
7 UX Tips for eCommerce to Increase Conversions
UX has a pivotal role to play in increasing revenue.
It is usually an overlooked aspect of the checkout process, but when utilised correctly, UX Design can create a pleasant purchasing flow for a site visitor, in turn growing your conversion rate.
Below are seven (of many) tips out there that will allow you to up your game in the eCommerce department and embrace a more customer-centric approach.
Table of Contents
1. Don’t make them wait
According to a research piece by Lambda Test, more than half of mobile users leave a website that takes more than 3 seconds to load. A 3 second loading time leads to a bounce rate of 32% while waiting up to 10 seconds can lead to a bounce rate of 123%! On top of this, Google now takes speed into consideration when ranking sites, so load times can also influence how easily users can find you in the first place.
“2 seconds is the threshold for e-commerce website acceptability. At Google, we aim for under a half second.”
– Maile Ohye, Google
Some recommendations during development for increasing your website load times include:
1. Optimise Images
Including images on an eCommerce site is vital, however it’s important to make sure your images aren’t unnecessarily large and that they are compressed for the web. Otherwise, your user will be waiting quite a while for those images to load.
2. Reduce redirects
Redirects are often necessary as they eliminate issues with broken links. But having too many of them can create additional HTTP requests, which can negatively impact speed, particularly on mobile devices.
3. Optimise your code
Uncompressed, your website code is a few hundred kilobytes in size. Compressing this down will result in a faster loading website. The idea of compression is to condense the requested data to the client in order to reduce the transfer time. The two most common compression methods on the web are Gzip and Deflate.
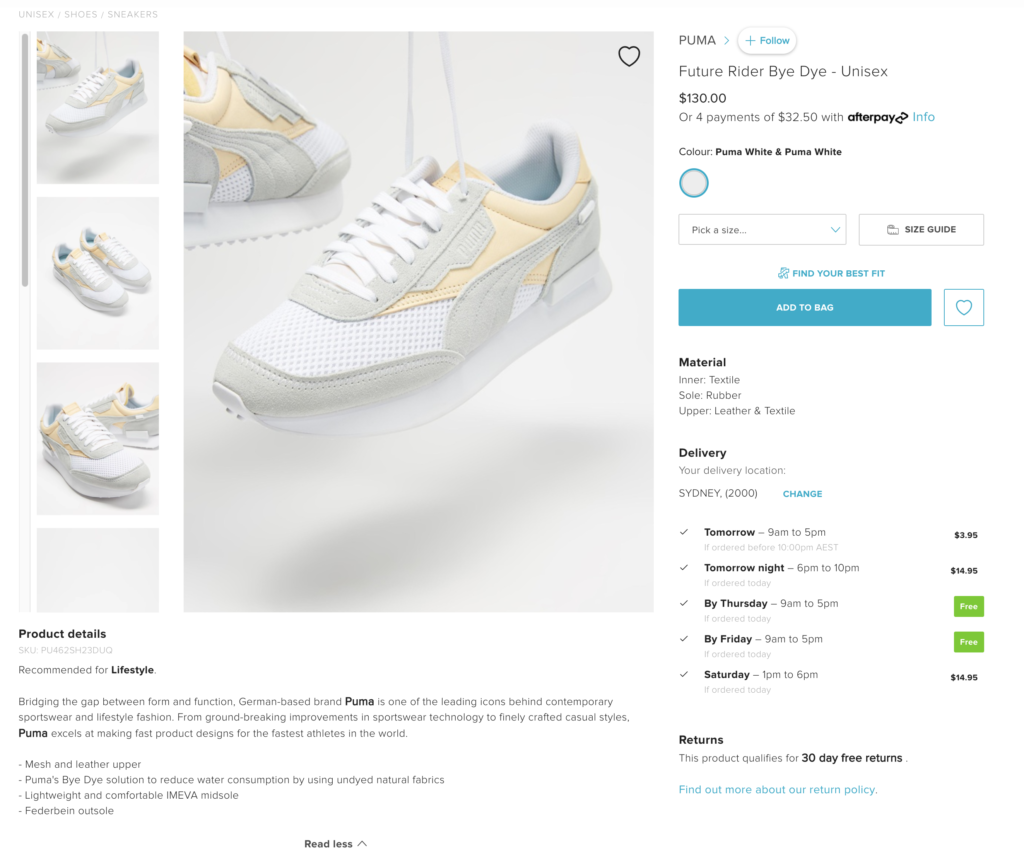
2. Keep it simple
Don’t overcomplicate things. Let your product speak for itself by keeping it visually clean, digestible, and maintain a streamlined checkout process.
