
Dashboard Design Disasters: 6 UX Mistakes You Can’t Afford to Make
Have you ever stared blankly at a dashboard, overwhelmed by unclear data or buried in endless menus? You’re not alone! Dashboards are essential tools for decision-making, whether you’re running a business, tracking personal finance, or analyzing complex datasets. But even the best intentions can lead to confusing dashboards that frustrate users rather than empower them.
In this article, we’re going to tackle the six common UX mistakes designers frequently make and, more importantly, show you how to avoid them. Let’s help you design dashboards that users genuinely enjoy using—simple, effective, and friendly.

Table of Contents
1. Poor Navigation Structure
The Mistake: Ever opened a dashboard and felt immediately lost? That’s usually the result of a cluttered or illogical navigation system.
Why It Hurts: Users shouldn’t have to go on a treasure hunt just to find their data. When navigation is messy or inconsistent, it creates friction, slows down decision-making, and leads to frustration.
How to Fix It:
- Use global navigation for consistent, site-wide actions like profile settings or notifications.
- Implement sidebar navigation for dashboard-specific areas—think of it like chapters in a book.
- Breadcrumbs are a fantastic way to keep users oriented, especially in multi-level dashboards.
Tip: Consistent structure helps reduce the learning curve for new users and improves task efficiency for returning users.

2. Ignoring the User’s Mental Model
The Mistake: Designing a dashboard based on your assumptions instead of the way real users think.
Why It Hurts: If your dashboard layout doesn’t align with users’ natural expectations or workflows, it will feel confusing—even if it looks clean.
How to Fix It:
- Conduct user research early. Understand how users expect to interact with the data.
- Use card sorting to group features and content in a way that feels intuitive.
- Keep labels and categories consistent—what you call “Performance Metrics” today shouldn’t become “Key Stats” tomorrow.
🔍 Insight: Aligning with the user’s mental model boosts satisfaction and usability. Source: UX Collective on Medium

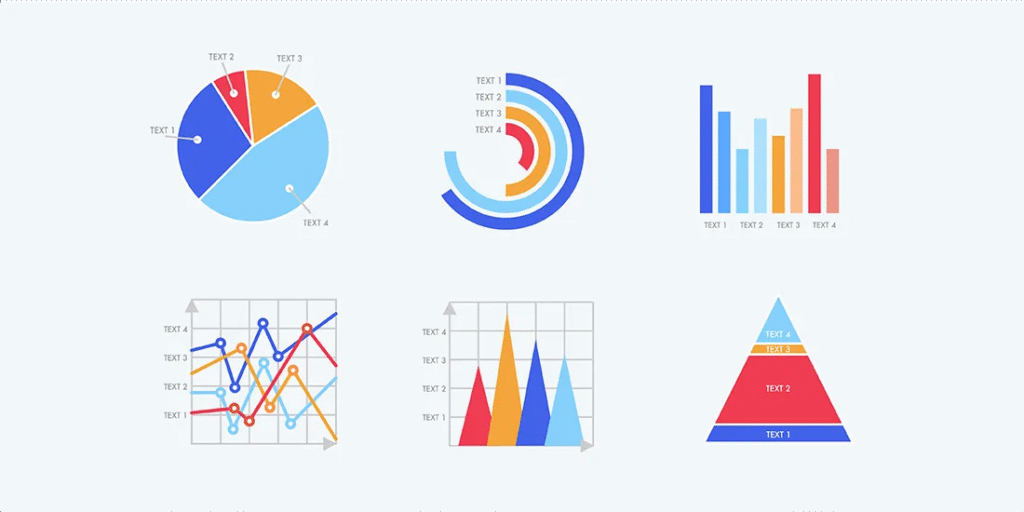
3. Using the Wrong Data Visualizations
The Mistake: Pie charts where a bar chart would do better, or 3D graphs that look cool but confuse the message.
Why It Hurts: If users can’t interpret the data accurately, they’ll make poor decisions—or ignore the dashboard altogether.
How to Fix It:
- Choose the right chart type for the job:
- Bar charts for comparisons
- Line charts for trends over time
- Pie charts only when you’re showing parts of a whole (and keep them simple!)
- Avoid over-complication—clarity beats cleverness every time.
- Test visualizations with real users. What’s obvious to you may be opaque to them.
4. Relying on Static Content
The Mistake: Dashboards that stay the same day after day—even when the data doesn’t.
Why It Hurts: Stale content leads to disengagement. Users expect dashboards to be live, relevant, and responsive.
How to Fix It:
- Incorporate real-time or regularly updated data feeds.
- Highlight changes that matter—alerts, color cues, or flags for anomalies.
- Add interactivity so users can dig deeper—hover states, filters, or drill-down options go a long way.
Pro Tip: Users want to feel in control. Interactivity boosts engagement and allows for personalized insights.

5. Excessive White Space and Padding
The Mistake: Designers love white space (and rightly so), but when overdone, it becomes a scrolling nightmare.
Why It Hurts: Important insights get buried. Users waste time scrolling or resizing to see what matters most.
How to Fix It:
- Balance whitespace with content density. It should feel breathable but not barren.
- Prioritize above-the-fold content for key metrics.
- Use modular design elements so users can collapse or expand sections based on their needs.
Design Wisdom: Every pixel should serve a purpose—either to inform or to guide.

6. Not Designing for Different User Roles
The Mistake: One dashboard. Multiple users. Totally different needs. Yet… everyone sees the same thing.
Why It Hurts: When content isn’t relevant, users disengage or get overwhelmed. One-size-fits-all rarely fits anyone well.
How to Fix It:
- Identify user personas early on—executives, analysts, marketers, etc.
- Design role-based views with the right level of detail and access.
- Use permissions and filters to tailor what each user sees.
- Validate with user testing to ensure the dashboard meets each role’s goals.
User-Centric Rule: Personalization isn’t just nice to have—it’s essential for efficiency and focus.
Final Thoughts
Designing dashboards isn’t just about arranging charts and numbers—it’s about building a clear, intuitive, and empowering experience for users.
Let’s quickly recap the six big dashboard UX disasters:
- Poor Navigation Structure
- Ignoring the User’s Mental Model
- Using the Wrong Data Visualizations
- Relying on Static Content
- Excessive White Space
- Not Designing for Different User Roles
✅ The key takeaway? Put the user at the center of your design process. Talk to them. Test with them. Learn from them.
If you’re a designer, developer, or product thinker working on dashboards—take this as your friendly reminder to sweat the UX details. Your users (and your data) will thank you.
💬 Over to you!
Have you encountered any dashboard nightmares lately? Or maybe you’ve seen a great example of dashboard UX done right? Let’s chat in the comments below 👇
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Design Psychology: 4 Principles that Empower Designers – Part 3
This is part 3 of our 4-part series on basic design psychology, tackling design using senses (Sight and Touch). Check […]
Is the Google UX Design Certificate Still Worth It in 2025?
Imagine opening an app or website, only to be instantly frustrated by confusing navigation or slow load times. We’ve all […]
How we weaponise user interviews at Raw.Studio
Let’s face it. Most user interviews suck. They’re boring at best and painful at worst. Well-intentioned interviewers simply ask the […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session



