
No-Code Fintech Solutions: Optimizing User Experience for Mobile-First Banking Apps in 2024
The banking industry is undergoing a digital revolution, with mobile-first strategies taking center stage. As consumers increasingly rely on smartphones to manage their finances, the need for seamless, intuitive mobile banking apps has skyrocketed. User experience (UX) is now a critical factor in retaining mobile banking customers, and fintech companies are scrambling to meet these high expectations.

Traditional mobile app development, however, has been slow and costly, often leaving banks struggling to keep up with customer demands. The no-code platforms—powerful tools that enable fintech companies to build mobile-first banking apps quickly and efficiently. These platforms remove the technical barriers of coding, allowing developers and non-developers alike to create apps with high-quality UX/UI.
This blog will focus on how fintech companies can optimize UX/UI for mobile-first banking apps using no-code tools, ensuring they stay competitive in the ever-evolving financial landscape of 2024.
Table of Contents
2. The Rise of Mobile-First Banking Apps
The shift toward mobile banking is undeniable. In 2024, more consumers than ever are adopting mobile banking as their primary way to interact with financial institutions. Convenience, accessibility, and speed have become the top priorities for users, pushing banks to prioritize mobile-first strategies.

For today’s digital banking customers, mobile-friendly design is not just a preference—it’s an expectation. Banking apps must be fast, responsive, and easy to navigate. These expectations pose significant challenges for traditional banks, which often face lengthy development cycles, high costs, and a lack of agility when it comes to launching new features.
Moreover, the rise of challenger banks and fintech startups has added pressure on legacy institutions. These digital-first companies are often more nimble, offering mobile-first experiences that resonate with tech-savvy consumers. Traditional banks, on the other hand, struggle with the high cost and time-to-market constraints of building modern mobile apps from scratch. No-code platforms are addressing these challenges by enabling faster, cost-effective app development, leveling the playing field for all players in the banking industry.
3. The Role of No-Code Platforms in Mobile-First Fintech Solutions
No-code platforms are transforming the way fintech companies approach mobile app development. These tools allow for the creation of complex, feature-rich apps without writing a single line of code. For fintech companies focusing on mobile-first solutions, no-code platforms offer several distinct advantages:

Rapid Prototyping
No-code platforms allow fintech companies to quickly prototype, test, and iterate on app designs. This speed is crucial in a competitive market where user expectations are constantly evolving.
Cost-Effectiveness
Traditional app development is expensive, requiring skilled developers and lengthy timelines. No-code solutions reduce costs by streamlining development, enabling smaller teams to create high-quality apps with fewer resources.
Ease of Integration with Banking APIs
Many no-code platforms are designed to easily integrate with APIs used in the banking sector. This capability simplifies the process of incorporating key features like payment gateways, account management, and transaction history into mobile banking apps.
Popular no-code platforms used in the fintech sector include Glide, Adalo, and OutSystems. Each of these platforms offers unique features, but they all share a common goal: empowering fintech companies to deliver mobile-first banking apps faster and more efficiently.