This doesn’t mean scrapping all of the provided information. It’s important to find that balance between being minimalist and descriptive. When balanced right, it will result in a clean yet informative design that won’t leave your customers overwhelmed or confused.


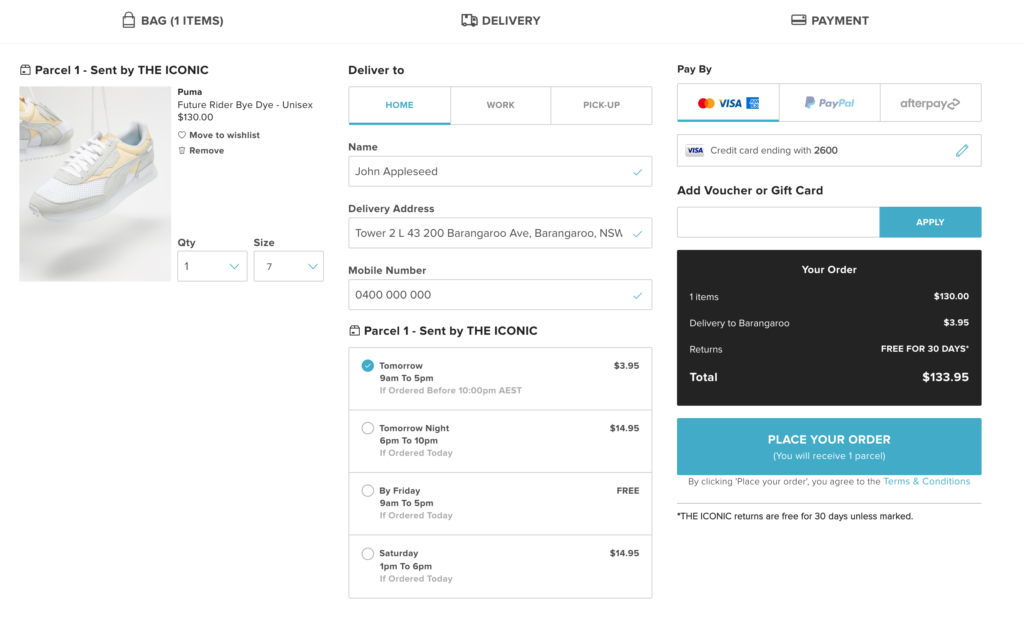
The Iconic makes their product images speak for themselves, while keeping only the essential sections of information available. They also provide an option to read more if the user wishes to.
The checkout process is all in one screen with a minimal amount of steps, allowing the company to have the best chance at gaining a conversion.
3. Have intuitive navigation
People shop online for convenience and it’s the platform’s responsibility to live up to this expectation. Every item on the site should be placed logically and the navigation of the site should be incredibly easy to use. Your search or filter results should be easy to refine and be able to deal with human error.
- Your navigation bar must be well categorised and easy to distinguish.
- Your search bar needs to be prominent and easy to find (usually navigated at the top left or right of the website) and be able to provide accurate results and deal with human errors. Human errors include slight spelling mistakes, missing spaces between words, etc.
- Filtering should be provided, with relevant and accurately categorised options
- Breadcrumbs are also great as they allow users to return to several hierarchical positions, encouraging further navigation

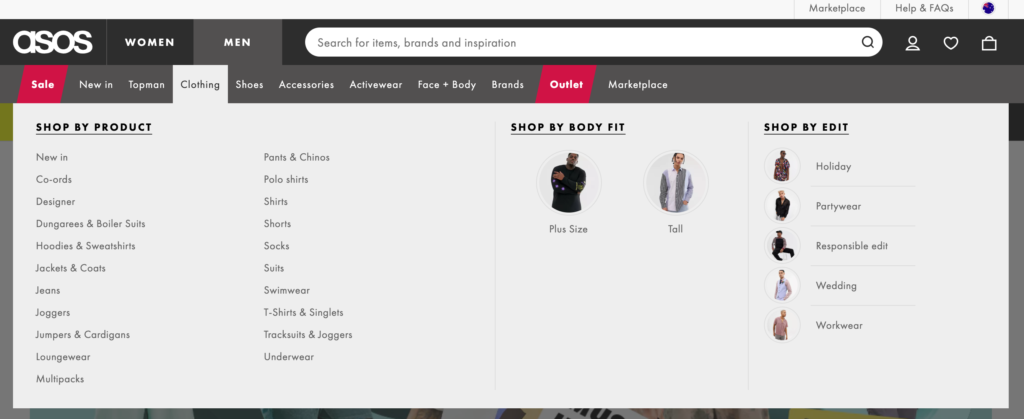
ASOS have a lot of products, however they have managed to funnel them neatly into a list of categories. They also have options to shop by body fit and edit to encourage different types of filter searching.
