How Figma AI Can See Your App – Here’s How to Stop Them
Figma, the collaborative web-based design tool, has revolutionized the way teams approach design and prototyping. Its cloud-based architecture allows for seamless collaboration, real-time updates, and a range of powerful features that have made it a favorite among designers and product teams worldwide. However, with the introduction of Figma AI, new concerns about data privacy and intellectual property have arisen. For product managers, startup founders, and directors, understanding these concerns and knowing how to mitigate potential risks is crucial.
Table of Contents
The Rise of Figma AI
Figma AI is designed to enhance the design process by leveraging artificial intelligence. It offers features like automated design suggestions, content translation, and even predictive design elements that can save time and improve the overall quality of work. However, the AI needs access to vast amounts of data to function effectively. This data often includes sensitive design files, user interfaces, and proprietary information about apps and products under development.

II. Figma AI Unveiling at Config 2024
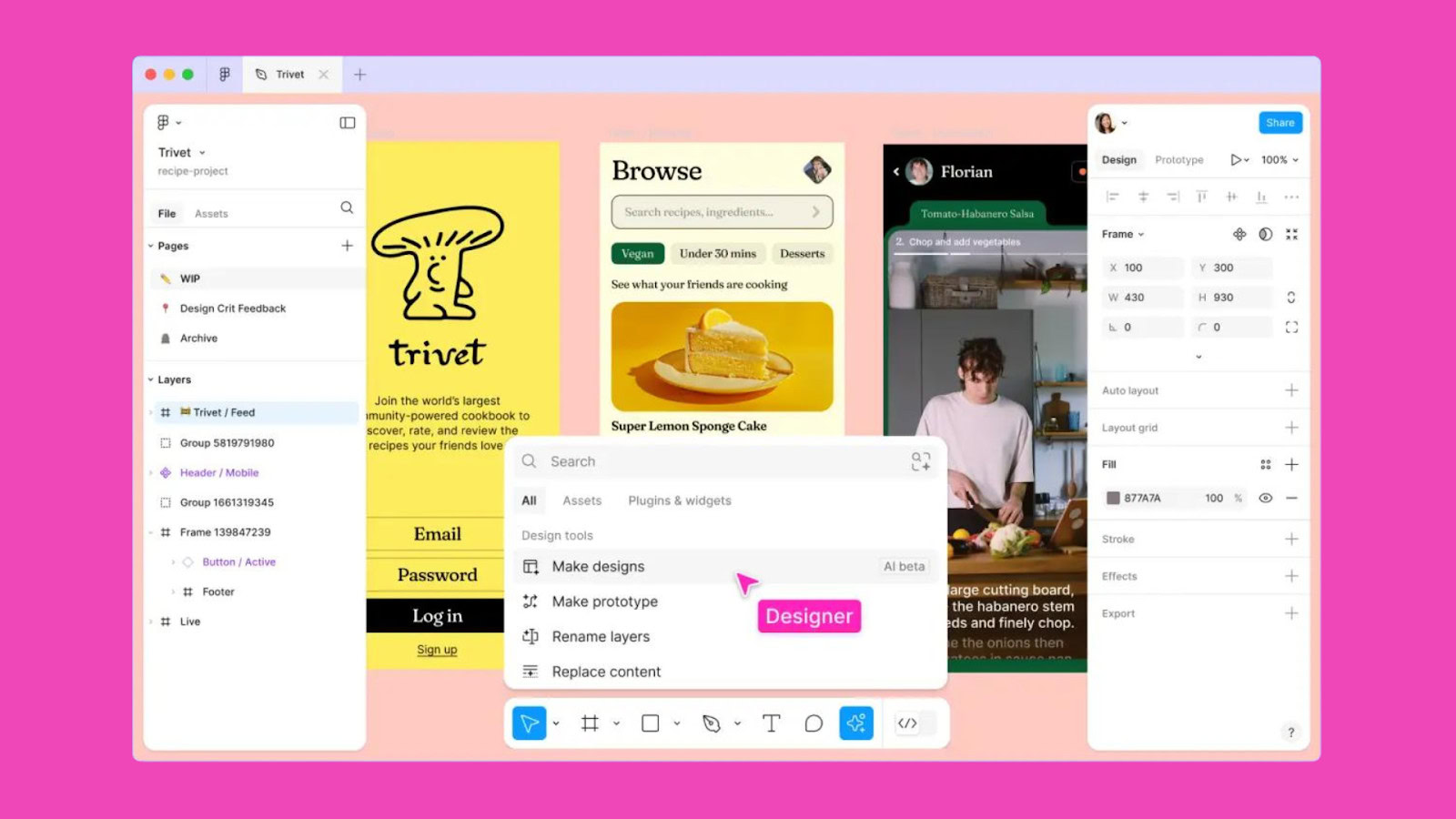
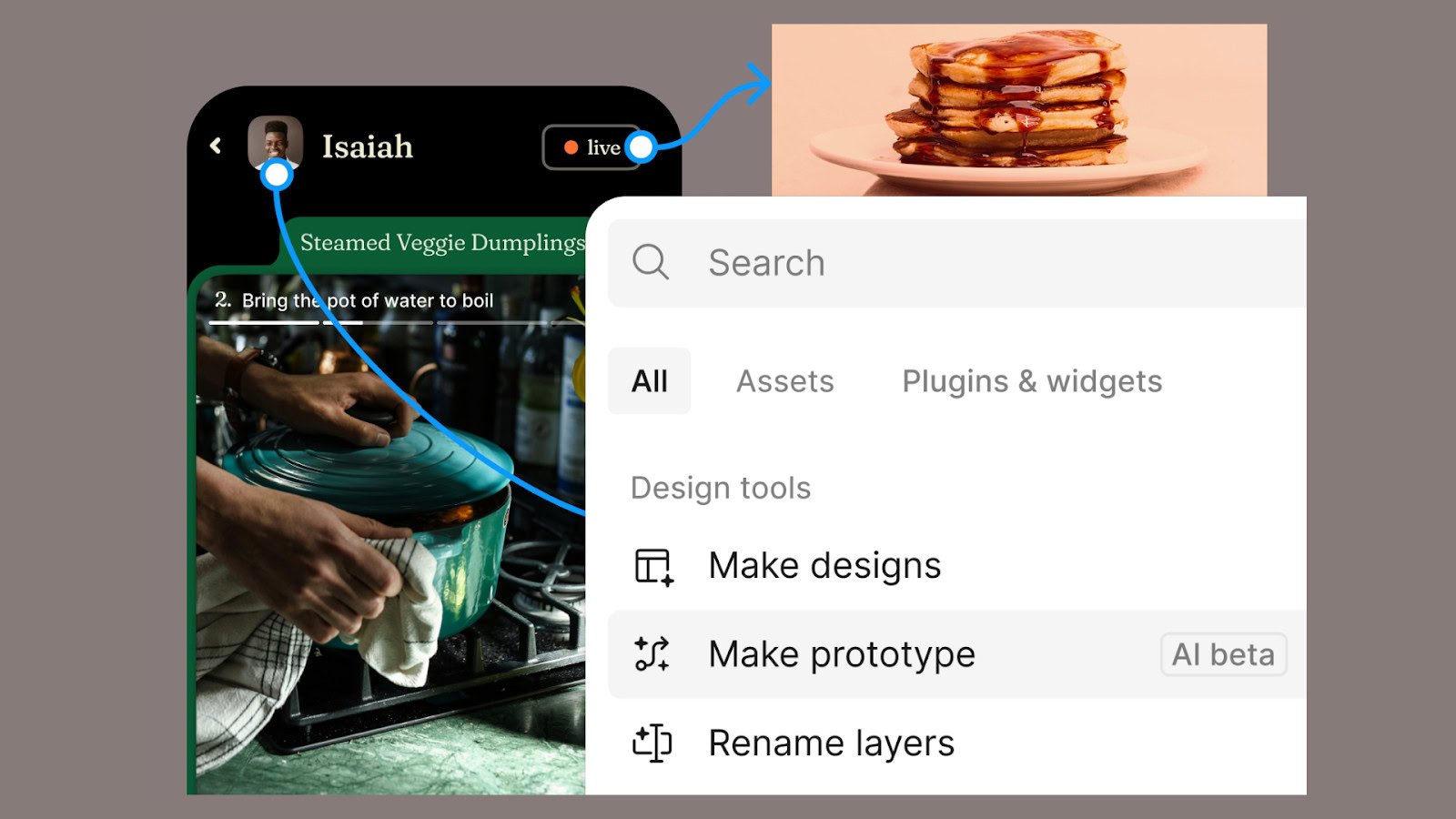
On June 26, 2024, at the annual Config conference in San Francisco, Figma introduced its groundbreaking “Figma AI.” This suite of features aims to revolutionize how designers interact with their tools, offering unprecedented levels of automation and intelligence. Key features of Figma AI include:
- Automatic Layer Renaming: Simplifies the organization of design files by automatically generating meaningful layer names based on their content and context.
