Top 5 No Code Tools for Building Your MVP
No-code tools have revolutionized the way startups and businesses build Minimum Viable Products (MVPs). These tools allow teams to create fully functional MVPs without writing a single line of code, making the development process faster and more accessible to non-developers. With their intuitive drag-and-drop interfaces, no-code tools not only streamline the creation process but also enable a focus on delivering high-quality user experiences (UX) and visually appealing user interfaces (UI).
In this article, we’ll explore the top 5 no-code tools for building your MVP and discuss how they help shape exceptional UX/UI experiences that can make or break your product.
Table of Contents
1. Bubble

Bubble is a powerful no code tool designed for building complex web applications. It’s known for its flexibility and functionality, allowing you to create fully responsive apps, databases, and workflows without writing a single line of code.
Key Features:
- Drag-and-drop editor for easy UI creation
- Fully responsive design, ensuring a seamless user experience across devices
- Integrations with APIs to expand the app’s capabilities
UX/UI Impact:
- Interactive Elements: Bubble lets you build custom interactions and behaviors, leading to a smoother and more intuitive user experience.
- Customizable UI: You can tweak UI components to fit your brand, ensuring that your MVP doesn’t just function well but looks appealing too.
- Extensive Plugins: With a variety of plugins for UI elements, analytics, and integrations, you can enhance the overall experience while minimizing development time.

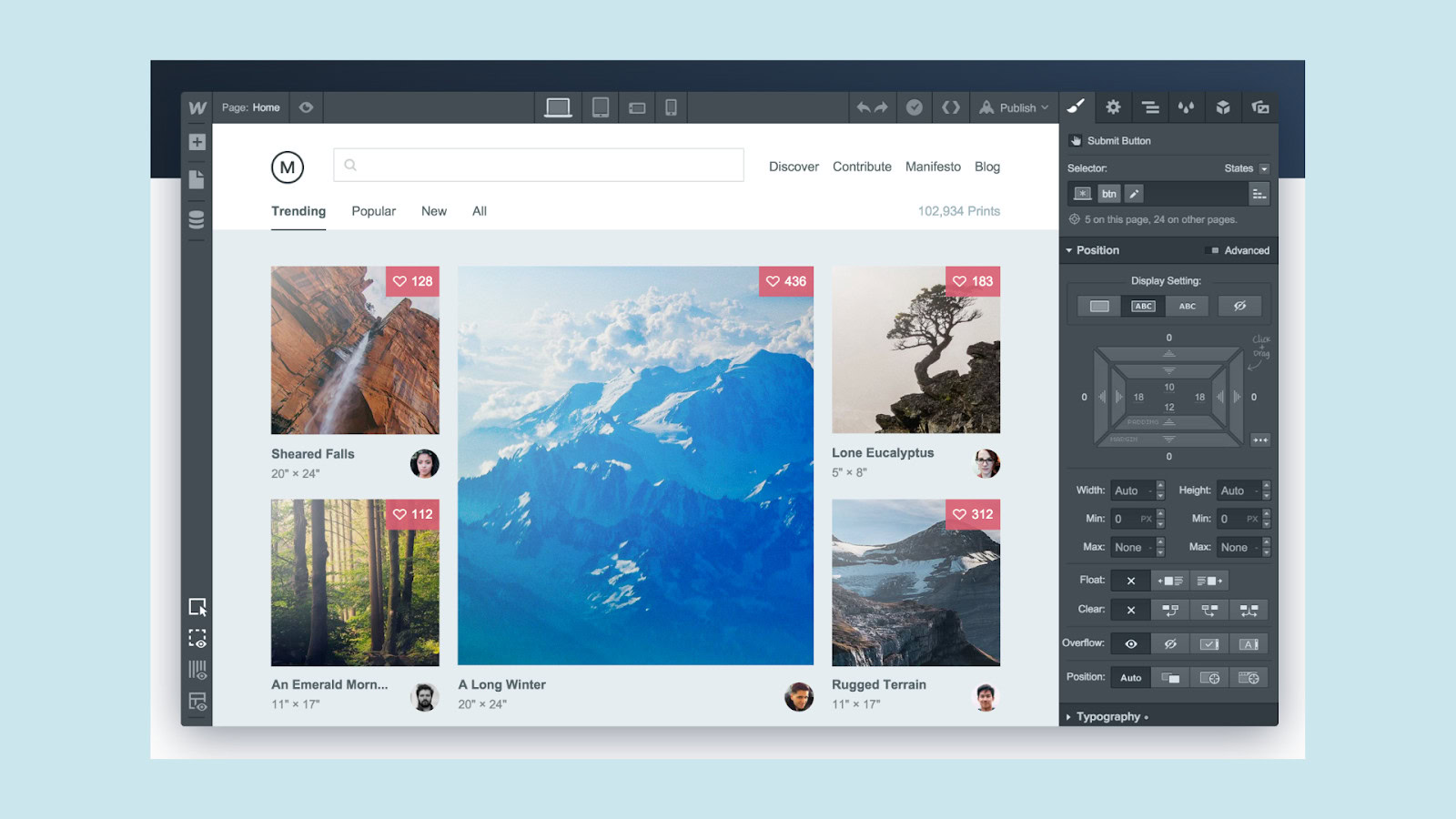
2. Webflow
Webflow is a no code website builder that offers advanced design tools, making it an excellent option for startups looking to build a visually stunning MVP. Unlike traditional website builders, Webflow gives you the freedom to fully customize the design without sacrificing functionality.
Key Features:
- Visual interface for precise design control
- CMS for dynamic content creation
- Responsive design built into the platform
UX/UI Impact:
- Responsive Design: Webflow’s interface allows for custom layouts that look great across devices, ensuring a consistent and positive user experience.
- Design Flexibility: With the freedom to design elements from scratch, you can implement high-quality UI patterns to improve engagement and navigation.
- CMS Features: Webflow includes a robust content management system (CMS), allowing users to update their content easily, making the user interface dynamic and adaptable.

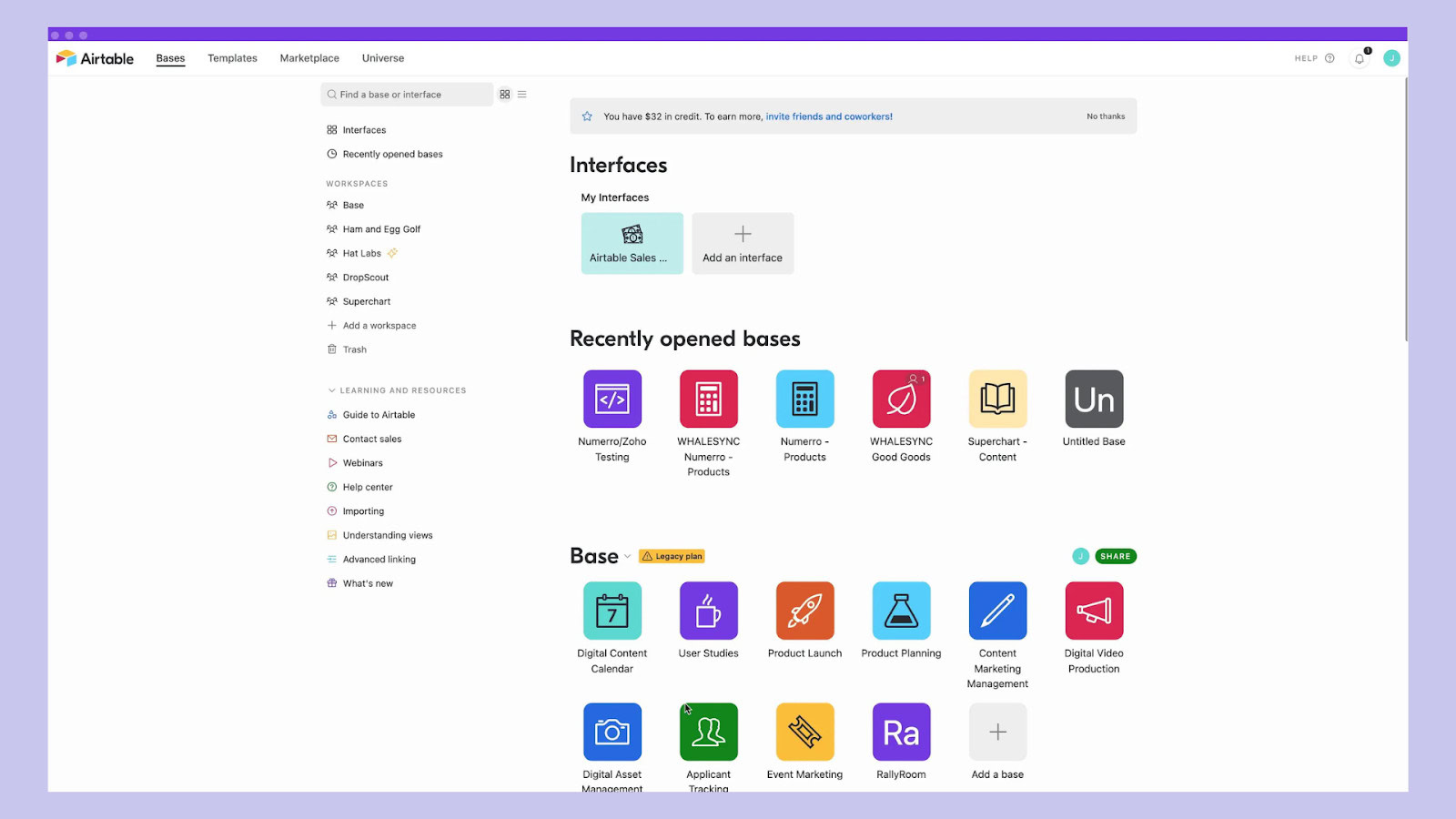
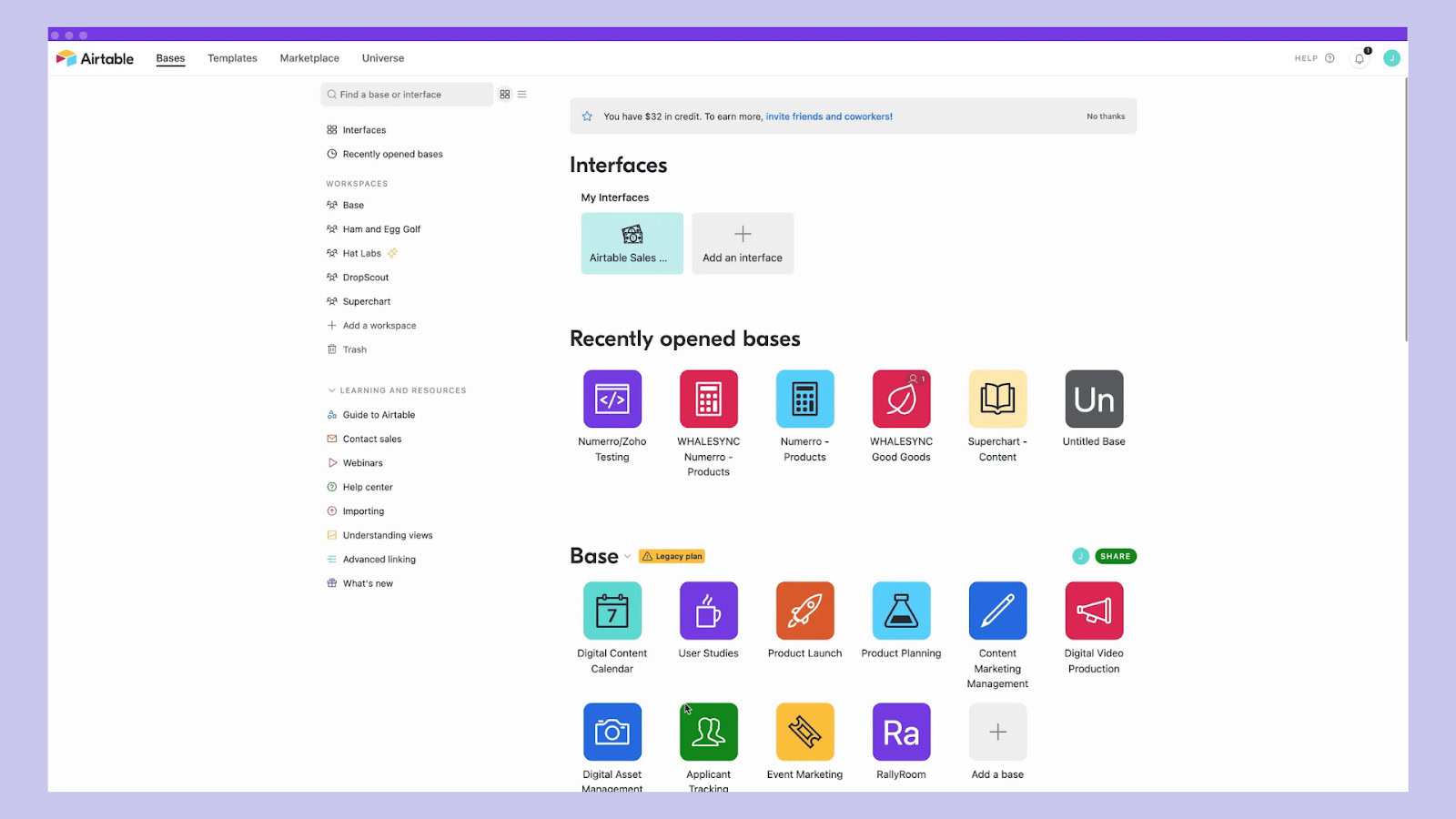
3. Airtable
Airtable is a versatile tool that combines the simplicity of a spreadsheet with the functionality of a database. It’s ideal for startups that need to organize data, manage workflows, or even prototype apps without needing a backend developer.
Key Features:
- Relational database structure with a user-friendly interface
- Variety of templates to get started quickly
- Seamless integrations with other tools
UX/UI Impact:
- User-Centric Views: Airtable offers multiple views (Kanban, Gallery, Calendar), ensuring the user can interact with data in ways that are most meaningful to them.
- Customization: The customizable interface allows you to create layouts that make your data easy to access and comprehend, contributing to a positive UX.
- Quick Prototyping: Airtable’s user-friendly interface enables rapid prototyping, where UX testing can be done quickly and efficiently.

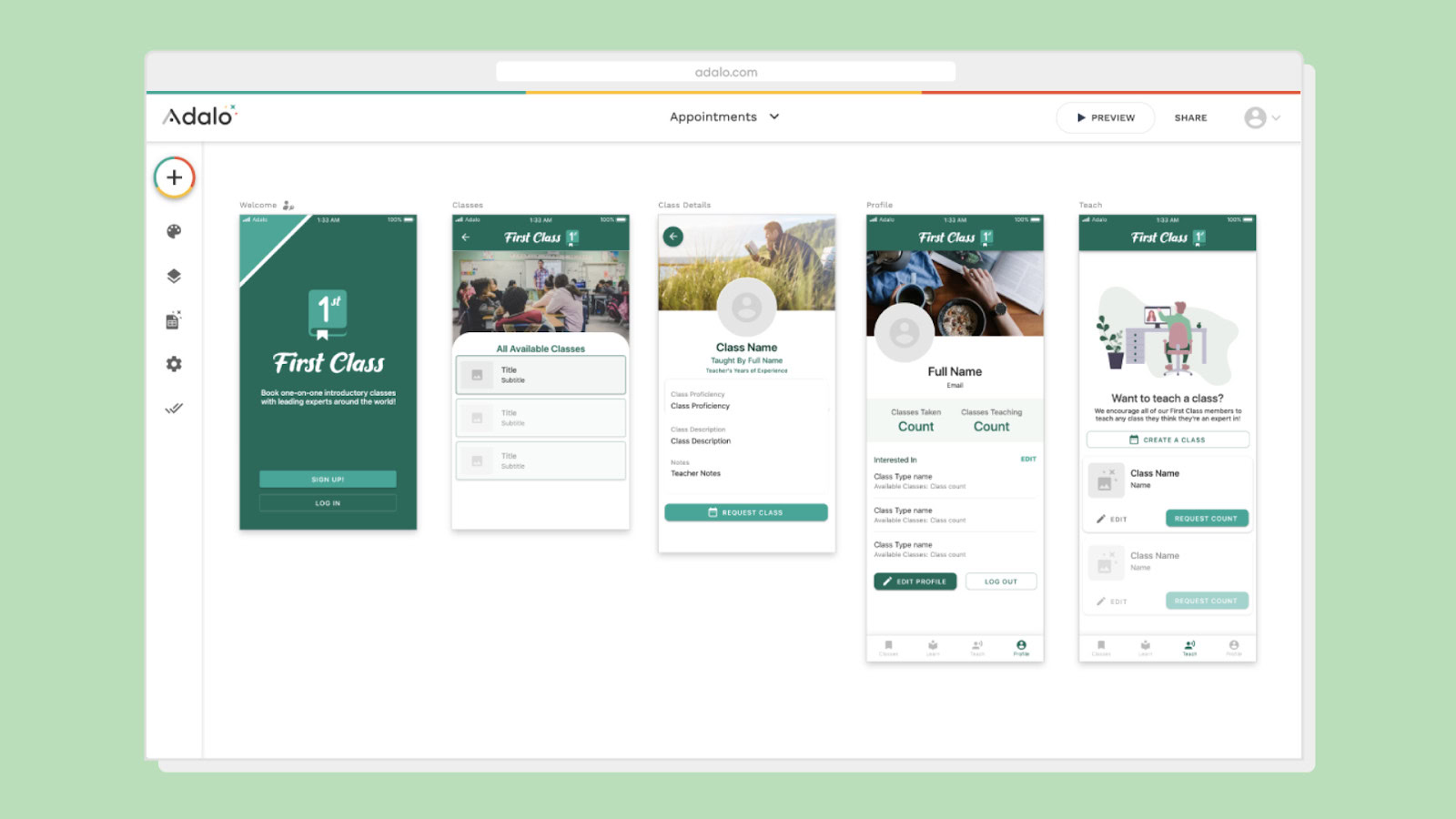
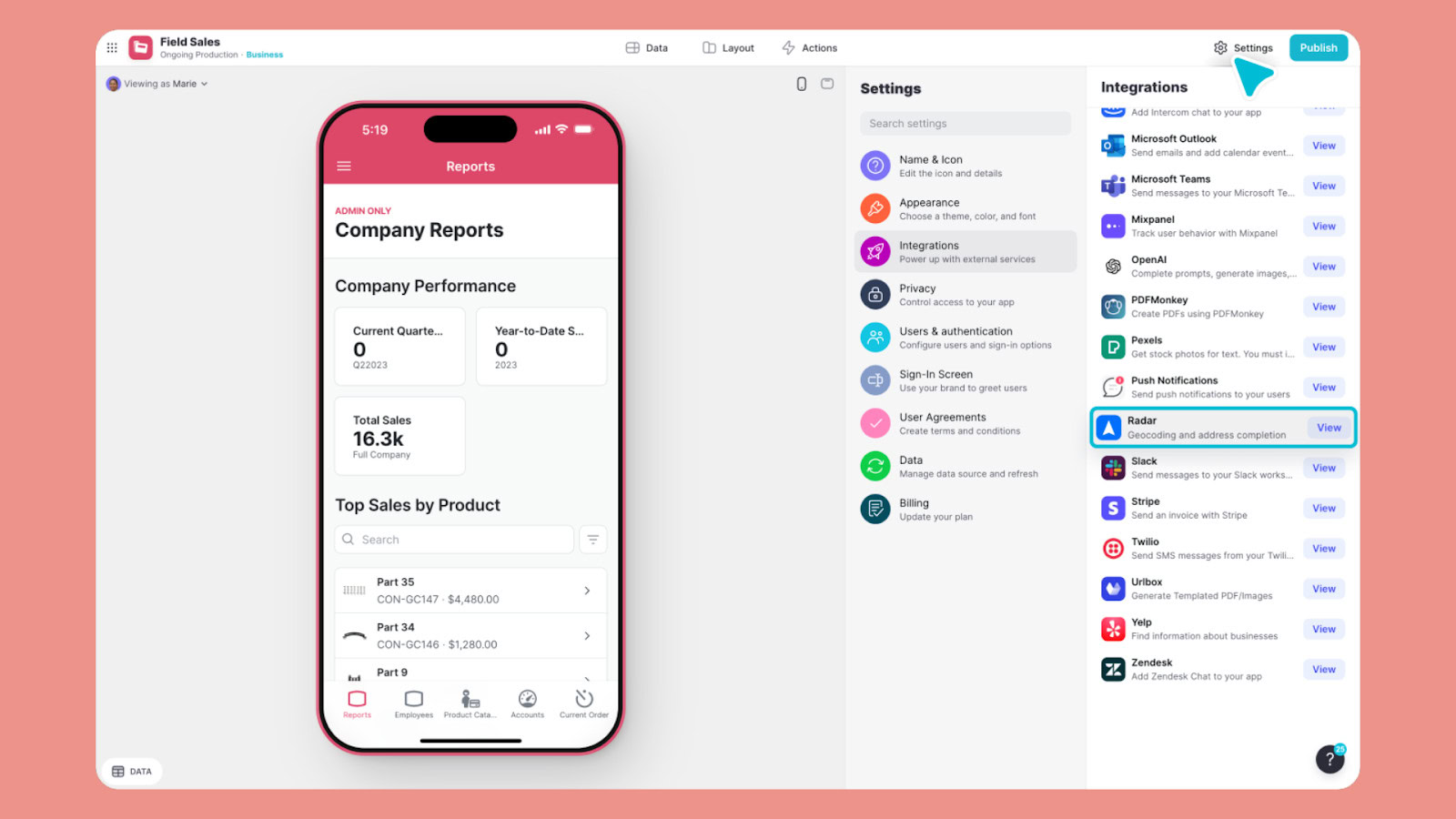
4. Adalo
Adalo is a no code app builder that focuses on creating mobile apps. With its straightforward interface and pre-built components, you can launch an MVP on both iOS and Android without writing any code.
Key Features:
- Mobile app builder with drag-and-drop functionality
- Pre-made components for quick prototyping