4. Offer deals and discounts
Promotions and deals play an important role in attracting customers, both new and returning. You could have a really great promotion going on, but if it isn’t noticeable, designed correctly, or able to be easily applied, there’s a slim chance of gaining any extra interest.
Some basic tips include:
- Consistently highlight major promotions throughout the site
- Add specific sales sections
- Automatically apply promo codes at checkout
- Add discount reminders
- Provide a sense of urgency to your sales
Here are some examples:

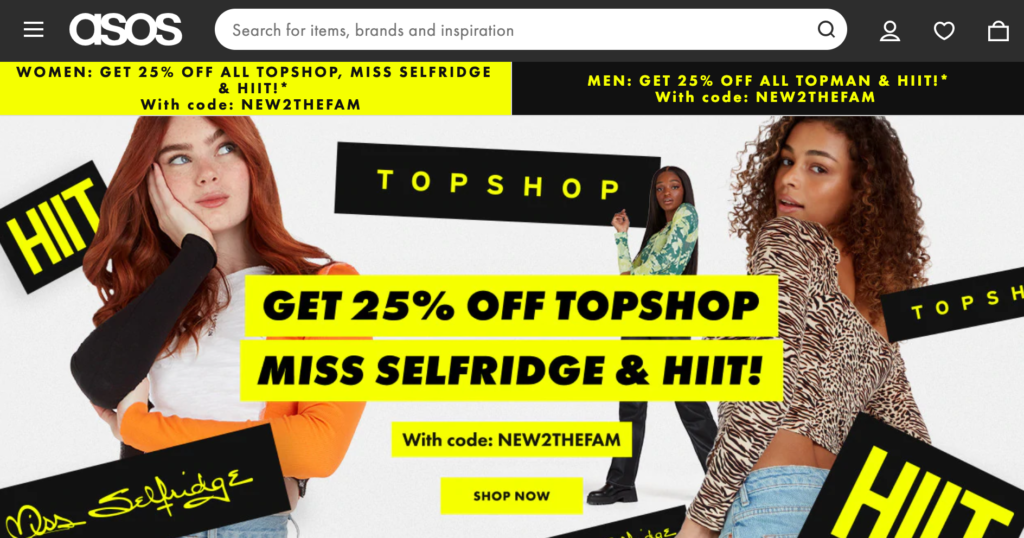
In the above example, you can see that ASOS has made a particular promotion the centre of attention. It’s quite bright and chaotic, but it definitely got your attention – didn’t it? It also provides the code, some sneak peeks at items from that sales range and a Call to Action to “Shop now”

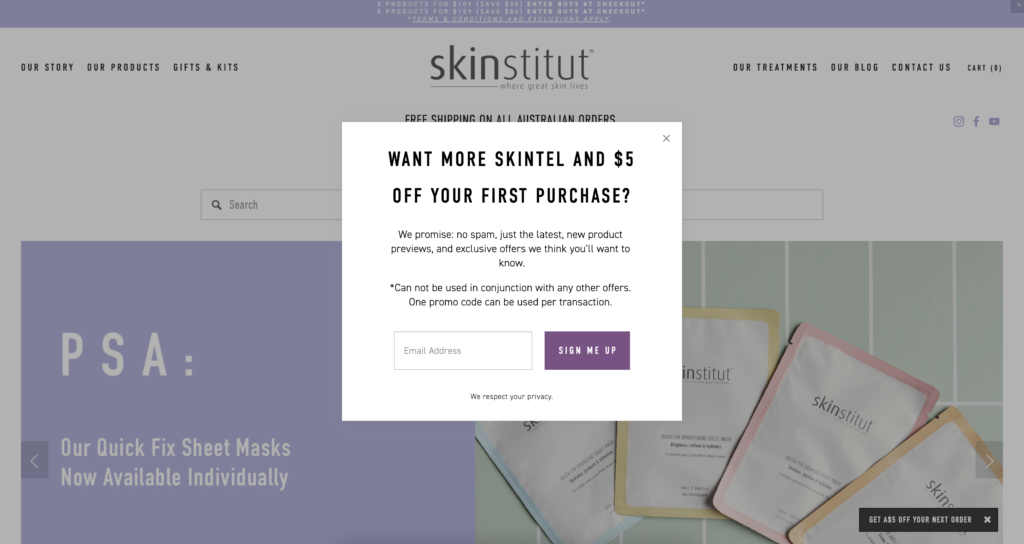
Skinstitut have also provided a promotional piece for your first purchase. Whilst it’s done a bit differently than ASOS, it is still something that users will focus their attention on as it is an unavoidable pop up that arrives when a user enters the site.