4. Key UX/UI Principles for Mobile-First Banking Apps
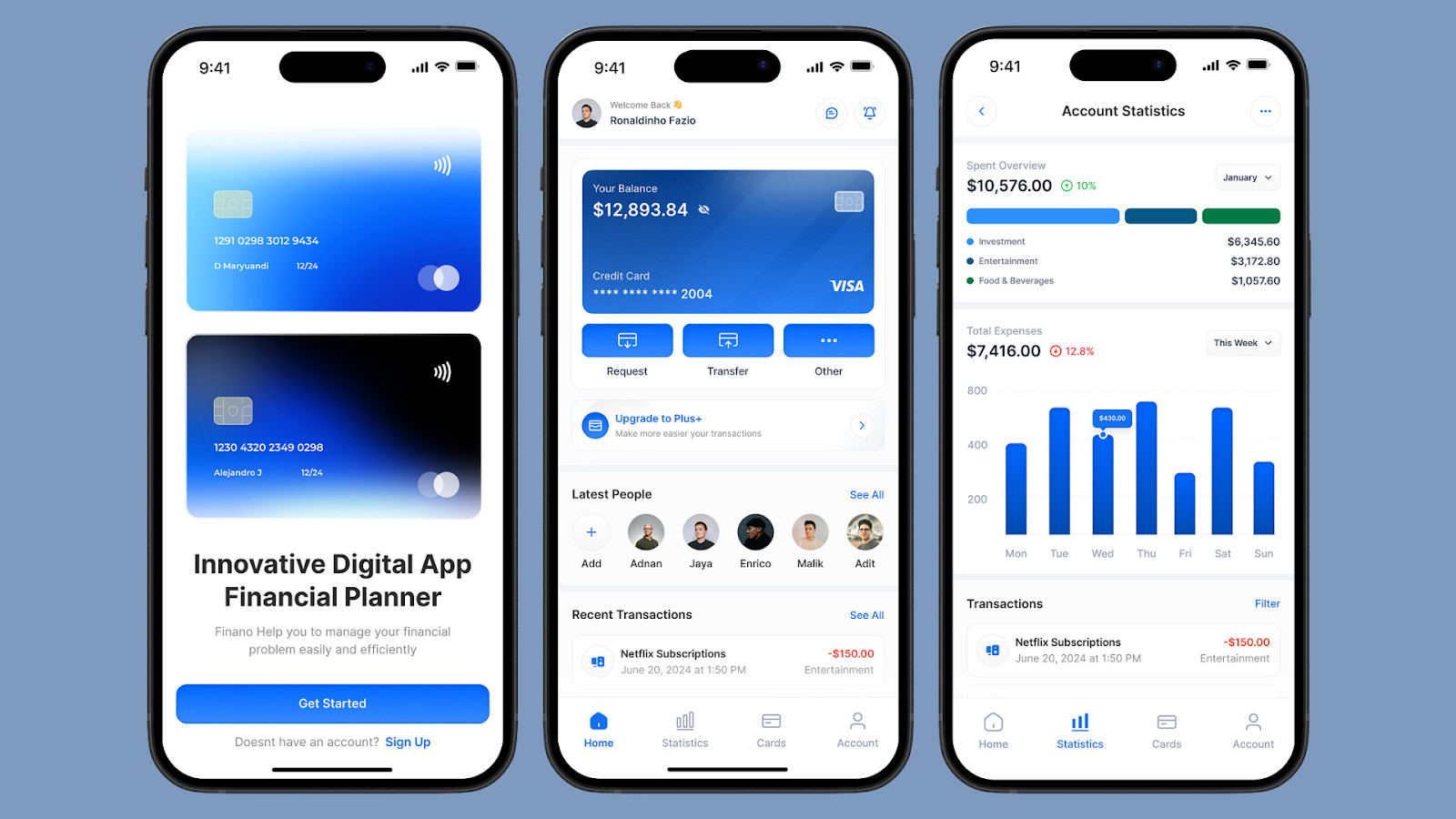
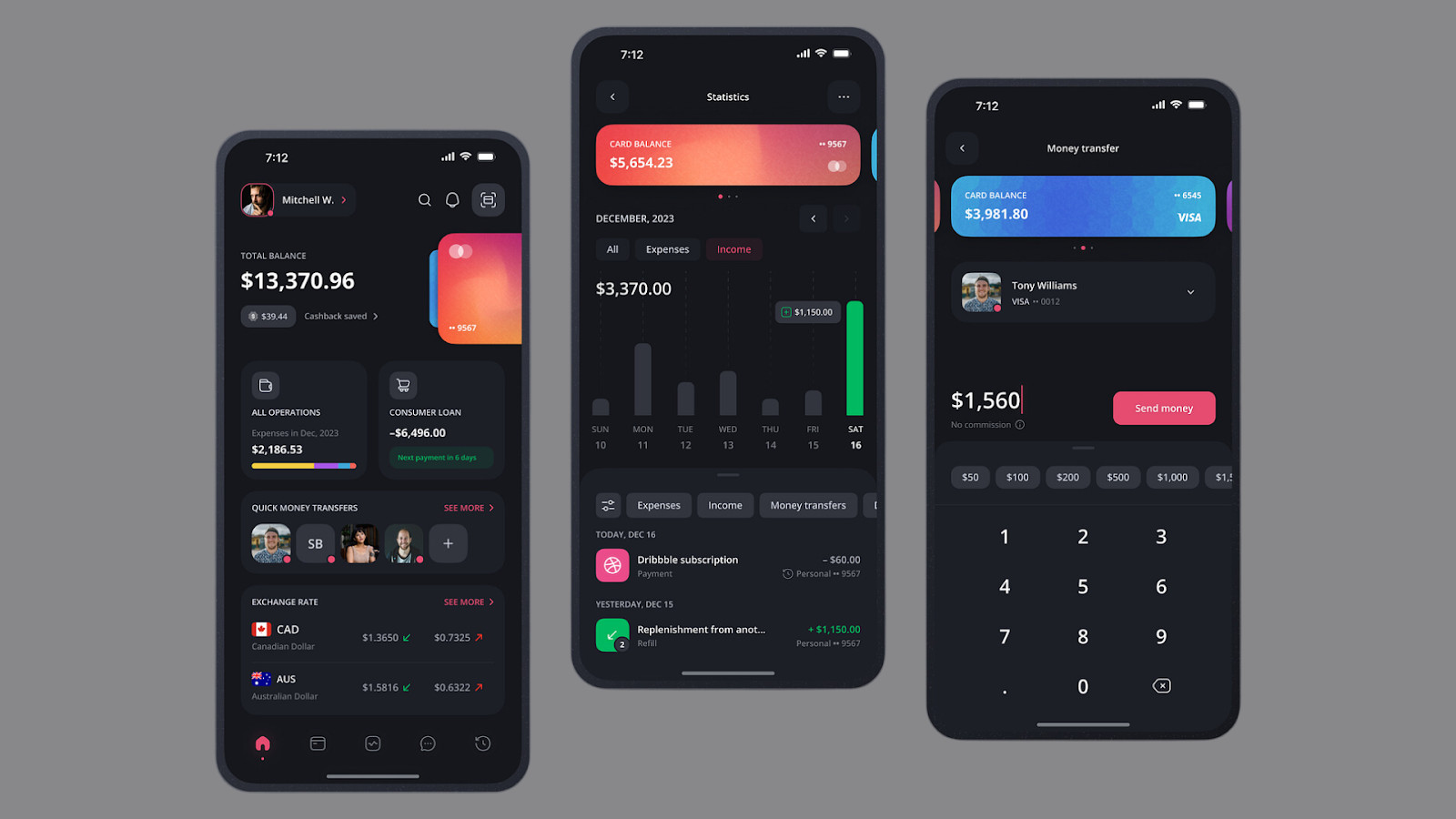
Creating a seamless, intuitive user experience is critical for any mobile banking app. Fintech companies must ensure that their apps not only look good but also function well, providing users with a smooth and enjoyable experience. Here are some key UX/UI principles to consider when designing mobile-first banking apps:
- Responsive Design
Mobile-first banking apps must be responsive, adapting to different screen sizes and orientations seamlessly. A well-designed app should provide a consistent experience whether the user is on a smartphone, tablet, or even a smartwatch.

- Easy Navigation
Clear, intuitive navigation is essential for banking apps. Users should be able to find key features like account balances, transaction history, and money transfers with minimal effort. This simplicity builds trust and encourages users to engage more frequently with the app.
- Minimalistic Layouts
A clean, minimalistic design can help reduce cognitive load and make it easier for users to focus on the most important tasks. Banking apps that prioritize simplicity over clutter are more likely to retain users.
- Fast Load Times
Speed is critical in mobile apps. Slow load times can frustrate users and lead to higher abandonment rates. Fintech companies must optimize their apps for fast performance, particularly in high-traffic environments.
No-code platforms excel in implementing these UX/UI principles. Many platforms come with pre-built components and design templates that make it easy to create a polished, user-friendly app without sacrificing quality. Additionally, no-code tools enable quick iterations, allowing fintech companies to refine their app’s interface based on user feedback.
5. Optimizing User Engagement with No-Code
One of the key benefits of using no-code platforms is the ability to personalize and adapt the user experience in real time. Personalization has become a crucial factor in user engagement, especially in the banking industry, where customers expect tailored financial advice, recommendations, and services.
AI-Driven Personalization
Many no-code platforms now integrate with AI tools, enabling fintech companies to deliver personalized experiences based on user data. For example, AI can be used to analyze a customer’s transaction history and offer personalized financial advice or recommend new banking products. This level of personalization enhances user satisfaction and keeps customers engaged.

