
Figma Sites: A Glimpse into the Future of Web Design?
Imagine designing a stunning website and publishing it instantly with just a click: no coding, no waiting, just seamless creation to launch. Sounds like a dream, right? That’s exactly what Figma promises with their new feature, Figma Sites. It’s got the design community buzzing with excitement, but is this tool really ready to challenge giants like WordPress and Framer? Let’s dive deeper and see if Figma Sites could truly revolutionize web design.

Table of Contents
I. The Vision Behind Figma Sites
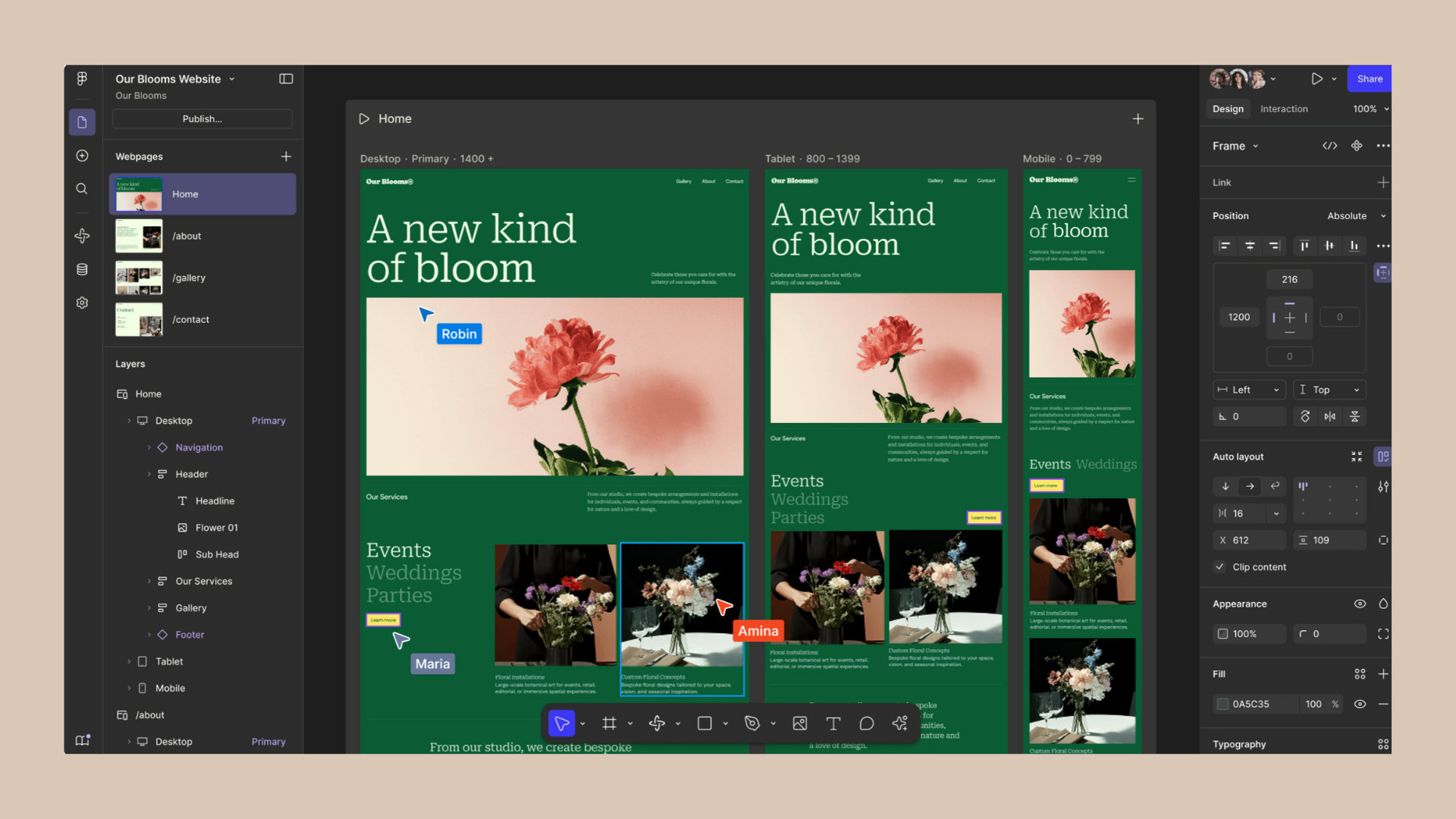
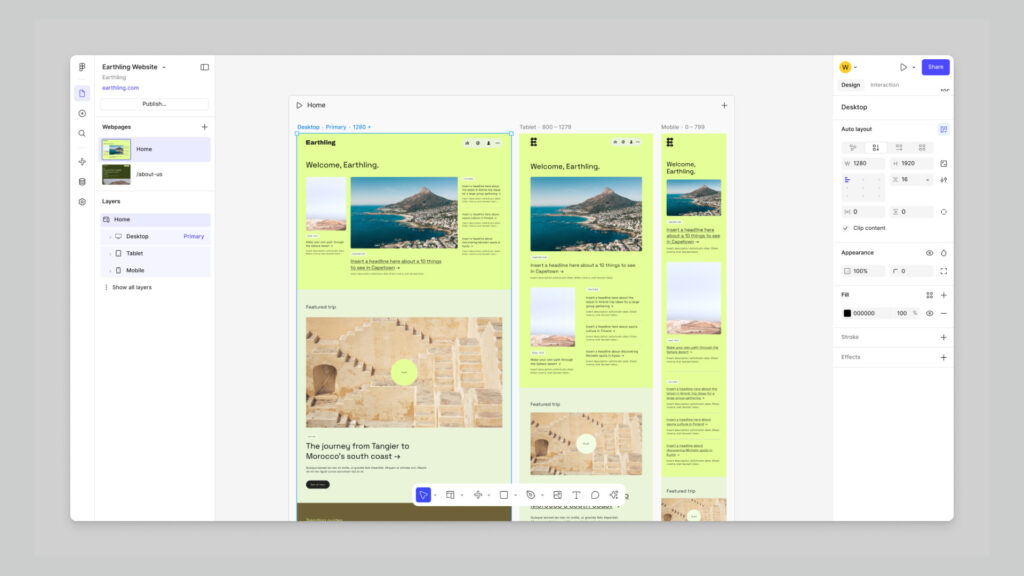
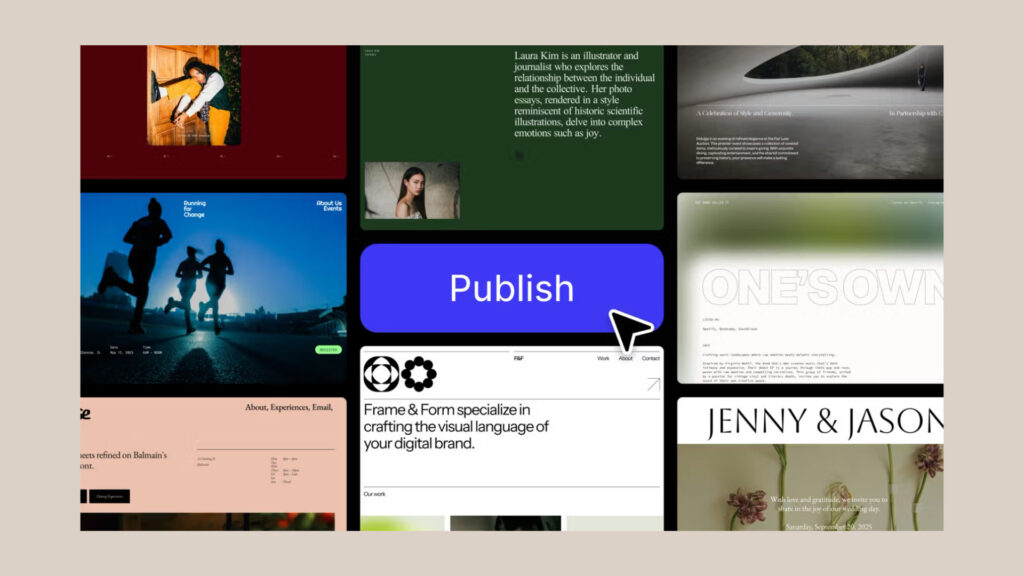
Seamless Publishing is at the heart of Figma Sites. Traditionally, turning a design into a working website requires collaboration with developers, multiple handoffs, and frequent revisions. Figma Sites simplifies this dramatically. Designers can now publish their designs directly, straight from the familiar Figma interface. This sounds ideal for designers who prefer creativity over coding.
