
Why Menus Are Disappearing in Modern UX
Have you ever opened a new app or website and thought, “Wait… where’s the menu?” You’re not alone. Many users today notice that the traditional way we navigate digital interfaces—those big, bulky menus—is gradually fading away. This shift is not a sign of bad design but an evolution in how we create and interact with modern UX. In the age of mobile apps and diverse digital platforms, navigation is no longer about presenting a long list of options. Instead, it’s about guiding users gently and intelligently to exactly what they need before they even realize they need it. This marks a significant move from instruction-based UX to intuition-based UX, reflecting how humans naturally think and interact with technology today.
Current trends and emerging UI trends in navigation and interface design are driving this evolution, with designers focusing on more intuitive, seamless, and user-centric experiences that anticipate user needs and align with the latest advancements in technology.
Table of Contents
The Decline of Static Menus
Let’s begin by examining what’s being left behind: the traditional static menu. These are the familiar five to seven clickable tabs at the top of a website or the ubiquitous hamburger menu (☰) in mobile apps. For years, these menus were considered the gold standard of good user interface design—clean, organized, and neatly tucked away. However, users are now experiencing what’s often called menu fatigue. Digging through multiple layers of menus to find a specific feature feels like mental gymnastics. This interrupts the user flow, slows down interaction, and makes digital products feel cumbersome, even when they are not.

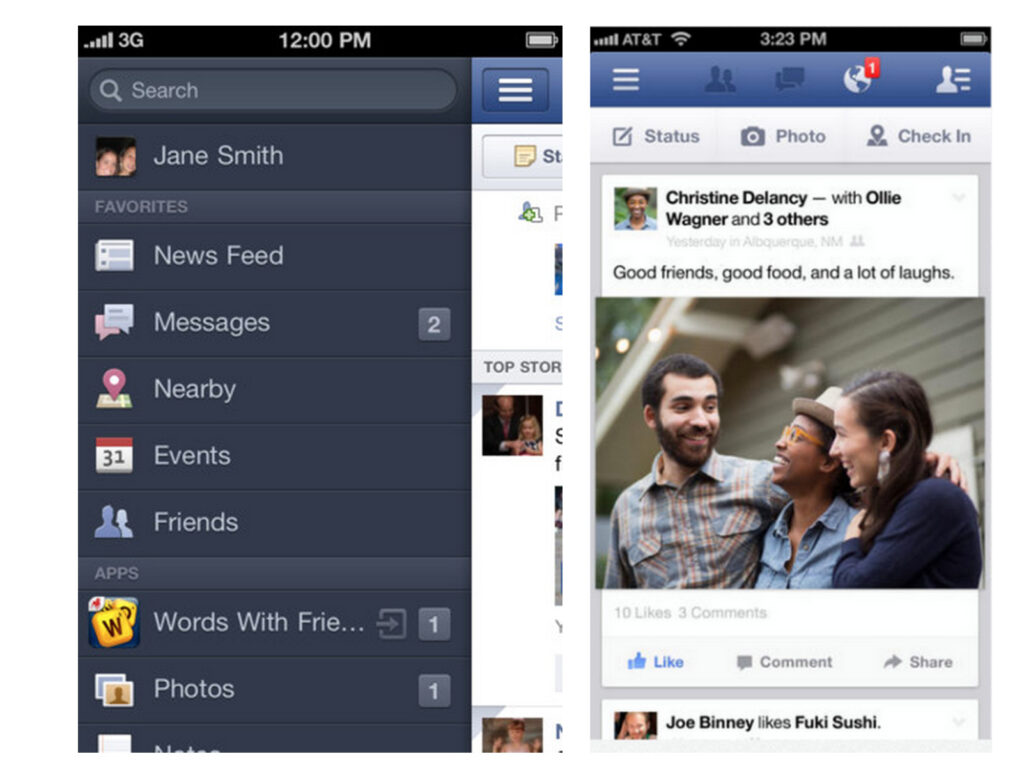
Case Study: Facebook’s mobile app
Take Facebook’s mobile app as a prime example. It once relied heavily on a hamburger menu that housed everything from Marketplace to Groups and Events. Over time, Facebook moved key features out of that menu into more contextual spots, such as a bottom tab bar or inline cards. This involved highlighting certain elements to improve visibility and engagement. This change happened because they noticed users weren’t engaging with features buried deep within the menu. The hamburger menu became a graveyard for forgotten features, illustrating a classic usability issue: overchoice, or cognitive overload, where users feel overwhelmed by too many options.
