
The Impact of Motion Design in UX: Enhancing User Experience
User experience (UX) design has evolved significantly in recent years, and one of the key elements contributing to this evolution is motion design. Motion design, also known as motion graphics or animation, refers to the use of dynamic, moving elements in digital interfaces to enhance user interactions and engagement. In this article, we’ll explore the profound impact of motion design on UX and how it has become an essential tool for designers in creating more intuitive and captivating digital experiences.
Table of Contents
Enhancing User Engagement
One of the primary roles of motion design in UX is to capture the user’s attention and keep them engaged. It evokes an emotional reaction. Motion allows us to retain as much information as
possible. Unlike static designs, motion graphics have the ability to guide users’ focus, create a sense of continuity, and maintain their interest. Motion design can also be used to tell
stories and help brands connect with their customers across different channels.
Whether it’s a subtle hover effect on a button, an eye-catching loading animation, or an interactive infographic, motion design can provide a visually stimulating and dynamic experience that keeps users coming back for more.
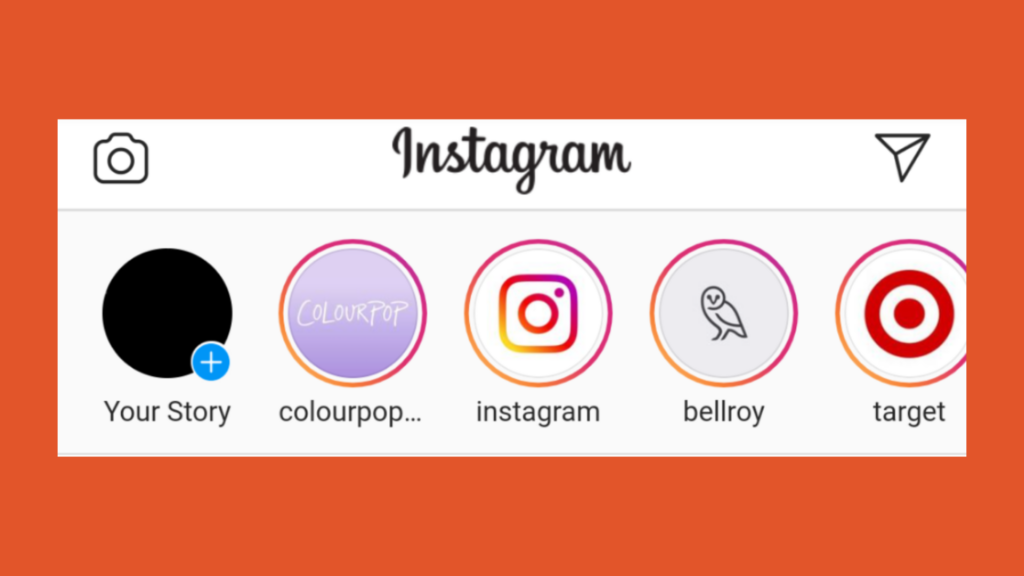
Example: Instagram Stories

Instagram’s Stories feature incorporates motion design by allowing users to share images and short videos that disappear after 24 hours. Users engage with Stories by tapping through a series of animated slides, creating an interactive and dynamic experience. The motion design in Stories keeps users engaged and coming back to the app to view updates from their network.
Improving Information Hierarchy
Motion design can also play a crucial role in improving the hierarchy of information in a user interface. Through animations, designers can emphasize essential elements, direct the user’s attention, and guide them through complex user flows. For instance, microinteractions such as a pulsating notification icon can effectively communicate the priority of a message or task, ensuring users never miss important updates.