5. Make your CTAs crystal clear
Providing clear and effective call to action buttons allow you to steer the customer toward a particular direction. They keep the customer engaged in your website, eager to discover more.
There is no “one size fits all” when it comes to UI Design for CTAs, as each eCommerce site attracts different customers that resonate with different colours, layouts and copy. However, it’s definitely important to remember a couple of key points:
1. Keep your copy short, sweet and strategic
Keeping your eCommerce CTAs to “Shop,” “Add to Cart,” and “Buy” are simple and easy to understand. You can also take it up a notch and strategically add a sense of urgency, for example “Shop now” and “Buy now”

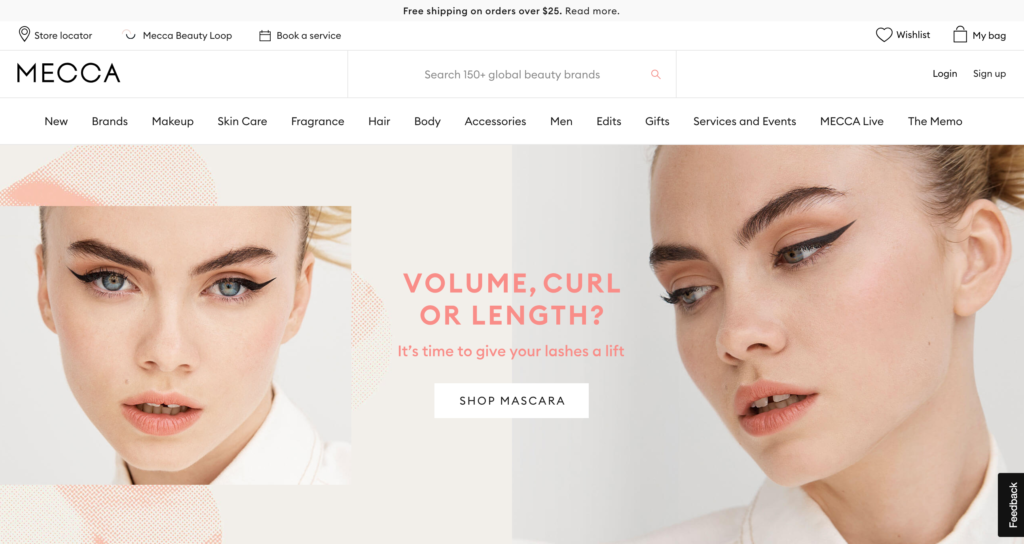
This example from Mecca has a clear CTA for their mascara range. Whilst they haven’t incorporated any sense of urgency in their “Shop Mascara” button, the copy above says in a crucial manner that “It’s time.” The button contrasts with the background, allowing it to stand out effortlessly.
2. Play with colour
You should have one clear CTA per page. This doesn’t mean you can’t have any more CTAs, but just make them a little less prominent. Colour is a great way to do this as it allows you to effortlessly emphasise one particular calling action.