- Design Generation from Text Prompts: Allows users to describe a design in text, which the AI then converts into visual elements, accelerating the ideation phase.
- AI-Enhanced Asset Search: Improves the efficiency of finding assets within large libraries by understanding and predicting user intent.
- Background Removal: Automates the process of isolating subjects from backgrounds in images, saving time on manual editing.
- Language Translation: Facilitates global collaboration by translating text within designs into multiple languages.
- AI Prototype Maker: Quickly generates interactive prototypes from static designs, enhancing the rapid testing and iteration process.
These features, presented during Config 2024, demonstrate Figma’s commitment to pushing the boundaries of what design tools can do.
III. User Content for AI Training
Figma’s approach to using user-generated content for AI training has raised both excitement and concern within the design community. The company has issued official statements emphasizing the necessity of using Figma-specific content to train their AI models effectively. This approach ensures that the AI is finely tuned to the nuances of the Figma environment, resulting in more accurate and helpful features.

Figma distinguishes between “content data” and “usage data,” both of which play crucial roles in AI training:
- Content Data: Includes the actual designs, text, images, and other creative elements produced within Figma. For example, a design file with various UI components and annotations.
- Usage Data: Refers to data about how users interact with Figma, such as access frequency, tool usage patterns, and technical logs. This could include how often a specific feature is used or the common sequences of actions taken by users.
Understanding these distinctions helps clarify how Figma AI leverages data to improve its capabilities.
IV. Types of Data Utilized
To train its AI models, Figma utilizes a variety of data types, each contributing to the overall intelligence and functionality of Figma AI:
- Text and Images Created Within Figma: These are the core elements of user designs, providing raw material for the AI to learn from.
- Comments and Annotations: User comments and annotations offer insights into collaborative processes and decision-making, helping the AI understand context and intent.
- Layer Names and Properties: The way users name and structure their layers reveals patterns and conventions that the AI can learn to replicate or suggest.
- Usage Data: Includes technical logs, access frequency, and other metrics that show how users engage with the platform, informing AI improvements and feature development.
This comprehensive data collection enables Figma AI to deliver precise and contextually relevant assistance to users.
V. AI Service Providers
Figma’s collaboration with leading AI service providers like OpenAI and Jasper AI is crucial to powering its AI features. These partnerships bring advanced machine learning capabilities to Figma, enhancing its ability to process and analyze vast amounts of data.

OpenAI
Known for its cutting-edge language models, OpenAI contributes to features like text-to-design generation and language translation, enabling Figma AI to understand and respond to complex textual inputs.

Jasper AI
Specializes in generating content and assisting with creative processes. Jasper AI’s technology supports features such as automatic layer renaming and AI-enhanced asset search, making the design process more intuitive and efficient.
These collaborations ensure that Figma AI benefits from the latest advancements in AI technology, providing users with powerful tools that enhance their creativity and productivity.
How Figma AI Accesses Your Data
To fully understand how Figma AI accesses your data, it’s essential to delve into the mechanisms and processes involved. The AI’s functionality depends on the ability to analyze and learn from user data, which can include various types of information from your interactions with the platform. Here, we will discuss the different ways Figma AI can access your data and the implications of each method.
