How Neurodesign Is Reshaping User Experience
Let’s be real, 2025 is wild. We’re bombarded with more information than ever, attention spans are shorter than a TikTok loop, and everyone’s mentally juggling a dozen things at once. That’s exactly why neurodesign is having its moment. It’s not just a trendy buzzword. It’s about designing digital experiences that actually make sense to the brain.
So what is neurodesign? It’s where neuroscience, psychology, and design shake hands. And together, they ask: How can we build interfaces that feel intuitive, emotionally resonant, and just… easier to use?
Let’s break it down.
Table of Contents
I. What is Neurodesign?

Imagine if a neuroscientist and a UX designer had a baby. That baby would be neurodesign.
At its heart, neurodesign is about understanding how the brain actually works, how we see, remember, focus, and feel and then using that insight to design better experiences. It’s built on the idea that great UX doesn’t just look good; it feels good because it respects the way our minds naturally function.
We’re talking about how people visually scan a webpage, how they process information, what grabs their attention, and even what keeps them coming back. It’s a blend of perception, attention, memory, and emotion. All the messy, beautiful stuff happening in our heads translated into thoughtful, user-centered design.
II. The Brainy Stuff Behind Good UX

Hick’s Law
You’re shown 250 restaurant options at once. Instead of making a choice, your brain starts to freeze. Should you get Thai? Or maybe pizza? Wait, there’s sushi. But oh, there’s a 30% off deal on burgers…
You scroll for 15 minutes and still don’t decide.
Why? Because the app isn’t reducing the decision load. Hick’s Law tells us: more choices = slower decisions. This isn’t helpful when you’re hungry.
What would a neurodesign-friendly version look like?
The app might show 5 curated options first, like “Popular Near You” or “Fastest Delivery.” It reduces your cognitive burden and gets you from scrolling to ordering faster.

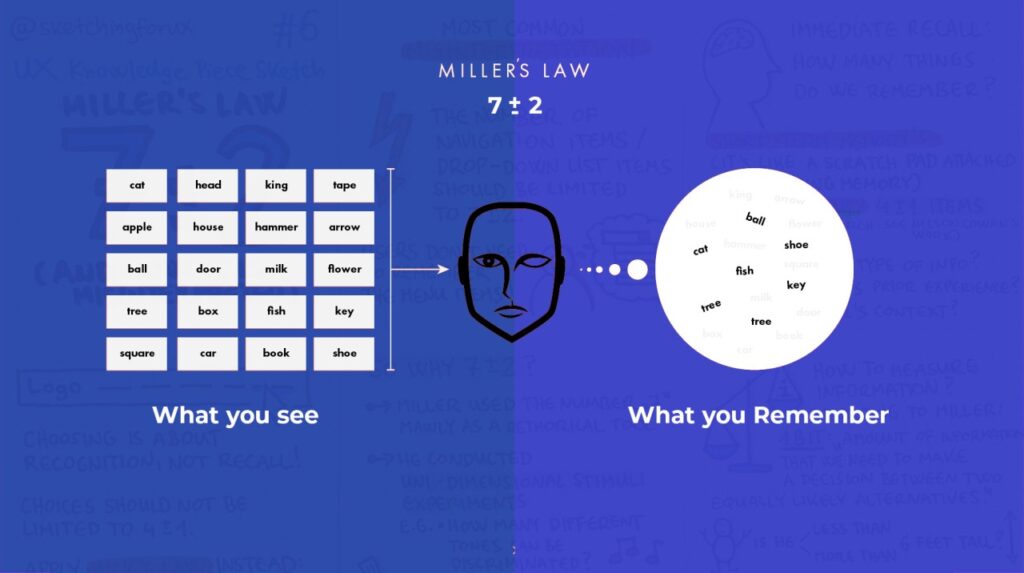
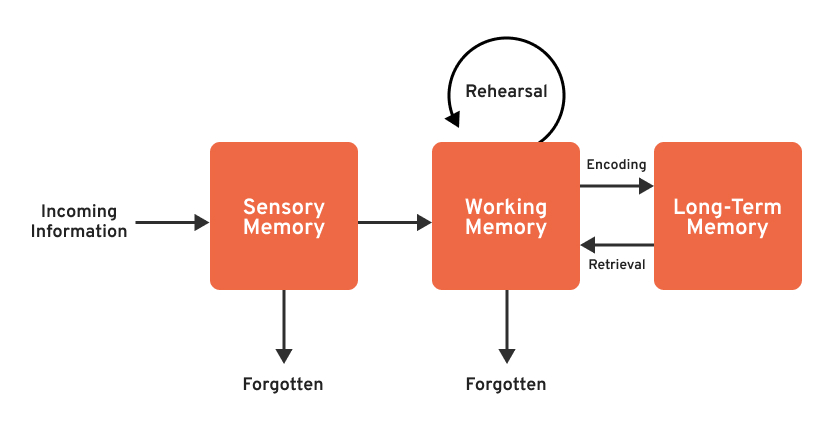
Miller’s Law (Short-Term Memory Has Limits)
You click into a restaurant. Now you’re faced with a menu that has 50 different items, all in one long list. Tacos, burritos, combo meals, extra toppings, sauces…
You saw “chicken burrito” at the top, but by the time you’re halfway through the list, you forgot what you wanted. So now you’re scrolling back up, rereading, maybe even leaving the page.
Miller’s Law says we can only remember about 7±2 things at a time. That means long, unorganized lists force your brain to work harder than it should.
A better design? Group the menu into clear categories, “Best Sellers,” “Combos,” “Sides” and maybe highlight a few crowd favorites. Now your memory doesn’t have to do all the heavy lifting.