A usability study by the Nielsen Norman Group found that users frequently reported feeling “stuck” or “lost” when faced with overly complex menus. When users feel overwhelmed, they tend to bounce, reducing user engagement and the overall effectiveness of the digital product.
Emerging Navigation Models
If traditional menus are on their way out, what’s replacing them? The answer lies in navigation systems that adapt dynamically to the user’s behavior and needs. These approaches help designers craft experiences that are more engaging and tailored to user needs.
AI-Generated Navigation Paths
Modern apps are becoming smarter. They don’t just wait for users to click; they anticipate what users will want next. Artificial intelligence and machine learning analyze user behavior, past clicks, time spent on features, and even the time of day to surface the most relevant content. This creates an efficient user experience where navigation feels seamless and personalized.
AI-generated navigation paths help guide users to relevant content and features, making it easier for them to accomplish their goals within the app.

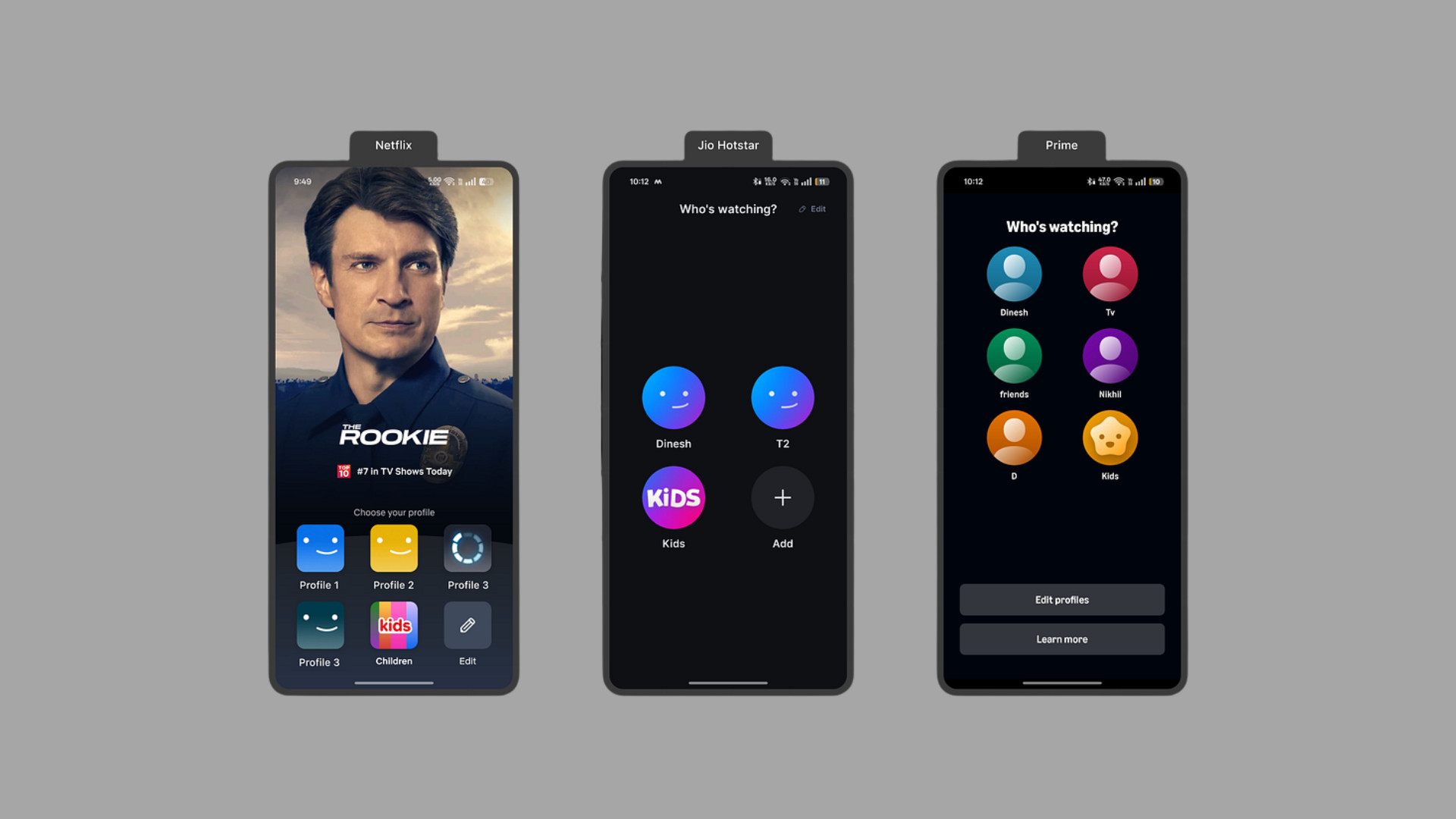
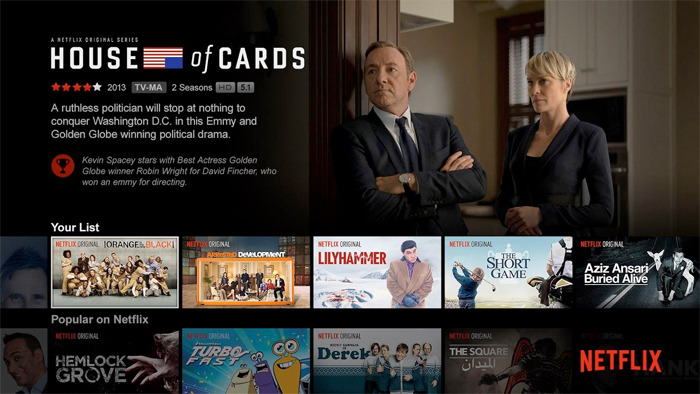
Example: Netflix