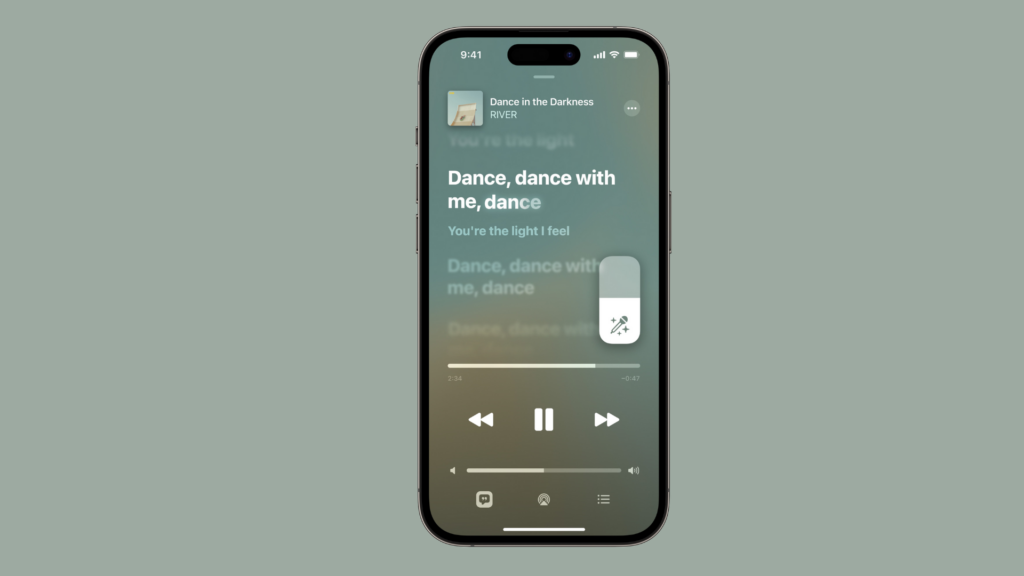
Example: Apple Music

Apple Music uses motion design to improve the information hierarchy of its app. For example, when users scroll through the app, the album covers animate to create a sense of depth and perspective. Additionally, the app uses animations to highlight important elements, such as the play button and the volume slider. These animations help users to quickly and easily find the information they need.
Transitions and Feedback
Smooth transitions and interactive feedback are vital components of a seamless user experience. Motion design helps bridge the gap between different screens or states in an application, making the transitions feel natural and intuitive. These animations offer users clear visual cues about what’s happening within the interface, reducing confusion and frustration. Whether it’s sliding menus, fading pop-ups, or animated button presses, motion design provides a more intuitive way for users to navigate a digital product.
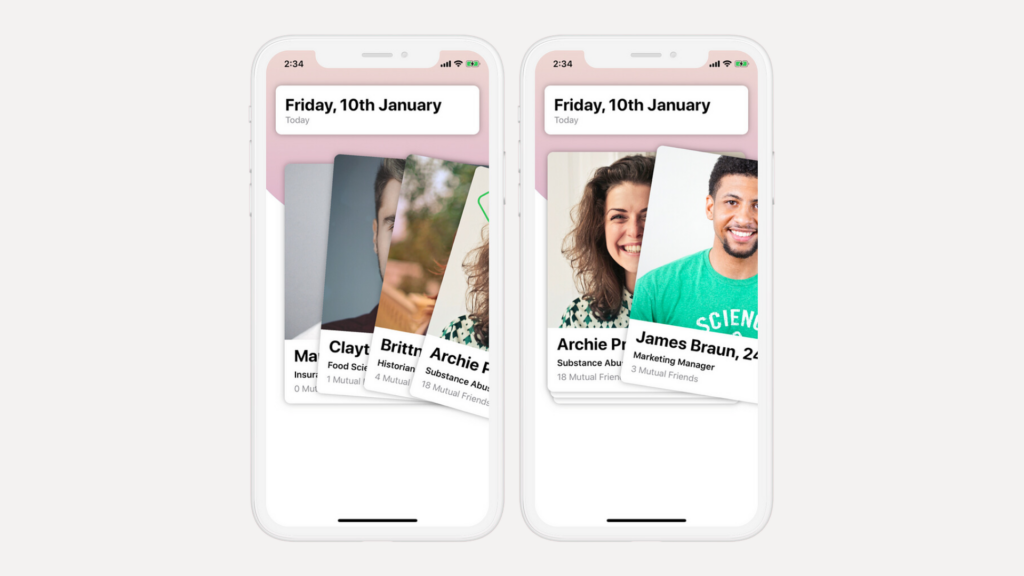
Example: Tinder Swipe Animation

In the Tinder app, when users swipe right to indicate interest in a profile, there is a smooth animation that provides feedback. The card smoothly transitions off the screen to the right, indicating the user’s action. This animation provides feedback and clarifies the result of the interaction, making the app more intuitive to use.