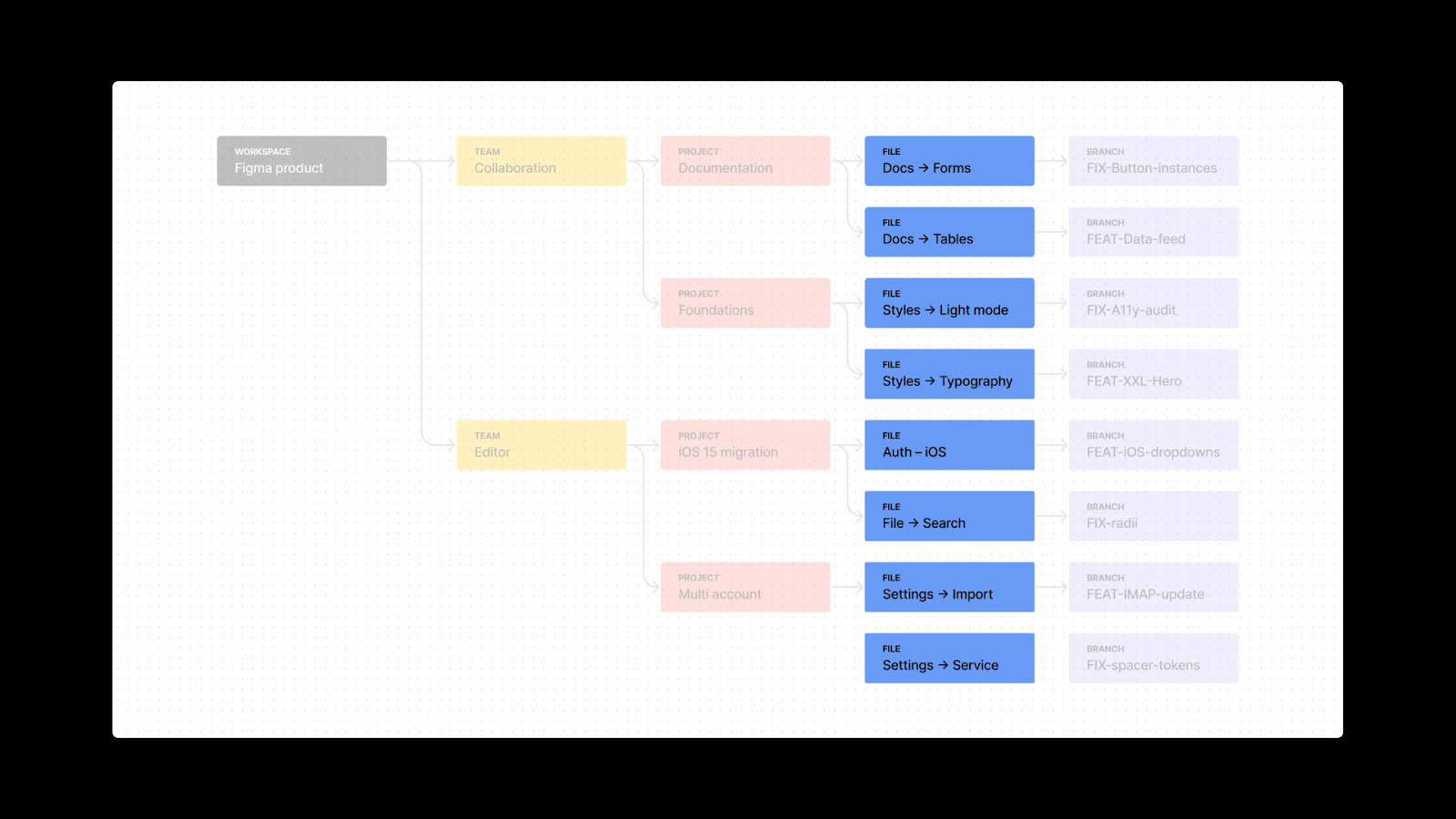
1. Collection of Design Files

Figma AI relies heavily on accessing design files to offer its AI-powered features. These files are stored on Figma’s cloud servers and include everything you create within the platform. This encompasses:
- Artboards and Layouts: Complete designs and layouts that define the structure of your app or product.
- Components and Styles: Reusable elements and style guides that ensure consistency across your design.
- Prototypes: Interactive mockups that simulate the user experience of your app or product.
Figma AI can provide suggestions, automate repetitive tasks, and enhance the overall design process. However, this means that all the proprietary design elements and confidential layouts are accessible to the AI.
2. User Interactions
Figma tracks user interactions to understand how the platform is being used. This includes:
- Clicks and Keystrokes: Every click, drag, drop, and keystroke is recorded to help Figma AI learn about your design habits and preferences.
- Tool Usage: Data on which tools and features you use most frequently, helping the AI to provide more relevant suggestions and improvements.
Figma AI can tailor its recommendations and streamline the design process. However, this also means that your specific design techniques and workflows are being analyzed.
3. Collaboration Data

One of Figma’s key strengths is its collaborative capabilities, allowing multiple team members to work on a design simultaneously. Figma AI accesses collaboration data to enhance teamwork and productivity. This data includes:
- Comments and Feedback: Any comments, suggestions, and feedback left by team members within the design files.
- Version History: Records of changes made to the design files, including who made the changes and when.
- Shared Links: Data on who has access to your design files through shared links and their interaction with those files.