Netflix exemplifies this approach brilliantly. Instead of presenting a traditional menu with categories, Netflix displays rows of content personalized based on the user’s previous viewing habits, the user’s context such as the time they watch, and what similar users enjoy. Their navigation system is powered by algorithms that essentially say, “Here’s what you need, just hit play.” This personalization guides users intuitively through the app, minimizing friction and maximizing user engagement.
2. Content-First Layouts
Another emerging trend is content-first layouts, where the content itself becomes the primary way users navigate. Instead of forcing users to pick a tool or page from a menu, the interface invites them to start interacting immediately. Interactive elements such as buttons, sliders, and 3D features play a key role in engaging users within content-first layouts, making the experience more intuitive and immersive. Menus are minimal and often hidden until needed, making navigation feel fluid and natural.

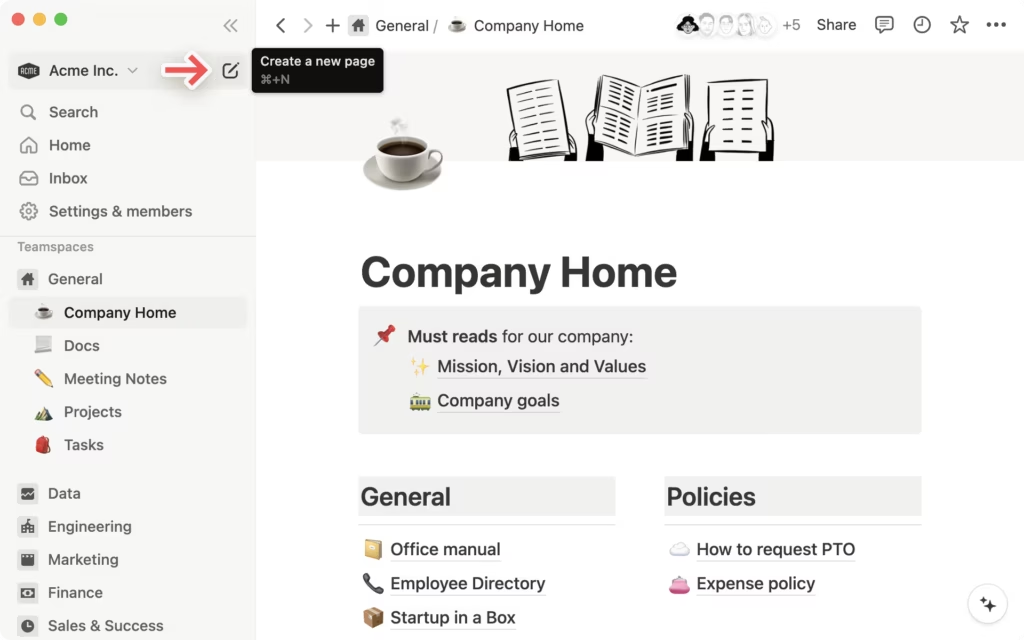
Example: Notion
Notion’s interface drops users directly into a page where they can create, edit, or explore content right away. The menus are subtle and appear contextually as users work, making navigation a part of the entire user experience rather than a separate step. This design style helps maintain consistency and reduces usability issues by keeping the focus on user needs. Notion exemplifies innovative ui ux design by integrating content and navigation seamlessly.