But who exactly benefits most from this? Figma Sites is primarily aimed at designers looking for a streamlined, code-free workflow. Initial responses from the design community, however, are mixed. While many praise the convenience, others question whether Figma Sites is robust enough to handle more complex projects, such as interactive or dynamic websites.

II. Framer: The Designer’s Playground
Framer is often praised as a haven for designers who crave full control and interactivity without touching a single line of code. Known for its animation and responsive design capabilities, Framer offers creatives the tools to bring websites to life beautifully and intuitively.
But the move from Figma to Framer isn’t without friction. Designers must learn Framer’s unique interface and essentially rebuild their layouts from scratch, which can be daunting.
Yet, despite the learning curve, Framer stands strong with its sophisticated animation capabilities, built-in CMS, and powerful responsive features, making it ideal for designers seeking deeper customization and refined control over their projects.

III. Figma Sites: Strengths and Shortcomings
Let’s zoom in on what Figma Sites specifically addresses—and where it falls short.
The Problem Figma Sites Addresses:
Designers often face a bottleneck between design and development. The iterative back-and-forth between design tools and code is cumbersome and time-consuming. Figma Sites directly tackles this issue by allowing seamless, immediate publishing without needing external development. It’s a significant shift towards efficiency, particularly valuable for solo designers and small teams.
Strengths:
- Integrated Workflow: Figma Sites’ primary strength is convenience. It allows designers to move fluidly from creation to publication without ever leaving the Figma environment.
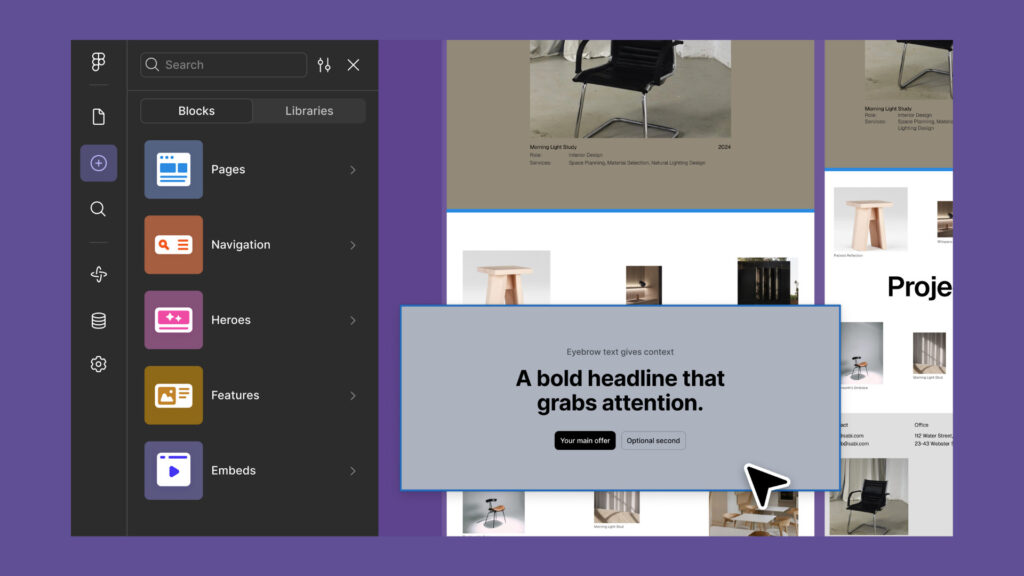
- User-friendly for Beginners: Ideal for designers not comfortable with coding or who simply want to save time on small-scale projects like portfolios or landing pages.
- Real-time Collaboration: Leveraging Figma’s robust collaboration tools, teams can simultaneously edit, review, and publish websites, significantly speeding up the iterative process.
- Instant Preview and Feedback: Designers can instantly preview live changes, allowing for rapid testing and real-time client or stakeholder feedback, streamlining revisions and approvals.