Figma AI can help improve team dynamics and project management. However, this also means that discussions about sensitive design elements and strategic decisions are accessible to the AI.
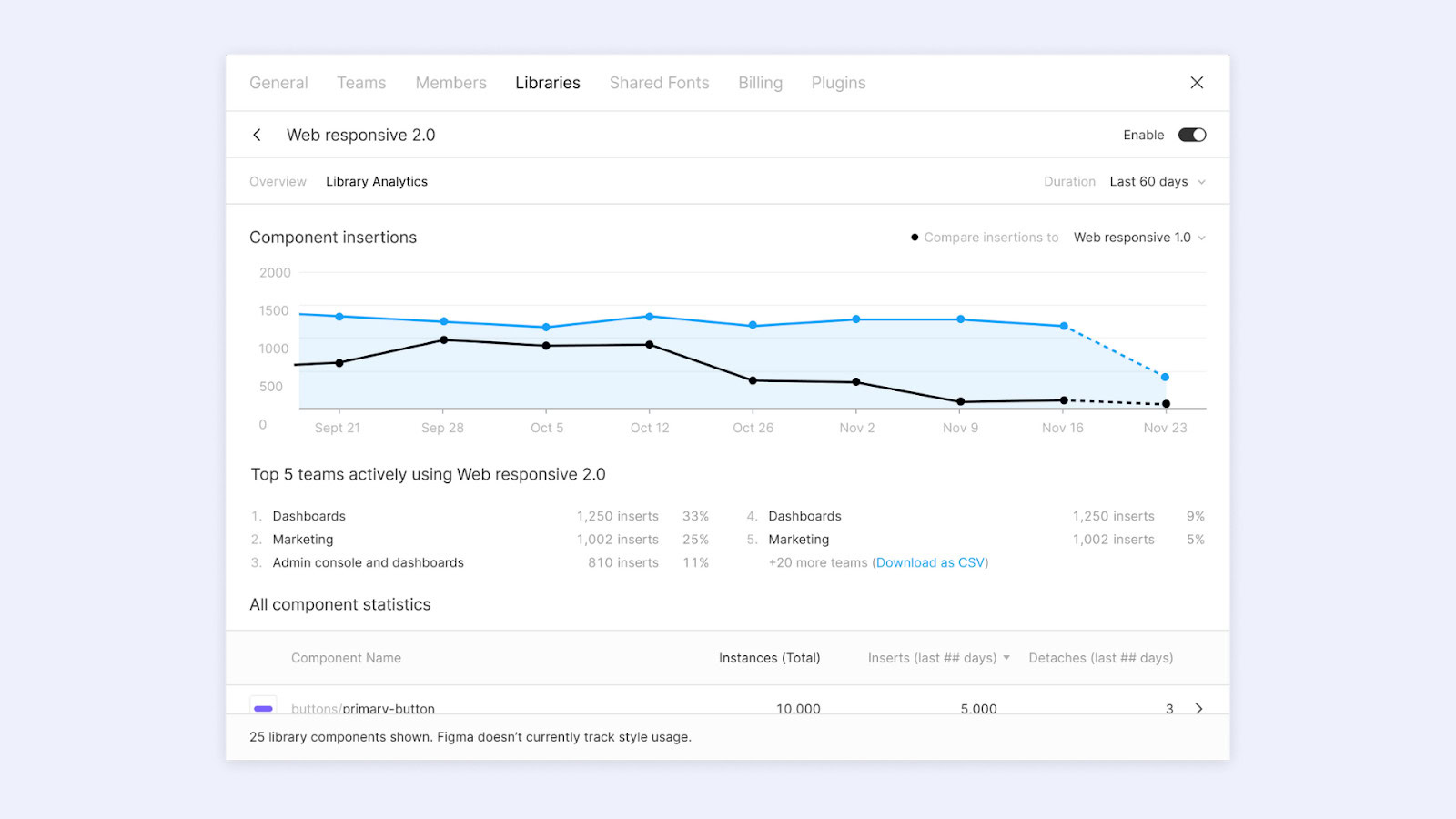
4. Metadata and Usage Analytics

Figma AI also collects metadata and usage analytics to optimize performance and user experience. This includes:
- File Metadata: Information about file types, sizes, and usage patterns.
- Performance Metrics: Data on how quickly files load, how often features are used, and any performance issues encountered.
- User Preferences: Settings and preferences configured by users to customize their Figma experience.