3. Keyboard-Driven UX (Command Palettes)
For power users who value speed and efficiency, keyboard-driven navigation is gaining popularity. Instead of clicking through multiple screens, users can type commands to reach desired features instantly. This method combines natural language with instant action, creating a seamless experience.
By enabling quick access to features, keyboard-driven navigation significantly enhances the functionality of modern interfaces, making them more practical and user-friendly.

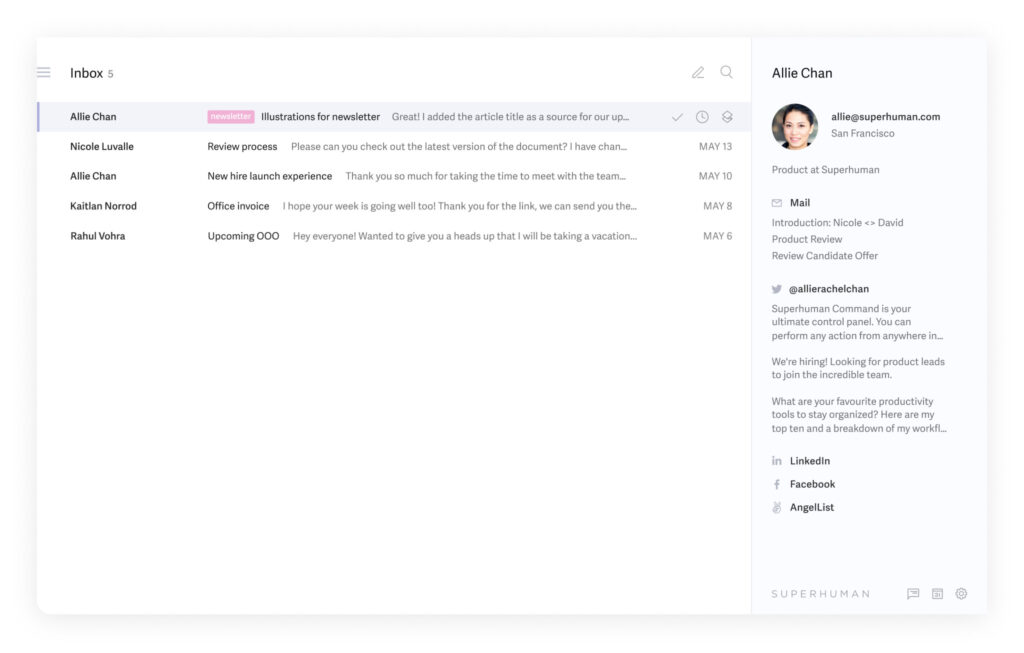
Example: Superhuman
Superhuman, an email app, replaces traditional menus with a “Command Palette.” By pressing Cmd+K, users can type commands like “Search for emails from Alice” or “Mark all as read.” This approach removes the need to remember where features are hidden, making user interactions faster and more intuitive. Command palettes represent a new frontier in modern UI design, pushing boundaries in how users interact with digital products. This approach exemplifies the evolution of UI/UX in digital tools.
Voice User Interface and Accessibility
As digital interfaces continue to evolve, Voice User Interface (VUI) is emerging as a transformative force in how users interact with technology. VUI allows users to control apps, websites, and devices using natural language, making digital products more accessible and user friendly. This shift is not just about convenience—it’s about creating engaging digital experiences that cater to a wider range of user needs, including those with disabilities or limited dexterity.
VUI is now a key part of modern UI design, offering seamless integration across various screen sizes and digital platforms. By enabling users to navigate and access functionalities through voice commands, VUI reduces reliance on traditional visual UI components and opens up new possibilities for efficient user experience. This is especially valuable in mobile apps, where screen real estate is limited and user attention is at a premium.