Enhancing Storytelling
Effective UX is not just about usability but also about conveying a brand’s story and personality. Motion design can bring narratives to life by animating characters, infographics, or product demonstrations. Animated storytelling adds depth and emotion to the user experience, making it easier for users to connect with the content and the brand itself.
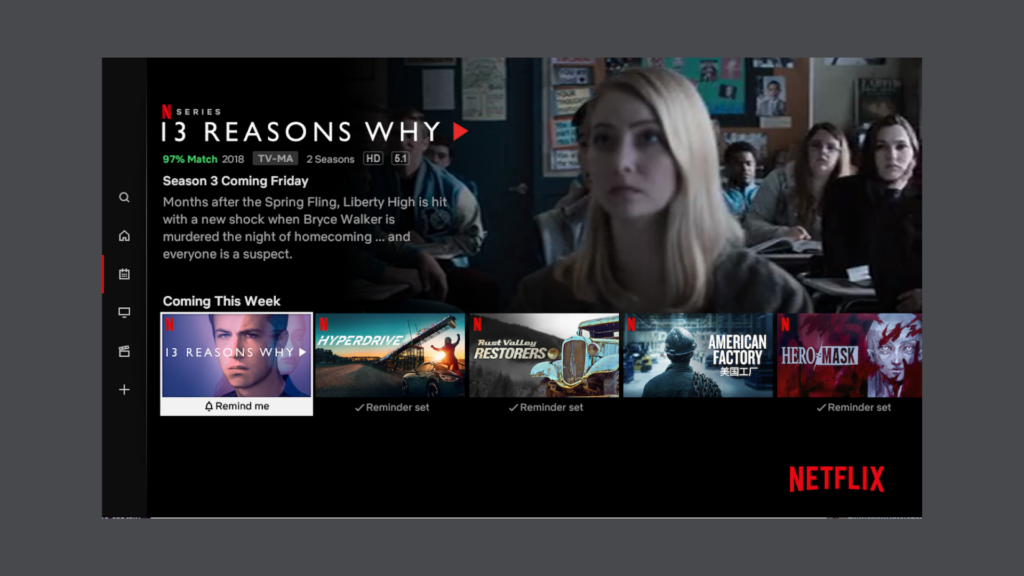
Example: Netflix

Netflix uses motion design to enhance the storytelling experience for its users. When users watch a trailer for a new movie or TV show, the trailer is animated to create a sense of excitement and anticipation. Additionally, the app uses animations to create transitions between different scenes and episodes. These animations help to create a more immersive and engaging viewing experience.
Delightful Microinteractions
Motion design also invites interaction and enriches digital experiences. Microinteractions are the tiny animations and visual cues that users encounter throughout their interaction with an app or website. These subtle animations can create a sense of delight and satisfaction for users. For example, a heart animation that appears when you “like” a post on a social media platform can be a small but impactful gesture that adds a touch of humanity to digital interactions.
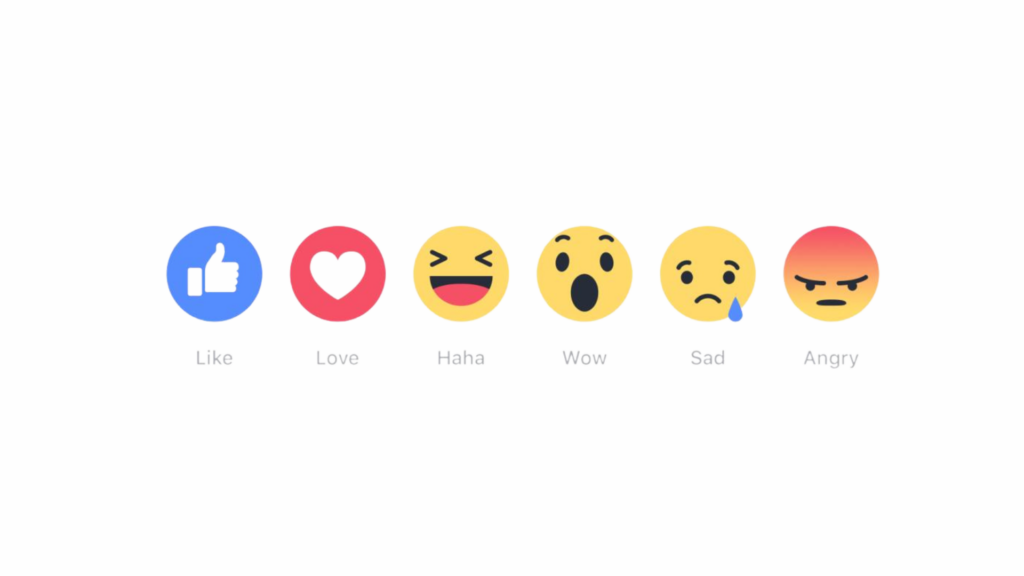
Example: Facebook Reaction Animation

When users react to a Facebook post with a “Like,” “Love,” “Haha,” “Wow,” “Sad,” or “Angry,” they are treated to delightful animations. For instance, the heart icon bursts into a shower of hearts when users “Love” a post. These microinteractions add an element of delight to the user’s interaction and make the platform more enjoyable.