- Ability to publish apps directly to the App Store and Google Play
UX/UI Impact:
- Mobile-First UI: Adalo focuses heavily on mobile design, ensuring that your MVP app has an intuitive interface optimized for touch gestures and smaller screens.
- Ready-to-Use Components: It provides pre-designed components for buttons, forms, and lists, which makes it easy to maintain consistency in the UI while allowing room for customization.
- Native App Feel: With Adalo, you can create apps that look and feel like native apps, providing users with a smoother, more immersive experience.

5. Glide
Glide transforms Google Sheets into powerful mobile apps, making it one of the fastest ways to build a data-driven MVP. Its simplicity and speed are unmatched, allowing users to create and deploy apps in minutes.
Key Features:
- Connects directly to Google Sheets
- Fast deployment with little-to-no setup time
- Instant live updates from your data
UX/UI Impact:
- User-Friendly Interface: Glide provides sleek, responsive templates that adapt automatically to mobile screens, ensuring a consistent experience across devices.
- Minimalist Design: The tool encourages clean and simple designs, promoting usability and a more focused UI for users interacting with essential features.
- Fast Prototyping: You can iterate on the app’s design and functionality in real-time, enabling you to focus on enhancing the user experience with minimal effort.
Why UX/UI Matters in No Code Tools
When creating an MVP, user experience (UX) and user interface (UI) are critical to the success of your product. A well-designed UX/UI can improve engagement, make navigation easier, and leave a lasting positive impression on your users.
No code tools like Bubble, Webflow, and Adalo make it possible to deliver high-quality design elements that rival those of traditional development methods. These tools allow you to focus on the user journey, ensuring the product is functional and user-friendly from the start.