Case Study: Alexa and Inclusive Navigation
Amazon’s Alexa stands out as a leading example of how VUI can drive accessibility and user engagement. With Alexa, users can interact with a wide range of digital products and smart home devices simply by speaking. Whether it’s playing music, setting reminders, or controlling lights, Alexa’s voice commands make the interface intuitive and inclusive, ensuring that most users—regardless of ability—can access key functionalities.
The design process behind Alexa’s VUI involved extensive user research and user testing to ensure the interface was both intuitive and accessible. Designers focused on flat design principles and a clear visual hierarchy, ensuring that even when visual elements are present (such as on Echo Show devices), they support rather than distract from the voice-first experience. UX writing played a crucial role, with prompts and error messages crafted to be clear, concise, and supportive, guiding users through interactions and reducing usability issues.
By prioritizing accessibility, Alexa demonstrates how VUI can create seamless experiences for users who may struggle with traditional interfaces. For example, users with visual impairments or limited mobility can interact with digital content and control smart devices without needing to navigate complex menus or small touch targets. This approach not only enhances the entire user experience but also sets a new standard for inclusive design in digital products.
As emerging technologies continue to shape the digital landscape, VUI is becoming increasingly important for maintaining consistency and usability across various screen sizes and devices. Voice commands offer an alternative navigation model that complements visual UI components, ensuring that digital platforms remain accessible and engaging for all users.
Pros and Cons of Predictive Navigation
Pros and Cons of Predictive Navigation
While predictive navigation offers many advantages, it is not without drawbacks. Understanding both sides helps designers craft better user interfaces. Predictive navigation can significantly shape user experiences by influencing how intuitive, personalized, and engaging digital interactions become.
The Pros
- Speed and Efficiency: Users reach their goals faster with fewer clicks and decisions.
- Cognitive Ease: Users are spared from scanning through multiple menu levels, reducing mental effort.
- Personalization: The app feels like it “knows” the user, which builds trust and delight. Predictive navigation can also draw attention to relevant features or content, enhancing user engagement.
The Cons
- Disorientation: Dynamic navigation can lead to inconsistency, making users feel lost. Poorly designed predictive systems may also fail to capture or direct the user’s attention effectively, further increasing confusion.
- Loss of Control: Some users prefer a fixed structure where features are always in the same place.
- Bias Reinforcement: Predictive systems tend to show users more of what they already engage with, potentially hiding new or underused features.

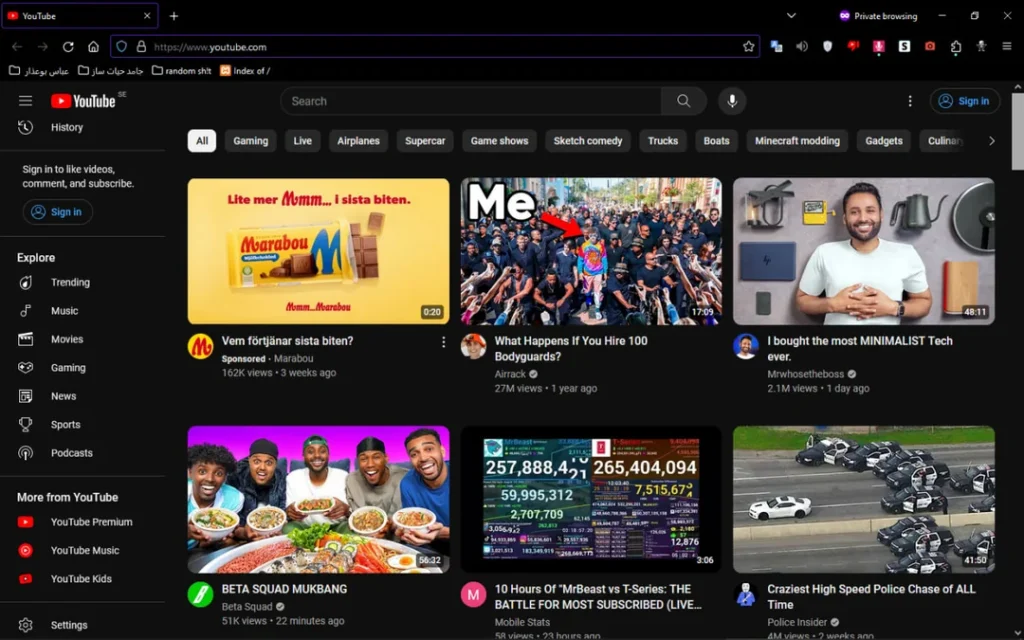
Example: YouTube
YouTube’s recommendation-driven homepage efficiently serves personalized content but can trap users in an algorithmic loop. While this approach increases user engagement, it limits discoverability of new content outside the user’s typical viewing habits. This example highlights the need for balance between personalization and exploration in modern UX. YouTube also leverages visual appeal in its interface, using engaging layouts and design elements to keep users interested alongside personalized recommendations.