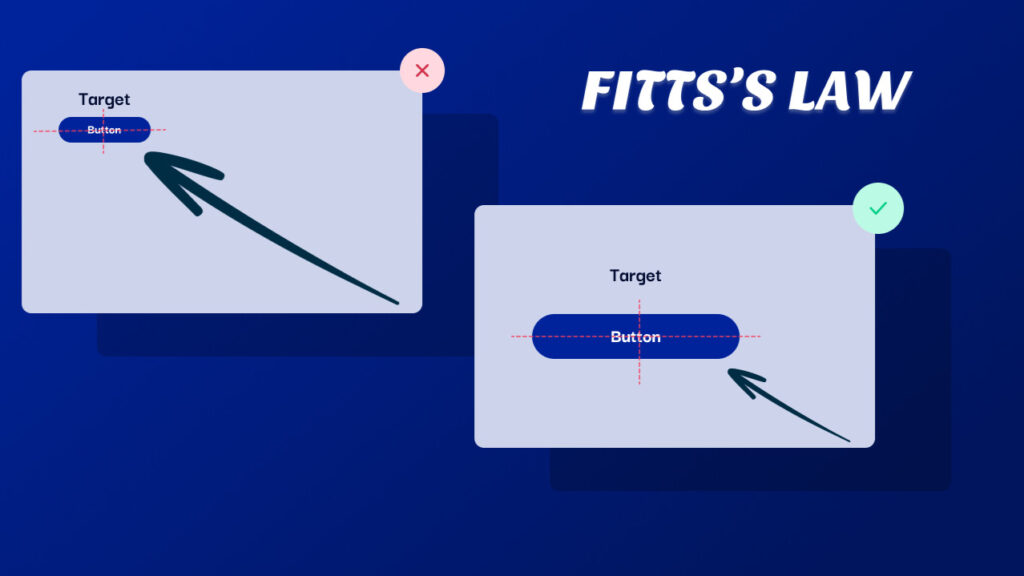
Fitts’s Law (Make Targets Easy to Tap)
You’re finally ready to add the burrito to your cart. But the “Add to Cart” button is tiny and tucked in the top-right corner of the screen. On mobile, you have to stretch your thumb awkwardly to hit it.
Fitts’s Law says the time it takes to hit a target depends on how big it is and how far away it is. If a button is small or in an awkward spot, it’s going to slow users down.
Neurodesign fix? Place the “Add to Cart” button right where your thumb naturally rests, bottom center, and make it big enough to tap without precision.

Cognitive Load Theory (Don’t Make Me Think So Hard)
Next, the app asks you to customize your order. But the interface has weird icons, unclear labels, and no explanations. What does the chili pepper icon mean? Is that for spice level or for adding hot sauce?
Now you’re decoding symbols instead of just ordering food.
Cognitive load theory reminds us: if users have to “figure it out,” they’re wasting mental energy. When the brain gets overloaded, people either give up or make mistakes.
The fix? Use simple language, helpful tooltips, and clear, intuitive icons. Reduce the mental gymnastics.
III. How Neurodesign Shows Up in Everyday UX
Okay, so how does all this science-y stuff show up in real apps and websites?