Real-Time Data Analytics
No-code platforms allow fintech companies to monitor user behavior in real time, providing valuable insights into how customers interact with the app. This data can be used to make informed decisions about future updates and improvements, ensuring that the app continues to meet user expectations.
Flexibility in Iteration
No-code tools offer the flexibility to quickly iterate on user feedback. Fintech companies can make adjustments to the app’s interface, navigation, or features based on real-time feedback, optimizing the app for better usability. This agility ensures that mobile-first banking apps remain competitive and user-friendly.
6. Examples of Mobile-First Banking Apps Built with No-Code Tools
Several fintech companies and startups have successfully used no-code platforms to build mobile-first banking apps. These examples demonstrate the potential of no-code tools in delivering high-quality, user-friendly banking solutions.

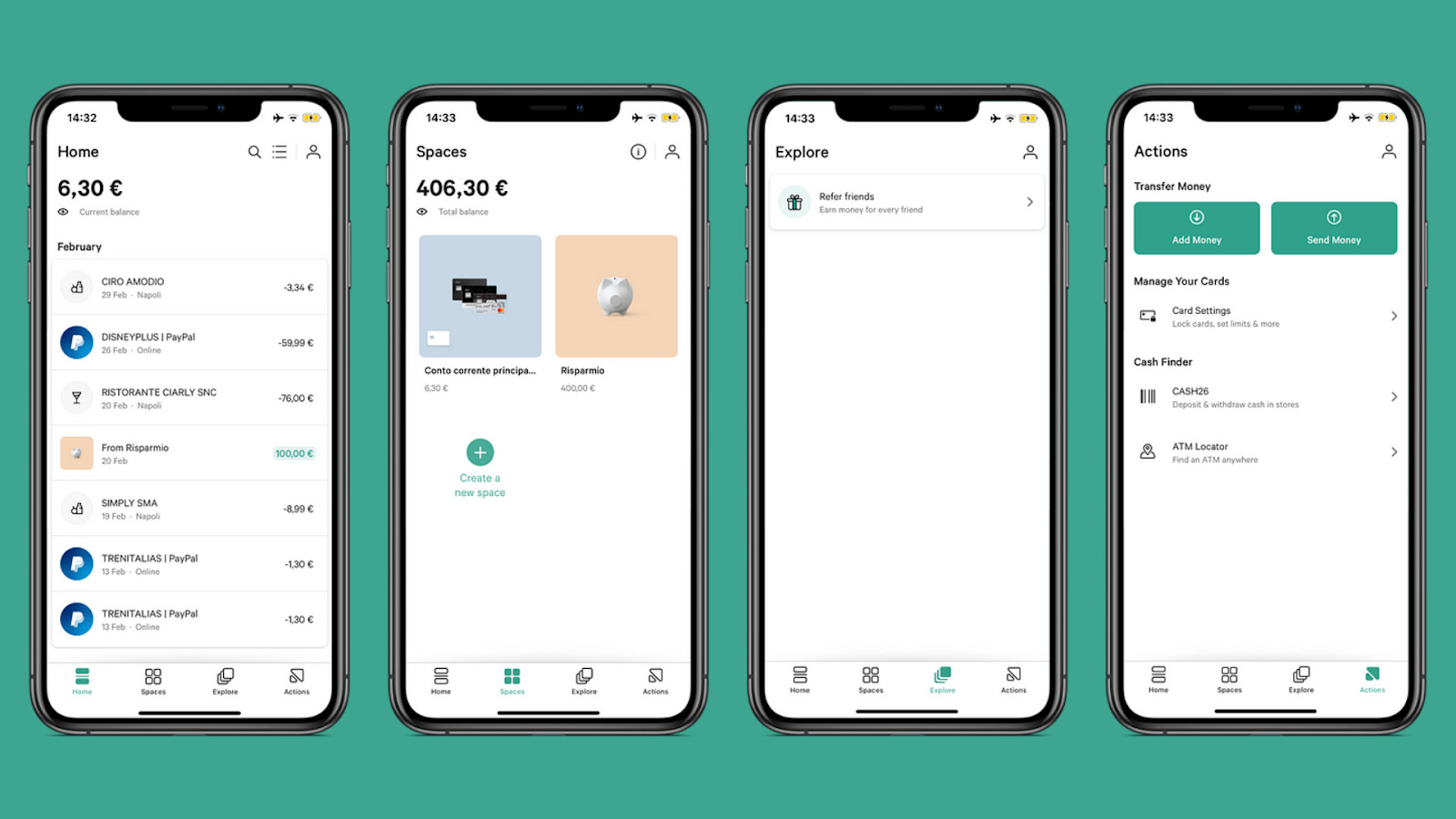
N26
One notable example of a mobile-first banking app built using no-code tools is N26, a leading digital bank in Europe. N26 initially leveraged the capabilities of no-code platforms to quickly prototype and test their mobile app before scaling it into a fully operational service. By using OutSystems, a no-code platform that integrates seamlessly with APIs and third-party tools, N26 was able to rapidly iterate on its design and optimize the user experience for mobile users.