Design Best Practices for Modern User Interface and UX
Designers and product teams don’t have to choose exclusively between old-school menus and AI-driven navigation. A balanced approach that prioritizes clear communication and user control is key.
Incorporating layout strategies like bento grids, which offer modular and organized interfaces, and referencing these best practices as trend highlights, ensures your UX stays aligned with the latest developments in modern design.
Always Provide Anchors
Even in dynamic or predictive interfaces, users should have reliable anchors—such as a persistent home button, breadcrumb trails, or recent history tabs—that provide a clear sense of place. These elements act like a compass, helping users stay oriented in a shifting interface.
Include Personalization Settings
Allow users to control how much prediction they want by including toggles like “Show Smart Suggestions,” ensuring personalization settings adapt to the user’s preferences and needs. This empowers users to customize their experience, pin tools, rearrange layouts, or disable auto-surfacing features, enhancing user centricity.

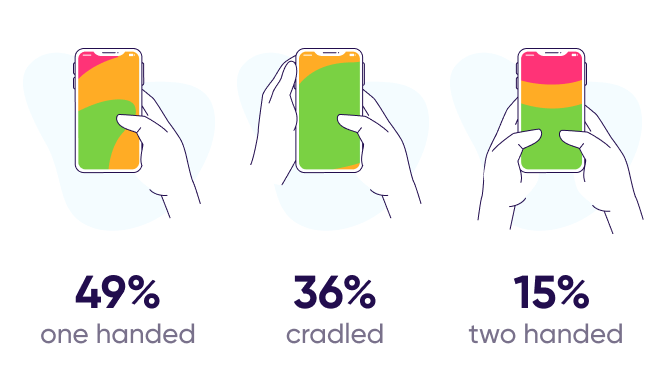
Optimize Mobile for Thumb-First Use
Since mobile apps dominate digital platforms, placing key actions within the thumb zone—usually the lower half of the screen—makes interactions easier and more user friendly. Avoid stacking essential functions in hard-to-reach areas like the top corners, which can hinder usability. Optimizing for thumb-first use can also contribute to better battery life, especially in wearable and mobile devices, by reducing unnecessary screen activity and improving power efficiency.
Use Microinteractions for Directional Feedback
Microinteractions, such as subtle animations or haptic feedback when users swipe, tap, or hover, provide confirmation that the system has registered their actions. This responsiveness reduces anxiety and draws the user’s attention to important interface changes. Bold typography, alongside microinteractions, can be used to create visually striking feedback and highlight important actions.
Reveal Options Gradually (Progressive Disclosure)
To prevent overwhelming users, reveal only the most relevant options upfront. Incorporating realistic textures can enhance the visual appeal of progressively revealed options, making them more engaging and lifelike when they appear. Additional features or settings should appear progressively as needed. This keeps the interface clean and visually appealing, maintaining a strong visual hierarchy and adhering to flat design principles. Dark mode is another design feature that supports progressive disclosure by improving focus and user comfort.