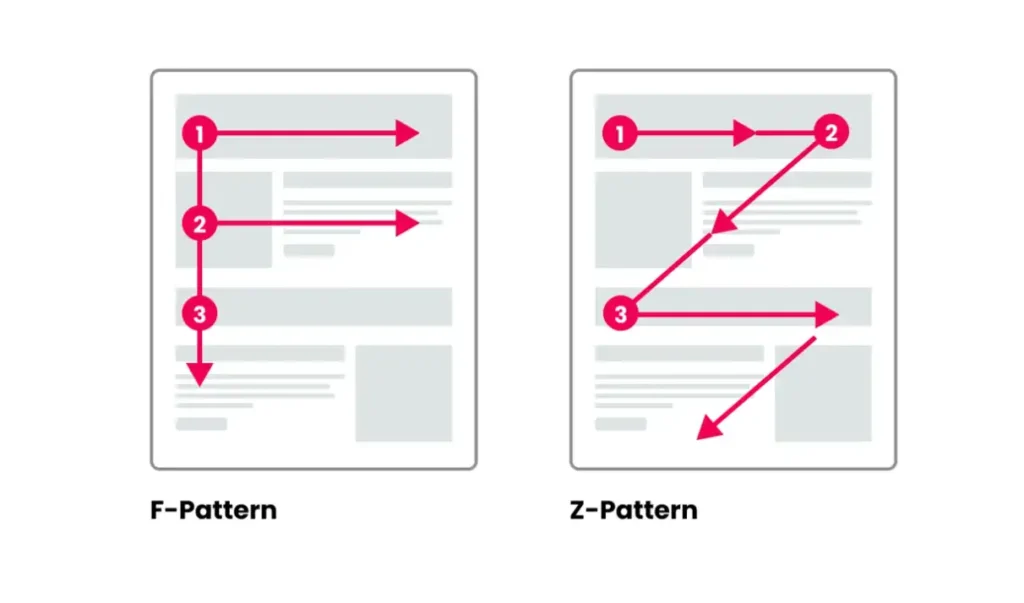
Well, think about visual hierarchy. Our brains scan in predictable patterns often a Z or F shape on screens. Great design uses that insight to place the most important info where eyes naturally land. It’s not random; it’s rooted in eye movement research.
Color psychology also plays a huge role. Warm tones like red or orange can grab attention fast, while cool tones like blue build trust. The key is using color not just for aesthetics but to guide emotion and flow.
Then there’s decision architecture basically, how we help users make choices without overwhelming them. Whether it’s default settings (people rarely change them), suggested actions, or limiting options to the essentials, it’s all about shaping paths in ways that feel effortless.
IV. How Designers Are Measuring Brain-Friendly UX
Back in the day, UX testing meant user interviews and A/B tests. Those are still super useful, but neurodesign has brought some cutting-edge tools to the party.

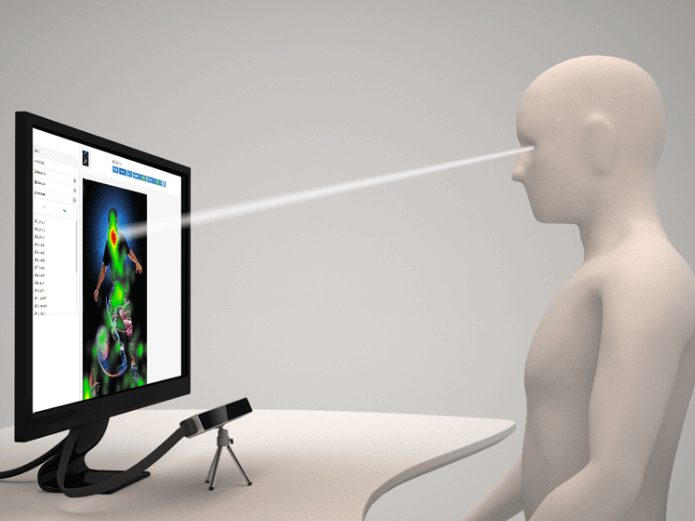
Eye-tracking tech lets designers see exactly where users are looking and where they’re not. It’s great for understanding visual hierarchy and spotting distractions. Heat maps are the more visual version of that: they show hot zones where users focus their attention.
And now, thanks to AI, we’ve got tools like Attention Insight that predict where users will look before anyone even visits your site. These attention prediction models are trained on massive data sets, giving designers a head start on optimizing layouts, images, and CTAs.
Even biometric testing like tracking heart rate or skin response is being used to measure emotional engagement. Because if users feel nothing, that’s a design problem too.
V. Final Takeaway
At the end of the day, the best UX design isn’t about making users think more, it’s about helping them feel more. Neurodesign teaches us that when we align with how the brain naturally works, we reduce friction, increase clarity, and build trust.
So if you’re working on a product, a website, or even just a landing page, step back for a sec. Ask yourself: Is this design working with the brain, or against it? Is it intuitive, emotionally engaging, and cognitively light?
Try putting on your neurodesign glasses and reviewing what you’ve built. Your users’ brains will thank you for it.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Why Immersive and Voice Interfaces Are the Next UX Frontier
Talking on your phone in public seemed strange and futuristic ten years ago. Asking Alexa to turn off the lights […]
Using Maps as the Core UX in Real Estate Platforms
Home search has always been spatial. Before users care about finishes or square footage, they care about where a home […]
Ambient AI in UX: Interfaces That Work Without Buttons
Ambient AI is quietly reshaping how people interact with digital products. Instead of clicking buttons, filling forms, or issuing explicit […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session