The app’s design is minimalistic, with a clear focus on ease of navigation and fast load times, which are crucial for users managing finances on the go. N26 uses real-time data analytics to personalize the user experience, offering tailored insights and recommendations based on spending habits. The success of N26 demonstrates how no-code platforms can accelerate the development of secure, scalable mobile-first banking apps while maintaining a high standard of UX/UI design.

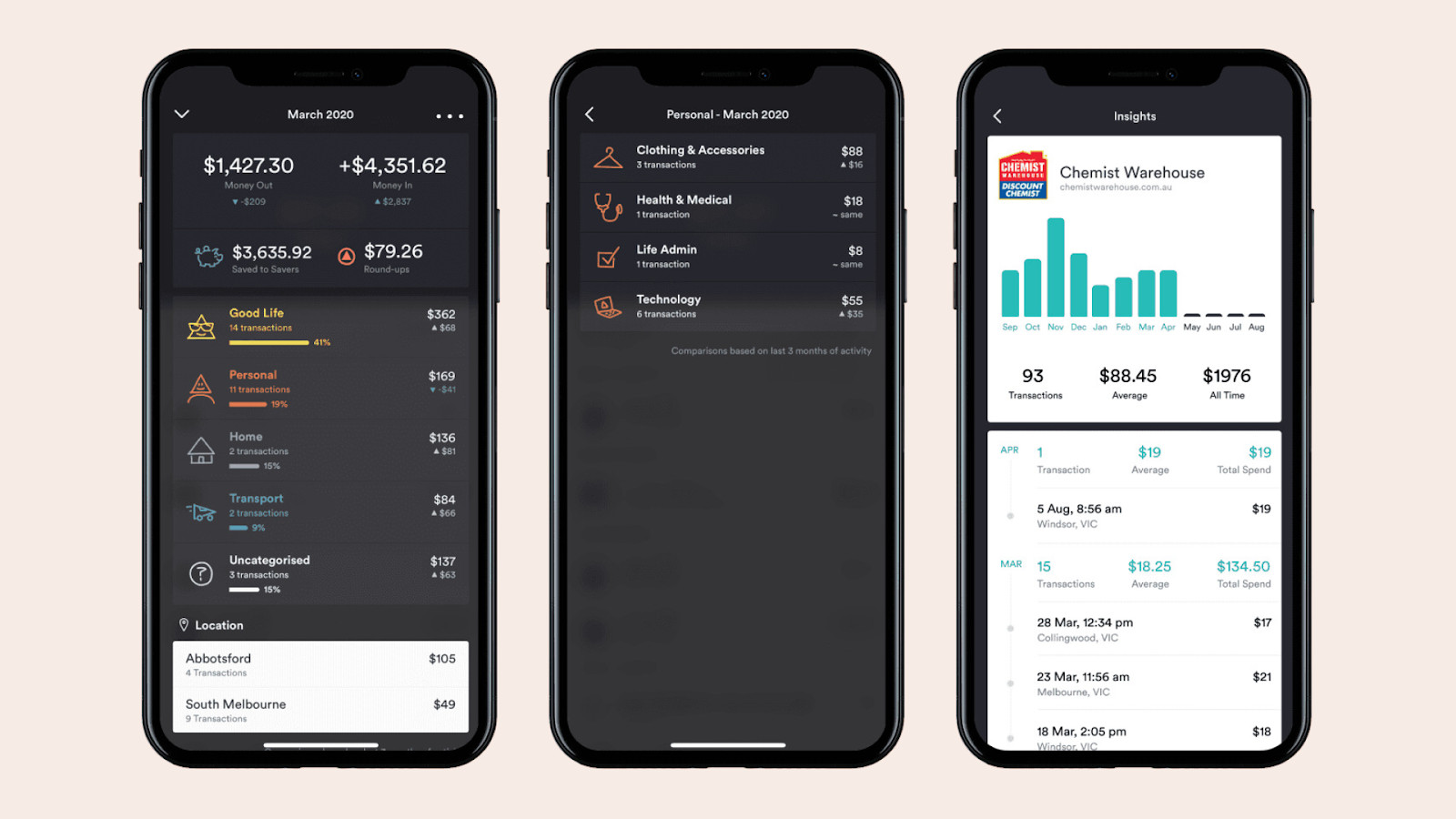
UP Bank
UP Bank, a popular neobank in Australia, is one of the success stories of using no-code tools to enhance its mobile-first approach. Initially, UP leveraged no-code platforms like Adalo to prototype their app, ensuring a seamless user experience before scaling it with custom solutions. UP Bank’s mobile app focuses on a user-centric design, offering intuitive navigation, detailed transaction insights, and personalized savings goals. Its rapid development, facilitated by no-code platforms, enabled UP Bank to enter the market quickly, gaining traction among younger tech-savvy users seeking digital-first banking solutions.