Conclusion: From Instruction to Intuition
By embracing emerging trends, incorporating user feedback, and pushing boundaries with technology, designers can craft modern UX that leaves a lasting impact and meets the evolving needs of users across various screen sizes and digital platforms. These modern UX and UI UX design principles are transforming web design, introducing features like immersive 3D elements, dark mode, and interactive experiences that significantly enhance user engagement and functionality online.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Empty States, Error States & Onboarding: The Hidden UX Moments Users Notice
When discussing user experience design, the spotlight often falls on primary workflows. Design teams tirelessly debate color schemes, button placements, […]
The Hidden UX Genius of Netflix’s New Welcome Page
We often think of great UX as invisible: smooth, intuitive, just working. But every now and then, a redesign comes […]
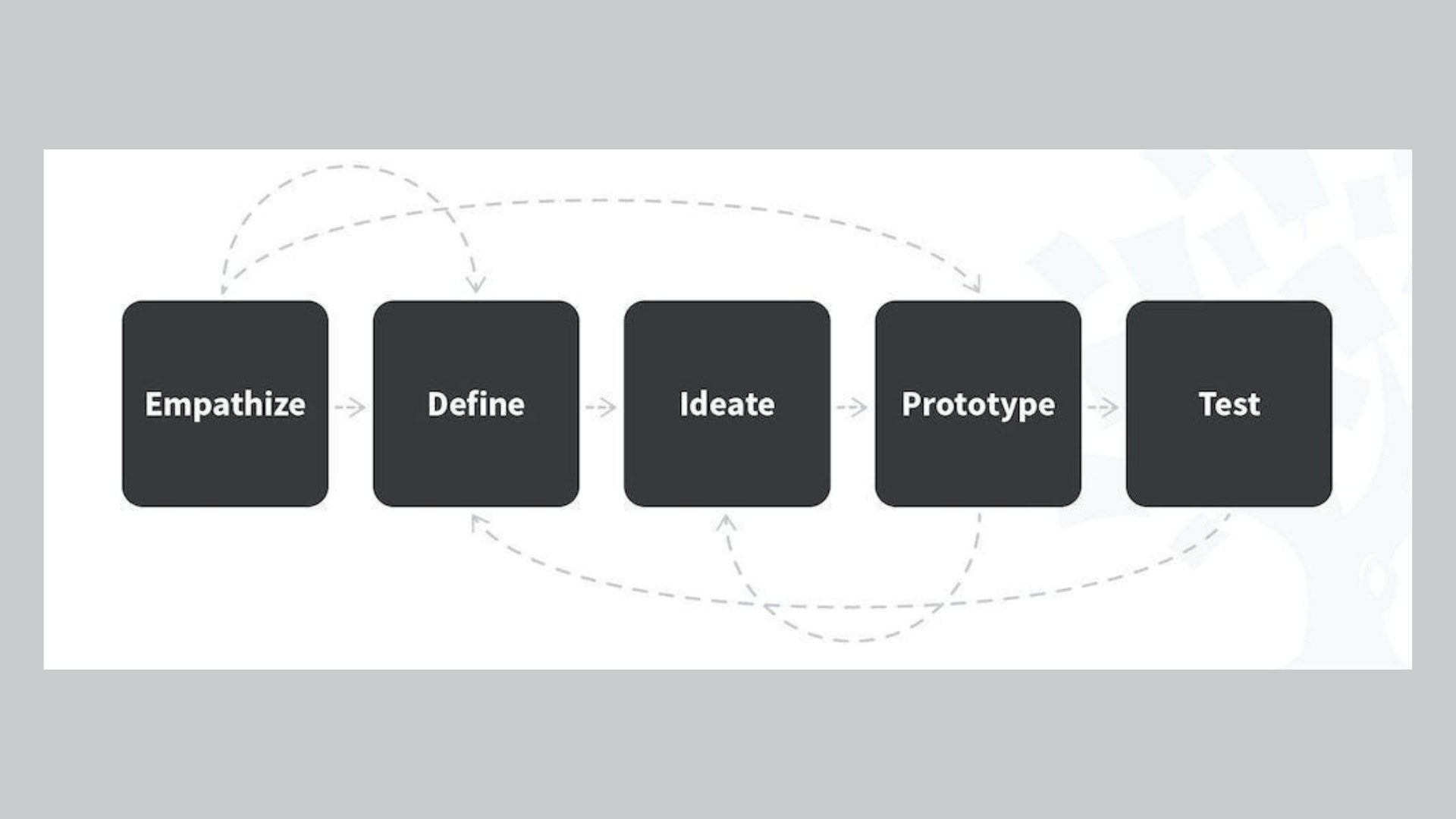
Why the Traditional UX Process Holds Designers Back
If you’ve ever searched for “UX design process,” you’ve likely encountered the same tidy diagrams repeated across blogs, textbooks, and […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session