User Feedback and Validation
Motion design is not only beneficial for users but also for designers. Through animations, designers can validate their ideas quickly and gather feedback from stakeholders or usability testing. Prototyping tools with motion capabilities allow designers to create interactive, realistic simulations of the final product, helping to identify potential issues and fine-tune the design before development begins.
Example: InVision App

The InVision app for prototyping and design collaboration allows designers to create interactive prototypes with motion design elements. Designers can simulate how a user would interact with a design, providing a realistic and interactive experience for testing and gathering feedback from stakeholders and users.
How Can we be Better Motion Designers?
Becoming a better motion designer involves a combination of learning, practice, and creativity.
Anyone can be a motion designer but how can we all be a good one?
Here are some key steps to improve your skills in motion design:
Master the Fundamentals
First of all, it’s important to know the animation principles. There are principles that you can follow in order to guide the way you approach motion. This includes:
Animation principles: Study concepts like timing, spacing, and easing, which form the backbone of fluid and engaging motion graphics.
Software proficiency: Familiarize yourself with industry-standard software like Adobe After Effects, Rive, Cinema 4D, or any other animation tools you prefer. Knowing the ins and outs of these applications is crucial for executing your creative ideas effectively.
Knowing the principles will allow you to know already what you are looking for and you just need to move a few things around rather than having to experiment too much.
Study Exceptional Work
Motion design is an ever-evolving field with a wide range of styles and techniques. To improve your skills, regularly analyze and draw inspiration from outstanding animations and designs. Look for work that resonates with you, and try to understand the techniques and approaches used by other talented designers.
Prioritize User Experience
Great motion design not only looks visually appealing but also effectively conveys the intended message. Always consider the end user’s experience, ensuring that your animations are clear, accessible, and resonate with your target audience.
Create Storyboards
Before diving into animation, develop clear and detailed storyboards for your projects. Storyboards serve as a roadmap, helping you plan the animation’s progression and ensure a well-structured narrative. This step is vital for efficient execution and a coherent end product.
Experiment and Practice
As the saying goes, practice makes perfect. Don’t be afraid to experiment with new techniques and styles in your motion design projects. The more you practice, the more comfortable you’ll become with different tools and creative approaches. This experimentation will lead to growth and innovation in your work.
Share Your Work and Collaborate
Motion design often involves collaboration with other creative brand teams with product design teams to make sure that the brand can shine across every experience that you can find. Embrace these partnerships, as they can lead to richer and more engaging animations. Additionally, seek feedback from peers, mentors, or online communities to gain constructive criticism and fresh perspectives on your work.
Conclusion
Motion design has revolutionized the field of UX by adding a dynamic and engaging dimension to digital interfaces. It’s not just about making things look pretty; it’s about improving usability, conveying stories, and creating memorable experiences. As technology continues to advance and user expectations grow, motion design will undoubtedly play an even more significant role in the future of UX.
Becoming a better motion designer is a journey that combines dedication, continuous learning, and creative exploration. By mastering the fundamentals, studying exceptional work, developing a strong design foundation, and engaging in regular practice, you can enhance your motion design skills.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Performance vs. Design: How to Achieve the Perfect Balance
Balancing great design and fast performance in web development can feel like a never-ending battle. You want your website to […]
The Future of UX Design in 2024
User experience (UX) design is the process of creating products and services that are easy to use and enjoyable for […]
UX Design for Generative AI
Generative AI has emerged as a transformative force across industries, revolutionizing how enterprises operate, innovate, and scale. From automating routine […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session