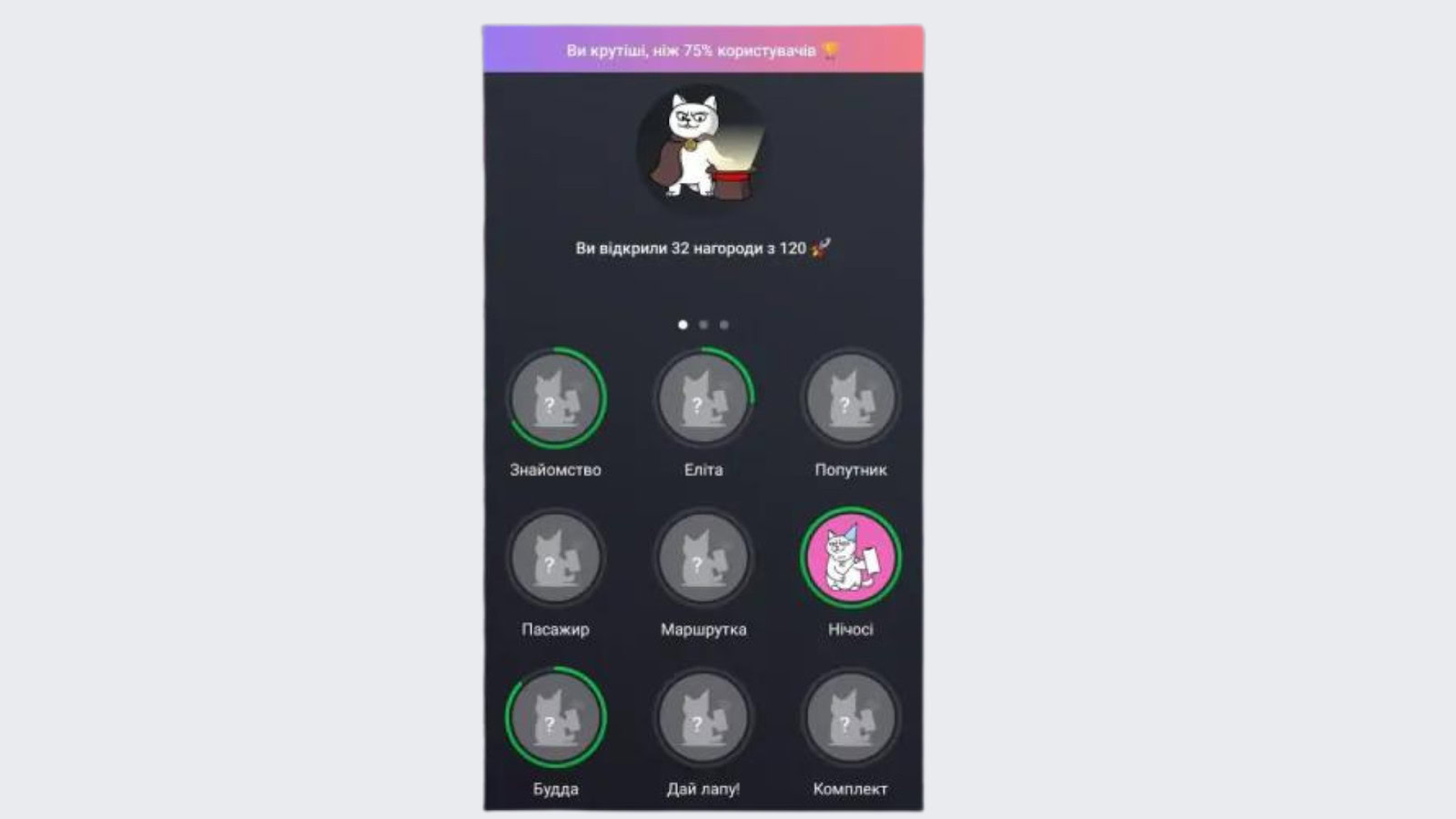
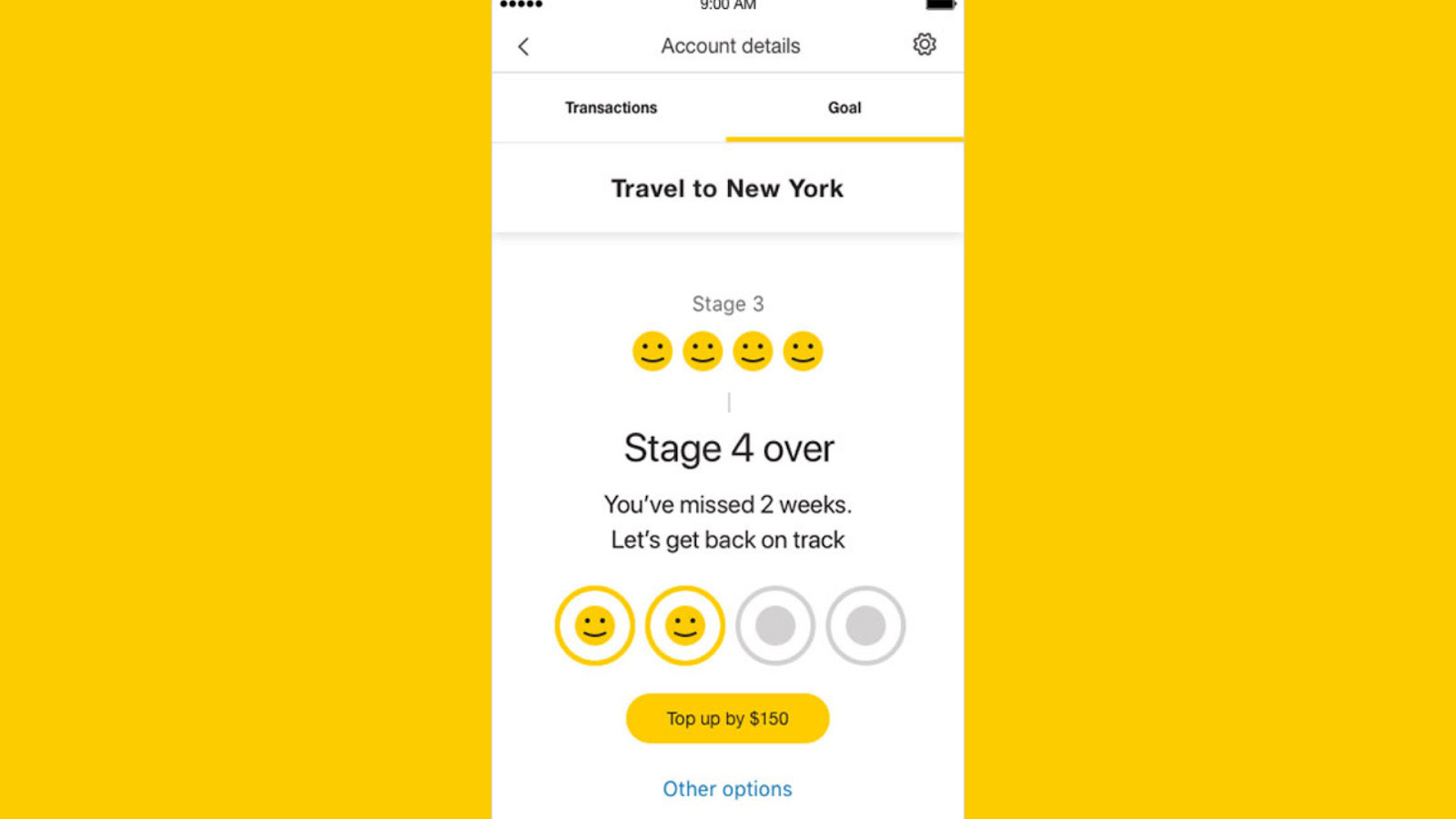
Examples of Successful Gamification Strategies in Banking Apps

- Monobank’s Achievement Badges: Monobank, a Ukrainian mobile bank, uses gamification by awarding users badges for completing specific financial milestones, such as saving a certain amount or making regular payments. These badges motivate users to achieve their financial goals.

- Commonwealth Bank’s Goal Tracker: Commonwealth Bank of Australia’s Goal Tracker feature uses gamification to help users set and achieve savings goals. The app visualizes progress with charts and rewards users with virtual badges when they reach their targets.
4. Challenges in Banking App UX Design
A. Balancing Simplicity with Functionality
One of the primary challenges in banking app UX design is striking the right balance between simplicity and functionality. Banking apps need to offer a wide range of services, from basic account management to complex financial planning tools. However, presenting all these features in a way that doesn’t overwhelm the user can be difficult. Overloading users with too many options or a cluttered interface can lead to confusion and frustration, detracting from the overall user experience.