This metadata helps Figma AI to better understand how the platform is being used and where improvements can be made. However, it also provides insights into your workflow and the specifics of how you interact with your design files.
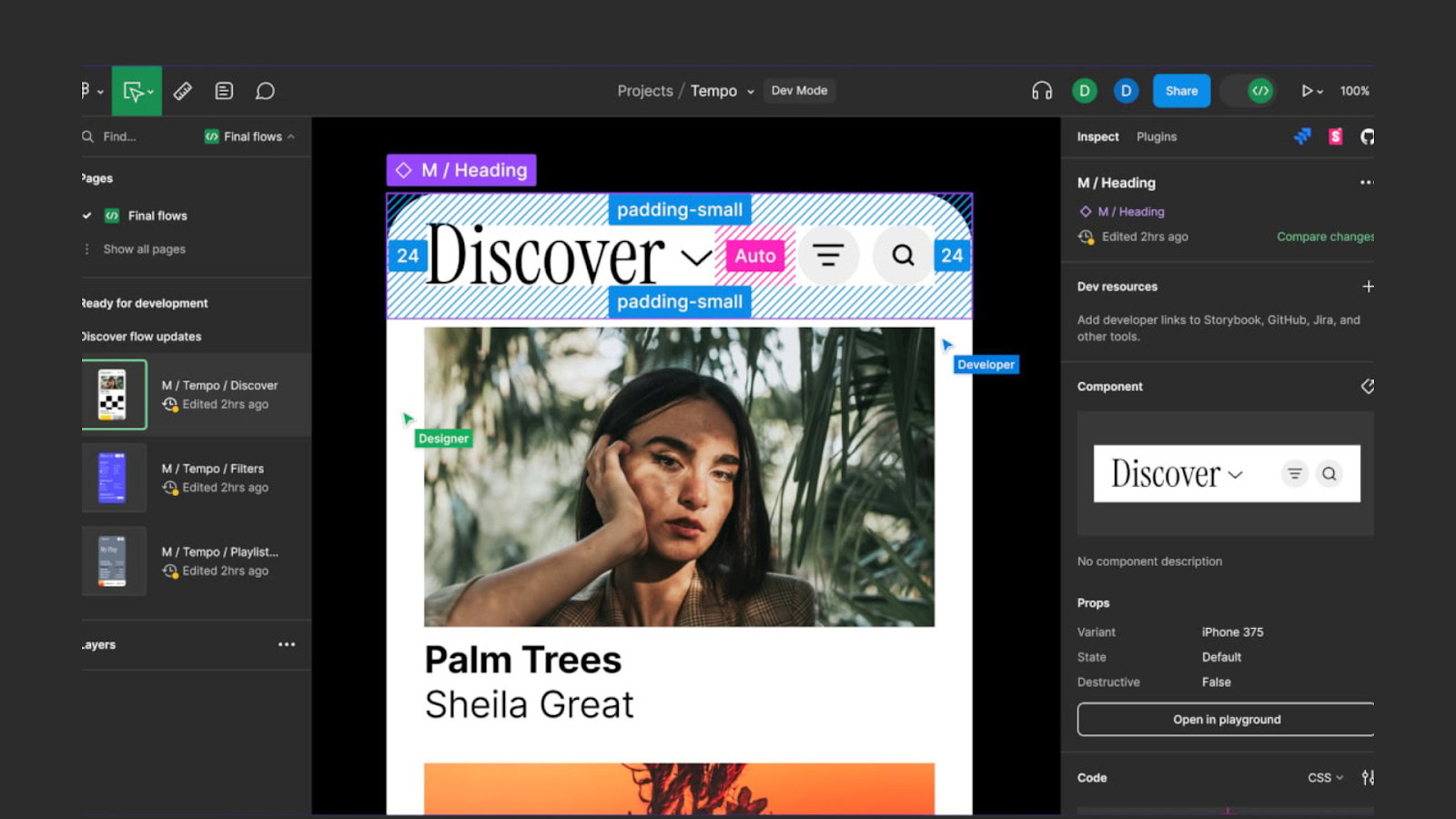
5. External Integrations

Figma integrates with various third-party tools and services to enhance functionality. These integrations can also be a source of data for Figma AI. For example:
- Plugin Data: Information from third-party plugins installed and used within Figma.
- API Interactions: Data exchanged between Figma and other tools through APIs.