Volt Bank
Volt Bank, another Australian neobank, utilized OutSystems, a popular no-code platform, to build and iterate on its mobile-first banking app. By using a no-code tool, Volt was able to focus on rapid prototyping and testing features, such as real-time spending insights and savings management, without the long development cycles of traditional coding. Volt Bank’s app is known for its minimalistic design, smooth onboarding process, and smart budgeting tools that appeal to customers looking for a modern, mobile banking experience.
7. Challenges and Considerations for No-Code Mobile Banking Apps
While no-code platforms offer many benefits, there are also challenges to consider when developing mobile-first banking apps.
Security Concerns
One of the primary challenges of using no-code for banking apps is ensuring robust security. Financial data is highly sensitive, and fintech companies must take extra precautions to protect user information. No-code platforms offer security features, but it’s essential to choose a platform that complies with industry standards and regulations.
Scalability
No-code platforms may have limitations when it comes to scaling. Fintech companies need to ensure that the platform they choose can handle an increasing number of users and transactions without compromising performance.
Customization Limitations
While no-code platforms offer pre-built components, they may not always provide the level of customization that some fintech companies require. It’s important to assess whether the platform can be tailored to meet specific needs or if more complex coding will be necessary.
To overcome these challenges, fintech companies should carefully evaluate their options when selecting a no-code platform. Prioritizing security, scalability, and customization capabilities will help ensure the long-term success of the app.
8. The Future of No-Code Mobile-First Banking Apps in 2024 and Beyond
Looking ahead, the future of no-code development in the fintech sector is promising. As no-code platforms continue to evolve, we can expect several advancements that will further enhance UX/UI in mobile banking apps.
Improved AI Integration
As AI technology becomes more advanced, no-code platforms will offer even greater capabilities for personalized user experiences. This will allow fintech companies to deliver hyper-targeted financial services and recommendations, driving user engagement to new heights.
Enhanced Security Features
No-code platforms will continue to improve their security offerings, making it easier for fintech companies to comply with regulations and protect user data.
Greater Customization Options
Future no-code platforms will likely offer more advanced customization options, enabling fintech companies to build apps that are highly tailored to their unique needs while still benefiting from the speed and efficiency of no-code development.
As fintech companies embrace no-code development, they will be better positioned to meet the demands of mobile-first customers, delivering exceptional user experiences that set them apart from the competition.
Conclusion
No-code platforms are revolutionizing the way fintech companies develop mobile-first banking apps. By optimizing UX/UI with no-code tools, fintech companies can deliver faster, more cost-effective solutions that meet the high expectations of modern users. From rapid prototyping to AI-driven personalization, no-code platforms empower fintech companies to create apps that are not only functional but also user-friendly.