Strategies for Achieving a Balance Between Simplicity and Functionality
- Prioritize Core Features: Focus on the most important functions and make them easily accessible. Less frequently used features can be placed in secondary menus or accessible through search.
- Progressive Disclosure: Use progressive disclosure to show only the necessary information or features at each step, revealing more details as needed. This keeps the interface clean and reduces cognitive load.
- User-Centric Design: Conduct user research to understand which features are most valuable to your audience and how they prefer to interact with them. This can inform the design process, ensuring the app remains both simple and functional.
B. Ensuring Security Without Compromising UX
Security is paramount in banking app UX design, but implementing strong security measures often conflicts with the goal of maintaining a smooth and user-friendly experience. Users demand both high security and ease of use, but rigorous authentication processes and frequent security checks can make the user experience cumbersome. The challenge is to protect users’ financial information while ensuring the app remains intuitive and accessible.
How Banking Apps Are Successfully Addressing This Challenge
- Multi-Factor Authentication (MFA): Integrating MFA as a background process, such as using biometric data or token-based authentication, can enhance security without requiring users to remember multiple passwords.
- Context-Aware Security: Implementing context-aware security that adjusts the level of authentication based on the user’s behavior, location, and device, providing a seamless experience while maintaining high security.
- Transparent Encryption: Utilizing strong encryption methods that work in the background without requiring user intervention, ensuring data security without disrupting the user journey.
5. Future Outlook for Banking App UX
A. Emerging Technologies Impacting UX
The future of banking app UX design will be heavily influenced by emerging technologies such as blockchain, biometrics, and AI. Blockchain technology has the potential to revolutionize security and transparency in banking apps, offering users a higher level of trust and data integrity. Biometrics, including facial recognition and voice authentication, are likely to become standard features, providing a seamless and secure way for users to access their accounts. AI will continue to drive personalization and automation, enabling banking apps to offer smarter, more predictive services.
Predictions for the Future of Banking App UX
As these technologies become more integrated into banking apps, we can expect a shift towards more intelligent and secure experiences. The focus will likely be on creating more personalized, proactive, and context-aware interactions, where the app anticipates user needs and offers tailored solutions. Additionally, as user expectations continue to evolve, the importance of designing for inclusivity and accessibility will grow, ensuring that banking apps cater to a diverse user base.
B. Continuous Evolution and User Feedback
In the rapidly changing digital landscape, continuous evolution is essential for maintaining a competitive edge in banking app UX design. User feedback plays a critical role in this process, providing insights into what works, what doesn’t, and where there are opportunities for improvement. By actively soliciting and analyzing user feedback, banks can make informed decisions about which features to enhance, modify, or remove.
How Banking Apps Can Stay Ahead by Continuously Evolving Their UX Design
- Agile Development: Adopting an agile development approach allows for regular updates and iterative improvements based on user feedback, ensuring the app remains relevant and user-friendly.
- Proactive Testing: Continuously testing new features and designs with real users can identify potential issues before they become widespread, allowing for quick adjustments.
- User-Centered Roadmaps: Creating a development roadmap that prioritizes user needs and preferences ensures that future updates align with what users value most.
Conclusion
In the digital banking era, banking app UX design is more important than ever. A well-designed user experience not only enhances customer satisfaction but also plays a crucial role in customer retention and loyalty. By focusing on the balance between simplicity and functionality, ensuring robust security without compromising usability, and staying attuned to emerging technologies and user feedback, banks can create apps that meet and exceed user expectations.
The future of digital banking lies in innovation and adaptability. By embracing best practices in UX design and staying ahead of trends like personalization, AI integration, and mobile-first design, banks can offer exceptional digital experiences. These strategies will not only keep users engaged but also position banking institutions as leaders in the digital transformation of financial services.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
A Quick Guide to Mobile-First Design
So, why mobile? 🤷♀️ Well, because mobile is now everything – with over 55% of web traffic coming from mobile […]
Design Psychology: 4 Principles that Empower Designers – Part 2
This is part 2 of our 4-part series on basic design psychology, tackling design for humans and for the lazy. […]
Meta’s Messenger Logo U-Turn: A Branding Disaster
Meta’s decision to revert its Messenger logo back to its original blue has sparked confusion, frustration, and backlash from both […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session