Figma AI can provide a more cohesive and integrated design experience. However, this also means that any data shared with third-party tools can potentially be accessed by the AI.
The Privacy Concerns
For product managers, startup founders, and directors, the privacy of design data is paramount. Here are some of the primary concerns:
Intellectual Property Risks
The designs created in Figma often represent the core intellectual property of a company. If this data is accessible to Figma AI, there is a risk that proprietary designs and strategies could be inadvertently exposed or used in ways not intended by the original creators.
Data Security
Although Figma employs robust security measures to protect user data, no system is entirely immune to breaches. If Figma AI can access your design data, there is a potential risk of this data being compromised in the event of a security breach.
User Consent and Control
There are also concerns about the level of user consent and control over how their data is used by Figma AI. Users need to be fully informed about what data is being collected and how it is being utilized, and they should have the ability to opt-out if they are uncomfortable with these practices.
How to Stop Figma AI from Seeing Your App
To protect your app’s design data from being accessed by Figma AI, you can take several steps. These measures range from configuring settings within Figma to implementing broader data protection strategies within your organization.
1. Understand Figma’s Data Policies
Start by thoroughly understanding Figma’s data privacy policies and terms of service. This will provide you with a clear understanding of what data Figma collects, how it is used, and what rights you have as a user.
2. Use Figma’s Privacy Settings

Figma provides various privacy settings that allow you to control who can access your design files. Ensure that your privacy settings are configured to limit access to only those who need it. Consider the following settings:
- Team Permissions: Set strict permissions for who can view, edit, and share your design files within your team.
- File Permissions: Use file-specific permissions to control access on a per-file basis.
- Link Sharing: Disable link sharing or restrict it to specific email domains to prevent unauthorized access.
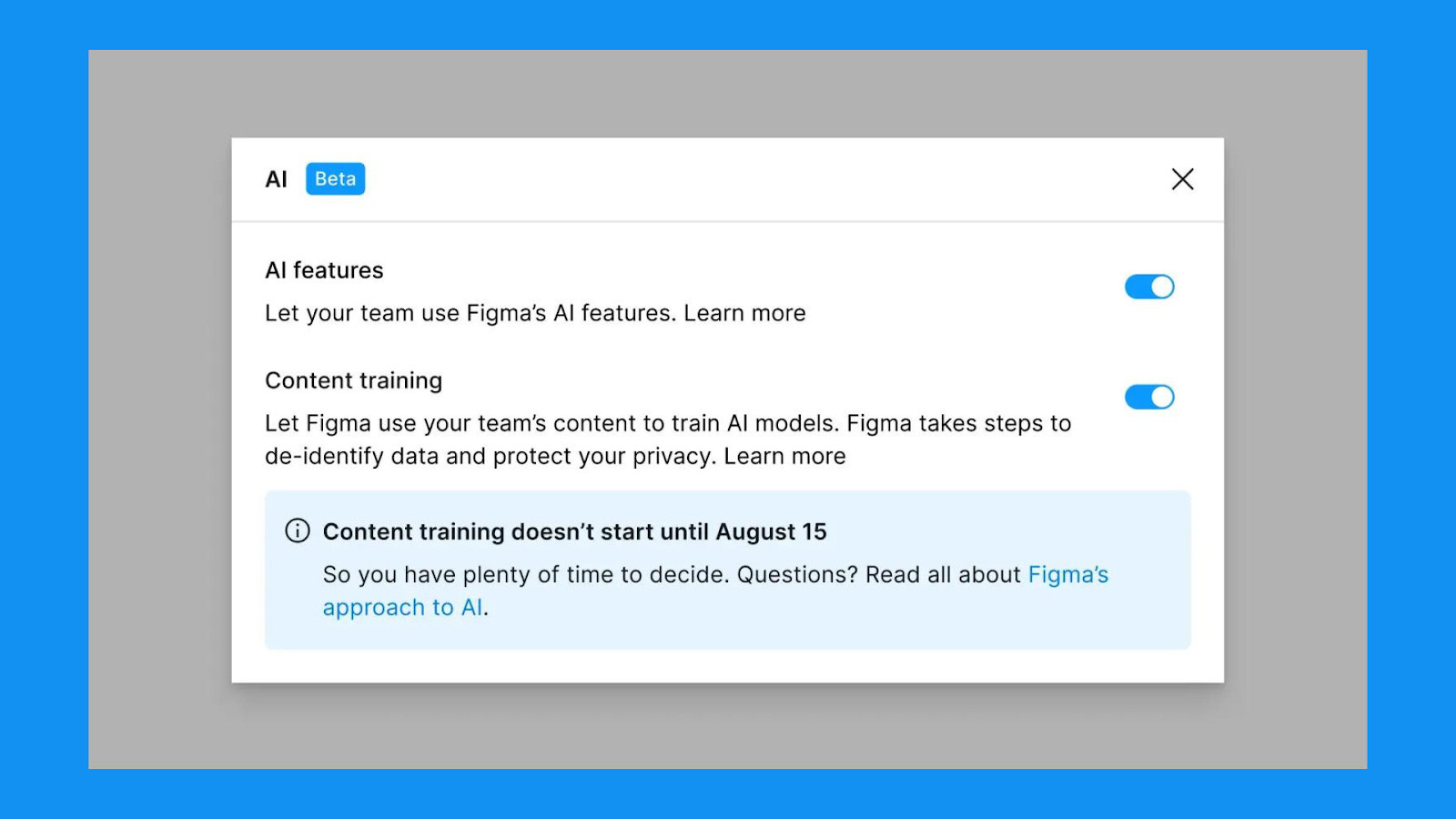
3. Opt-Out of AI Features
Figma may offer options to opt-out of certain AI features. Check Figma’s settings and documentation to see if there are options to disable AI functionalities that require access to your design data. If available, opting out can prevent your data from being used to train Figma’s AI.
4. Anonymize Sensitive Data
Before uploading designs to Figma, consider anonymizing any sensitive data. Replace any proprietary information or unique identifiers with placeholders or generic data. This ensures that even if your data is accessed, it does not reveal sensitive information about your app or product.
5. Use Encrypted Storage
If you are particularly concerned about data privacy, consider using encrypted storage for your design files. This can be achieved by storing your design files locally or using third-party encryption tools before uploading them to Figma. Encrypted files can be decrypted locally by team members who need access, ensuring that your data remains secure.