As we move into 2024 and beyond, the potential for no-code platforms to shape the future of mobile banking is enormous. Fintech companies that embrace no-code will be well-equipped to stay competitive, delivering mobile-first banking apps that delight users and drive engagement. Now is the time for fintech businesses to explore the power of no-code and take their mobile banking solutions to the next level.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
How to Conduct a UX Audit
A User Experience Design Audit is just one of the ways to identify the imperfect areas that may lack usability […]
Meta’s Messenger Logo U-Turn: A Branding Disaster
Meta’s decision to revert its Messenger logo back to its original blue has sparked confusion, frustration, and backlash from both […]
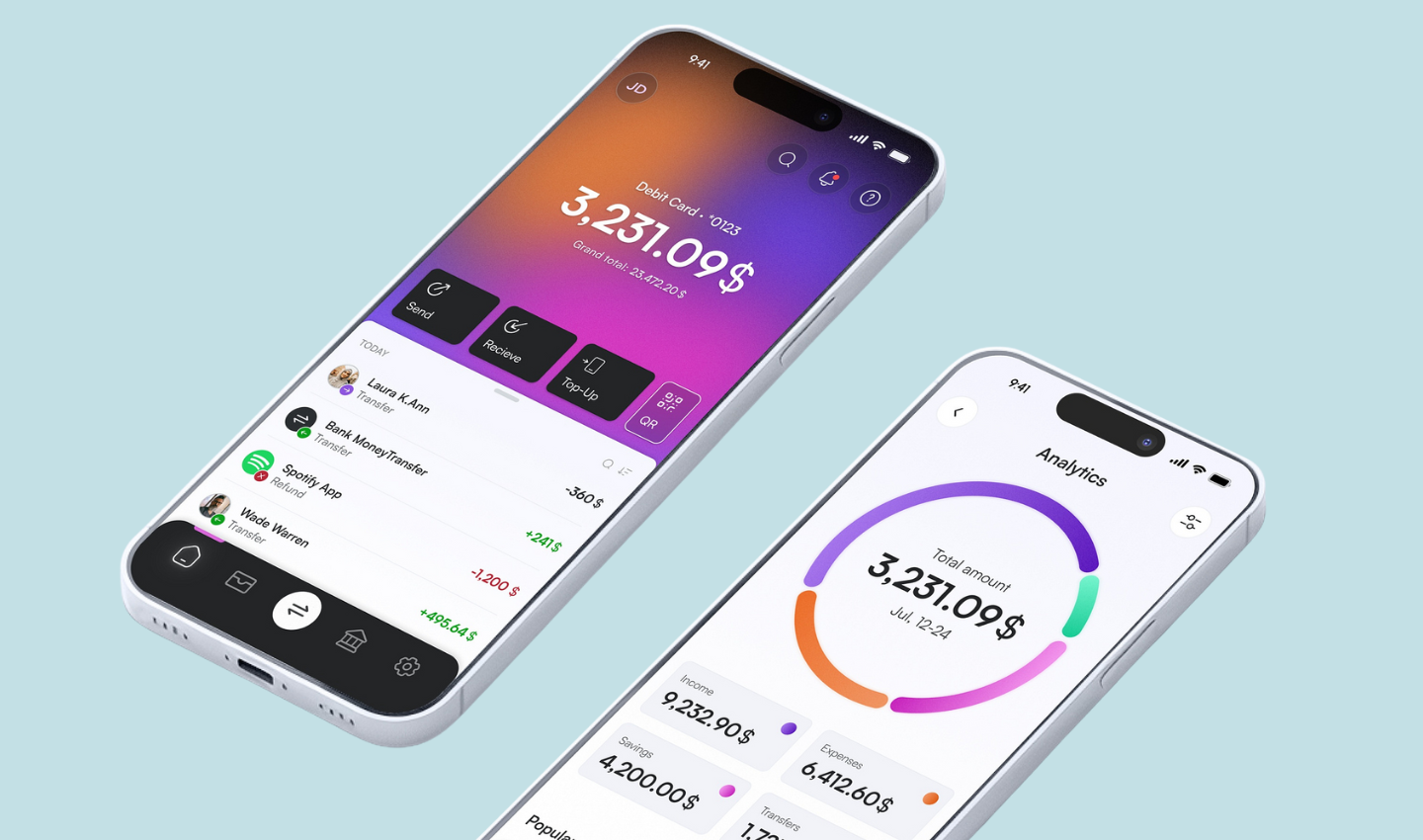
Beyond Pointing and Clicking: Exploring the Future of User Interfaces
We’ve come a long way from the days of cryptic commands typed into blinking cursors. User interfaces (UIs), the bridges […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session