Shortcomings:
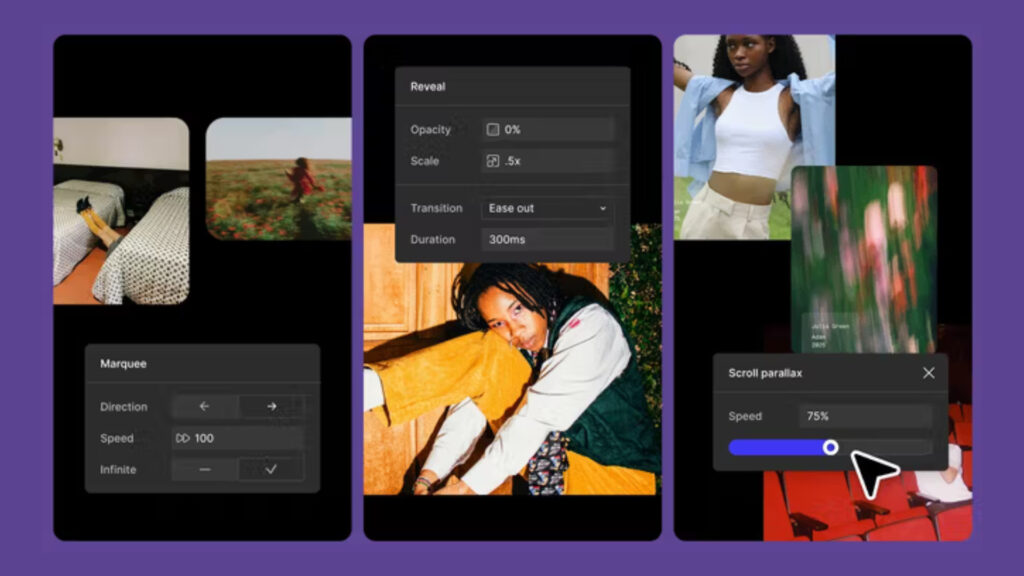
- Limited Design Features: The integration is promising but currently lacks the polish and power of Figma’s established design tools. Essential features like auto-layout and reusable components aren’t fully functional yet, restricting flexibility.
- Code Quality Concerns: The output HTML and CSS tend to be messy and bloated, raising red flags for SEO and site performance, especially crucial for scalable projects.
- Vendor Lock-in: Migrating out of Figma Sites could be challenging. The risk here is significant, potentially locking designers into a less mature ecosystem

The Road Ahead for Figma Sites
Despite its current limitations, there’s a genuine enthusiasm surrounding Figma Sites because of its potential. With ongoing improvements and active feedback from the design community, Figma Sites could become an indispensable tool for designers.
Right now, Figma Sites fits perfectly for simple websites, portfolios, or landing pages. However, extensive features, including more robust responsive layouts, improved code output, and seamless component integration, would significantly elevate its utility for complex projects.
Community engagement and continuous development will play a pivotal role. User feedback is especially vital, helping to shape the tool and accelerate its growth into a powerful, all-in-one solution.
Conclusion: Is Figma Sites the Future?
Figma Sites has undoubtedly introduced an exciting concept that addresses a significant gap in web design workflows. While it’s not quite ready to replace heavy hitters like WordPress or Framer, its ease of use and integration within Figma give it tremendous potential.
Designers eager for simplified web publishing should certainly give Figma Sites a try, especially for smaller, straightforward projects. By experimenting now and offering constructive feedback, designers can help shape Figma Sites into the groundbreaking tool it aims to become.
The future of web design might indeed belong to platforms like Figma Sites, but only if it listens to designers, evolves quickly, and continues to simplify our creative journey from vision to live site.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Meta’s Messenger Logo U-Turn: A Branding Disaster
Meta’s decision to revert its Messenger logo back to its original blue has sparked confusion, frustration, and backlash from both […]
Elevating User Experiences: How AI-Infused Design Systems Revolutionize UX
In the ever-evolving landscape of design, where user experience reigns supreme, a remarkable transformation is taking place at the intersection […]
How Fintech is Using No-Code to Fuel Innovation
The rapid rise of no-code development has transformed the tech landscape, offering a powerful way for businesses to create software […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session