6. Regular Audits and Monitoring
Implement regular audits and monitoring of your Figma account and design files. This includes reviewing access logs, monitoring for unusual activity, and conducting security audits to ensure that your data remains secure. Regular audits can help you identify potential vulnerabilities and address them proactively.
7. Educate Your Team
Ensure that your entire team is aware of the potential risks and best practices for using Figma. Conduct training sessions on data privacy, security measures, and the importance of following organizational policies when using collaborative tools like Figma.
8. Use Legal Agreements
Consider implementing legal agreements, such as Non-Disclosure Agreements (NDAs), with team members and collaborators. These agreements can specify the terms of use for design data and outline the consequences of unauthorized data sharing. Legal agreements provide an additional layer of protection for your intellectual property.
9. Explore Alternatives
If the risks associated with Figma AI are too significant for your organization, consider exploring alternative design tools that offer similar collaborative features without the same level of AI integration. Evaluate the data privacy policies and security measures of these alternatives to ensure they meet your requirements.
10. Stay Informed
Stay informed about updates and changes to Figma’s AI features and data policies. Subscribe to Figma’s newsletters, follow their blog, and participate in community forums to keep up-to-date with any changes that may impact your data privacy. Being proactive and informed allows you to make timely decisions to protect your design data.
Conclusion
Figma AI offers powerful tools that can significantly enhance the design process, but it also introduces potential risks related to data privacy and intellectual property. For product managers, startup founders, and directors, understanding these risks and taking proactive steps to mitigate them is essential.
By configuring Figma’s privacy settings, opting out of AI features, anonymizing sensitive data, and implementing robust data protection strategies, you can ensure that your design data remains secure. Additionally, educating your team and staying informed about changes to Figma’s policies will help you maintain control over your intellectual property.
In the rapidly evolving landscape of design and technology, balancing the benefits of AI-driven tools with the need for data privacy is a critical challenge. By taking the necessary precautions, you can leverage the power of Figma AI while safeguarding your app’s design data and intellectual property.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
3 Ways to Increase Customer Loyalty with UX
To put it simply, no customers = no business Gaining and retaining customers is such a crucial component to a […]
Case Study: How Headspace Designs for Mindfulness
In his twenties, Andy Puddicombe left his half-finished university degree behind and travelled to Asia. At several different monasteries in […]
Does ChatGPT have good UX?
ChatGPT, developed by OpenAI, can generate human-quality text, translate languages, write different creative content formats, and answer your questions in […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session