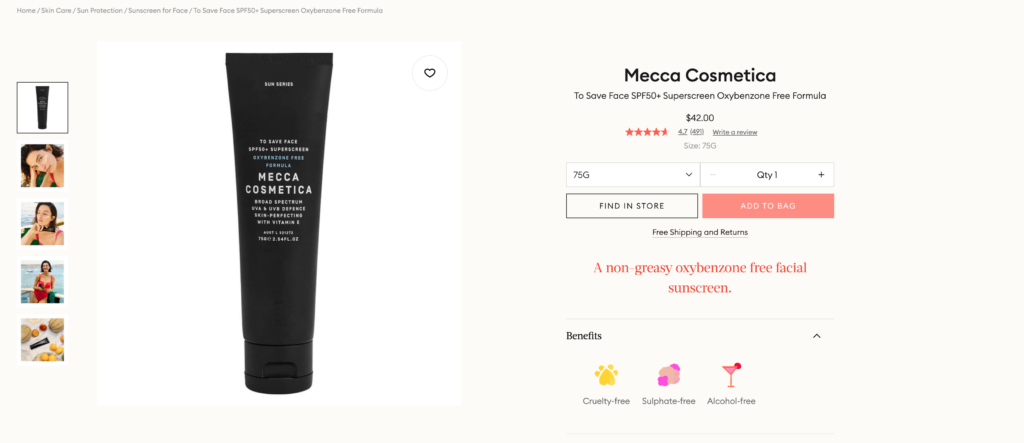
As you can see above, Mecca’s product page provides a few actionable sections, such as size, quantity, finding in store and add to cart. They have utilised their pinky tone for the ‘Add to Cart’ CTA to make it stand out from the rest, as of course, this is the most important action on the page.
You can read more about CTAs on our UX Audit article.
6. Incorporate reviews and social proof
To this day social media continues to grow and is a significant driver of traffic for websites. Unsurprisingly, a vast amount of online companies have taken advantage of social media trends, which allows them to market their products to their target audience in unique and varied ways.
Shoppers yearn for authentic customer reviews as they are from ‘people like them.’ It allows some honesty among the glitz and glamour of a company’s idyllic portrayal of the product.
When providing authentic reviews and images from real life customers, you are giving yourself the best chance at conversion. Users can see that the product is being loved or validated, so they are all the more inclined to go ahead and purchase it.

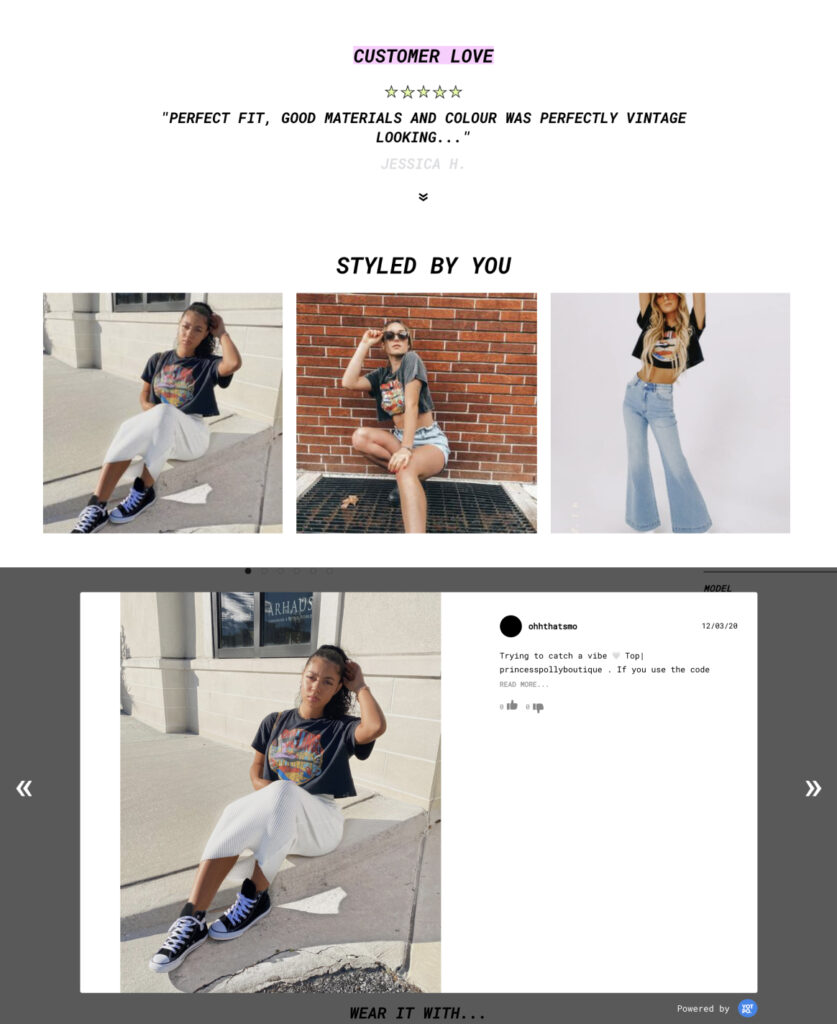
Princess Polly’s audience are predominantly between the ages of 16 and 26, so social influence plays a huge part in their sales. On their website, they utilise a reviews system as well as a “Styled by You” section, where social media posts made by customers are visible, showing the user what te product looks like on the every day buyer.