Conclusion
Choosing the right no code tools for your MVP is essential not only for functionality but also for the quality of your product’s UX/UI. Tools like Bubble, Webflow, Airtable, Adalo, and Glide provide the flexibility and design options needed to create a polished and engaging experience for users. Whether you’re building a web app, mobile app, or database-driven platform, these no code platforms will help you bring your MVP to life with minimal effort while maintaining a professional and user-friendly interface.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Designing Inclusive Dark Modes: Enhancing Accessibility and User Experience
Have you ever switched to dark mode on your phone late at night and felt instant relief as your eyes […]
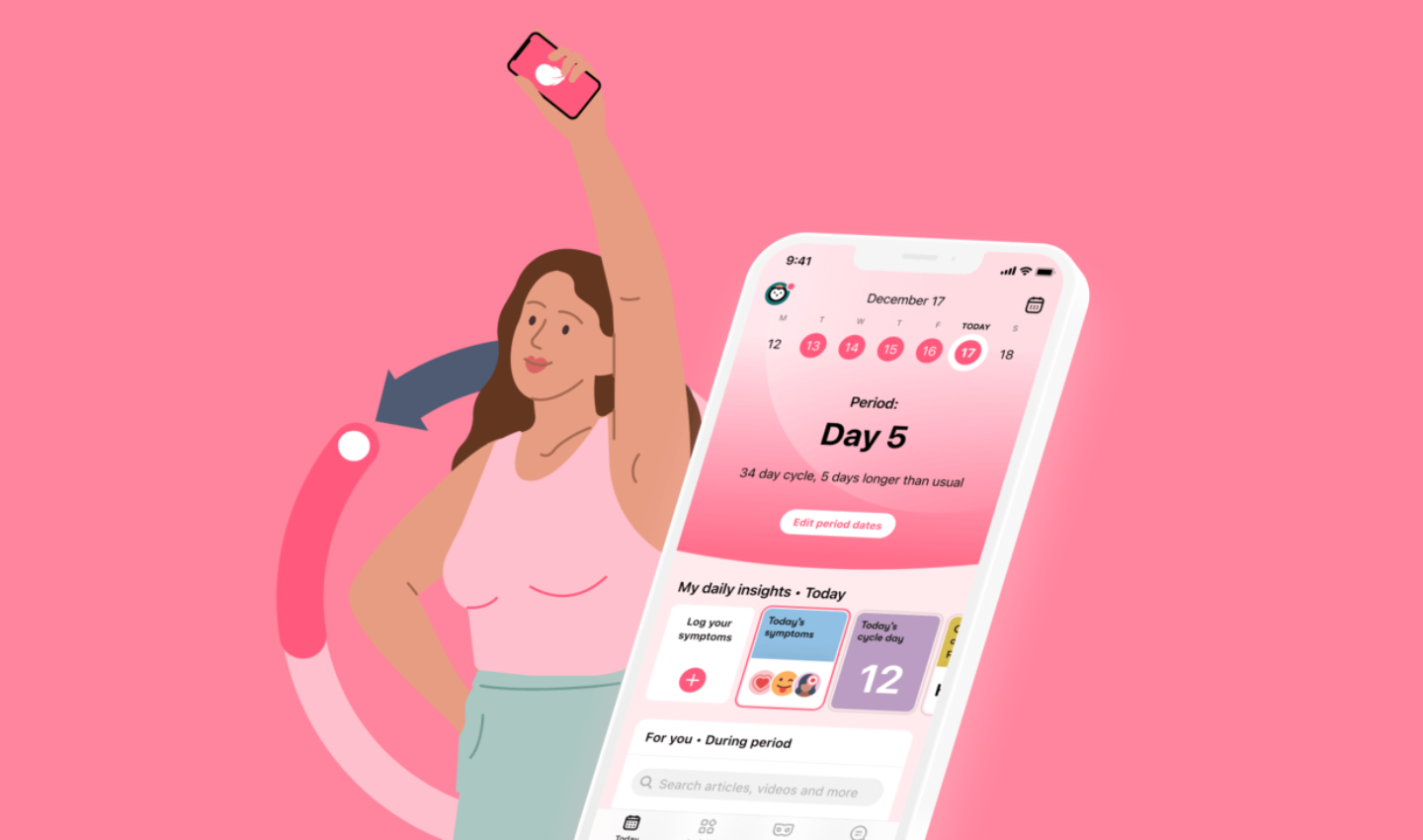
Flo’s Empathetic Design Hacks: Crafting Data-Driven Experiences for Female Health Apps
Flo reigns supreme in the realm of female health apps. Boasting over 350 million users, it’s become the go-to resource […]
Zero UI: Redefining the Future of Human-Technology Interaction
Zero UI represents a fresh approach to user interface design aimed at reducing reliance on conventional graphical user interfaces (GUIs). […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session