From one of their Reports, it is mentioned that social media presence is “so common in fast fashion e-commerce that this is expected as part of the user experience, rather than novelty added value.”
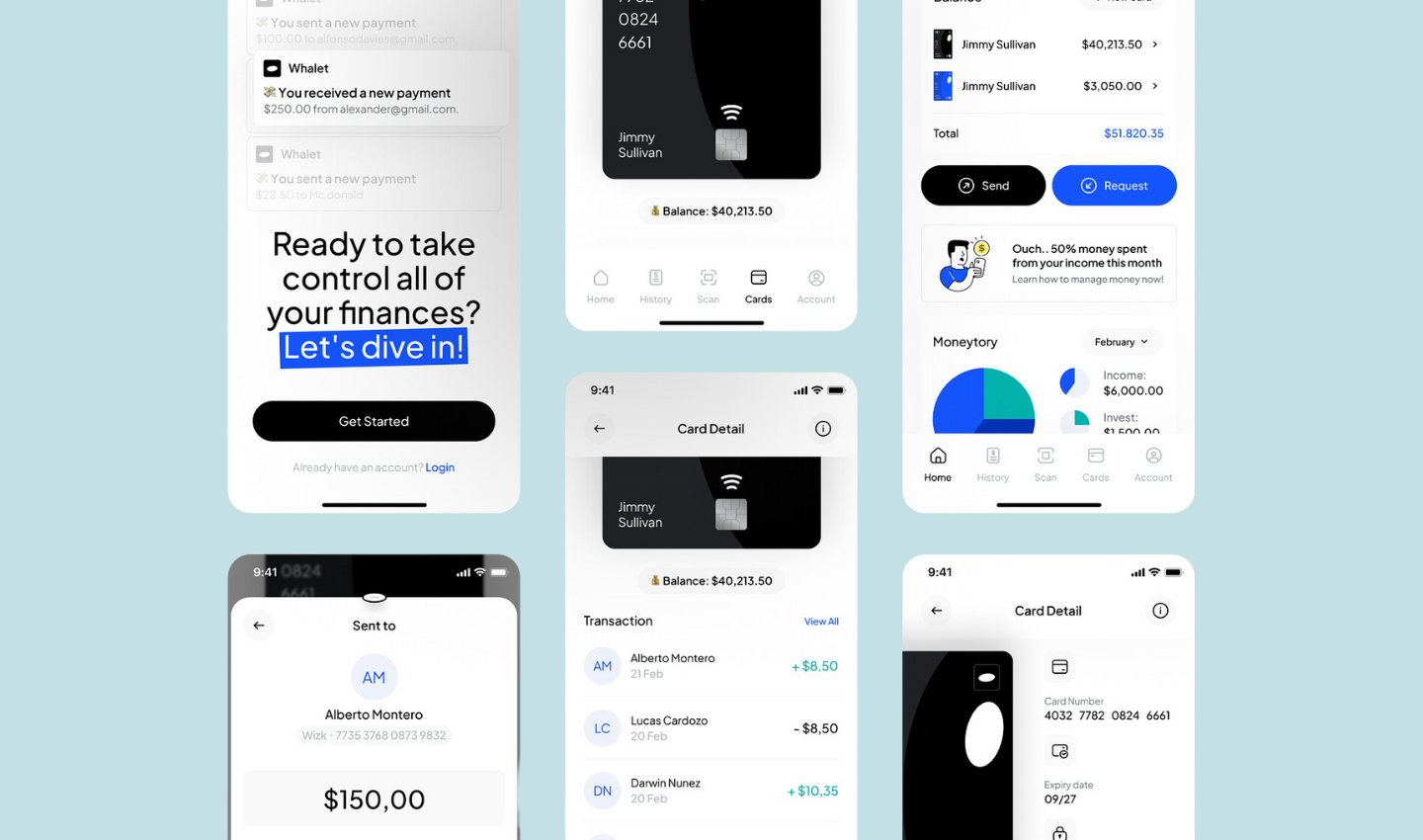
7. Mobile-friendly UX
Mobile commerce is controlling 73% of the global ecommerce market share in 2021, up from 59% back in 2017. So it’s really no secret that consumers are opting more towards their mobile devices to purchase online.
Mobile apps for ecommerce sites are on the rise, as 85% of consumers prefer mobile apps to mobile websites. While not all brands have the ability to offer a convenient app, creating a mobile-responsive site is a great alternative.
Responsive design involves implementing design practices to ensure that your website automatically scales its content and elements to match the screen size that it is being viewed on. This reduces any unnecessary resizing, scrolling, zooming and panning for the user.

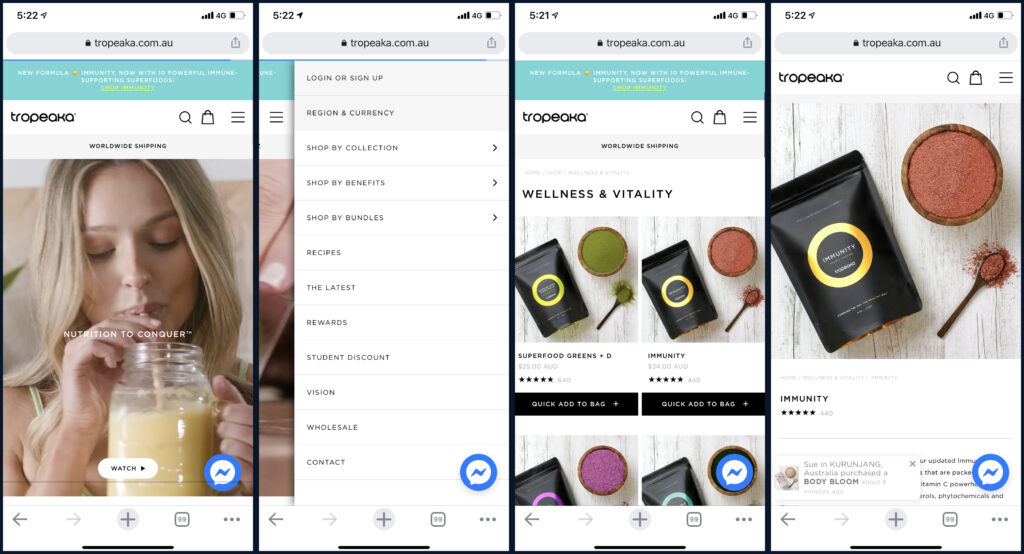
Tropeaka don’t have a mobile app, however they have made their website responsive to a mobile device. The items fit within mobile dimensions and the menu nav has been tailored to a smaller screen, creating a far more accessible experience for the browser.
Wrap up
The seven points listed above are really only the tip of the iceberg when it comes to developing a user-friendly eCommerce product.
A great shopping experience gets the user through the process effectively. It improves your traffic, increases conversions and builds trust in your brand.
As online shopping continues to grow, it represents a land of opportunity for a lot of retailers. It’s those that recognise and adopt a user-centric approach that will have a much better chance at remaining competitive and successful within their market.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Reducing Churn with Good Customer Cancellation
Onboarding customers is of course important, but let’s not forget about the crucial concept of offboarding. Katryna Balboni, Senior Content […]
Why Great UX Doesn’t Always Come from User Requests
In User Experience (UX) design, there’s a widely held belief: “design for the user,” which suggests that products should be […]
Best Practices and Trends in Banking App UX Design
The importance of banking app UX design has never been more critical, as users increasingly rely on digital solutions to […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session