8 Things to Consider When Designing for Children
Table of Contents
Intro 👋
The age at which children are interacting and acquiring smartphones or smart devices is decreasing year by year.
More than 1 in 3 (35%) kids under the age of 12 have a smartphone. That’s an increase from 22% in 2018. Research revealed that of those who have a smartphone, the average age for receiving it was just over 7.5 years old.
And while this is not the case for every single household as there are geographical, economical and societal factors that can contribute to a child’s use of a smart device,
“Our kids see us use our smartphones for everything from streaming Netflix to paying for dinner, so it’s no wonder that younger generations are becoming more dependent on technology.”
Angus Kidman, tech expert at Finder
Jean Pigget, a renowned child psychologist believed that a child learns the world exclusively through the creation and acquisition of individual experience. So, it is the task of designers to provide children with a user experience that allows them to be the maker of their own destinies.
Below we will look into eight (of many) things to consider when designing for tiny tots, teens and everything in between.
Who is your target audience? 🍿
“Designing for Children” is quite a blanket term, as different age groups will be at different stages of comprehension and are still developing their fine motor skills. Defining your target age group/s will allow you to match the UI and the UX to that particular level of ability, as well as how they interact with the product due to children not having the dexterity and muscular control of an adult in their hands and fingers.
Outlining a target audience will allow you to tailor your colours, copy, and overall degree of complexity as much can change in a child’s level of comprehension from the age of five to the age of nine.
According to Feifei Liu, one of Nielsen Norman Group’s International UX Researchers, age range can directly impact how a child can interact with a digital product.
- 3-5 years – this age group prefer swiping and tapping on touch screens as they don’t have the motor skills for trackpads or keyboards.
- 6-8 years – can handle the above as well as simple clicks and keystrokes.
- 9+ years – can do dragging, scrolling, and more complex coordination between keyboard and mouse.
Considering the cognitive level of your audience is imperative to engagement, in making your designs:
🧠 Too hard to comprehend = it will confuse younger kids
😒 Too easy = it will bore and annoy older kids
Finding that balance sounds a little tricky, so it is best to take the guesswork out of it by conducting your own research and also utilising existing data and research on designing for children.
Visual styling 🎨
“For adult users, the attempt to mimic the real world may seem excessive; all they need is simple and accessible mechanics in a convenient form.”
Mila Kosa
Colours and visuals matter much so more in design for children than for adults. An interface should be able to transport a child into an exciting world or create a specific mood that will cater to their wild imagination. So, embracing vibrant colours (that are also still accessible), and incorporating characters and elements such as monsters, animals, trees and houses, can set a bright and inviting foundation to attract users.
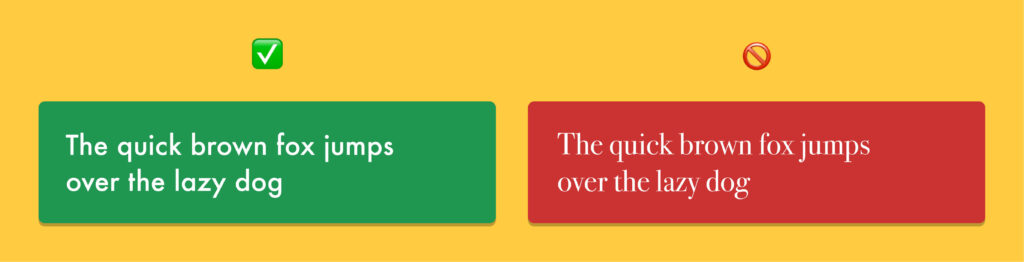
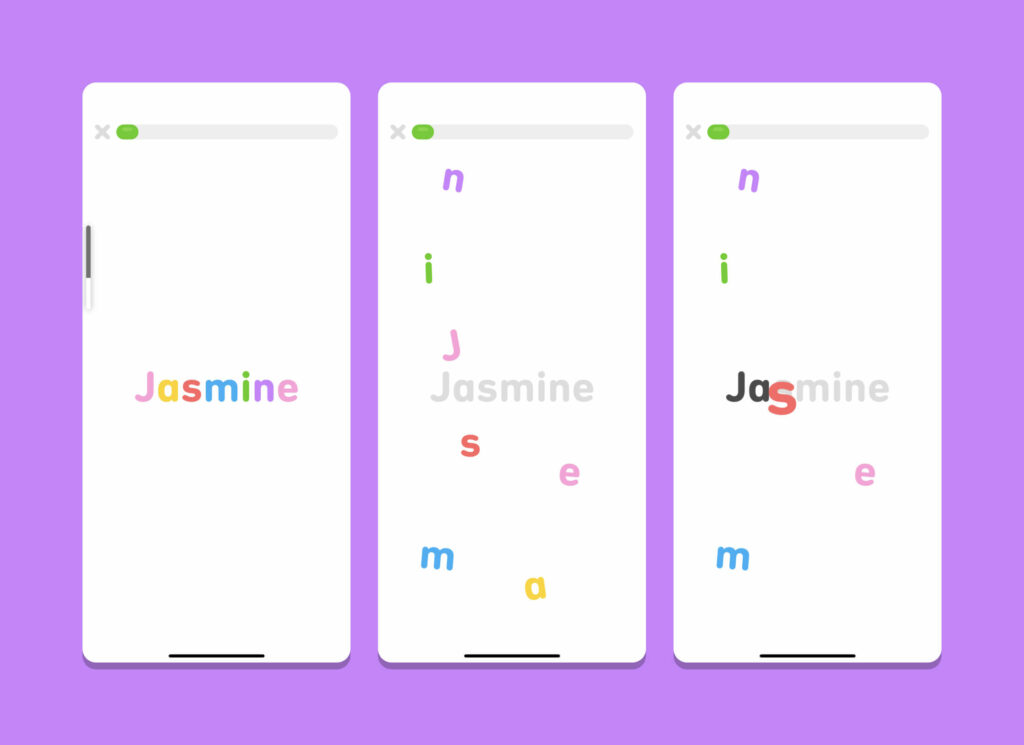
In addition to colours and illustrations, picking child-friendly fonts is an important step. Fonts like Futura (as displayed below on the left), Sofia Pro Soft, Gill Sans Infant, and Andika are examples of easily readable, soft, sans serif fonts.

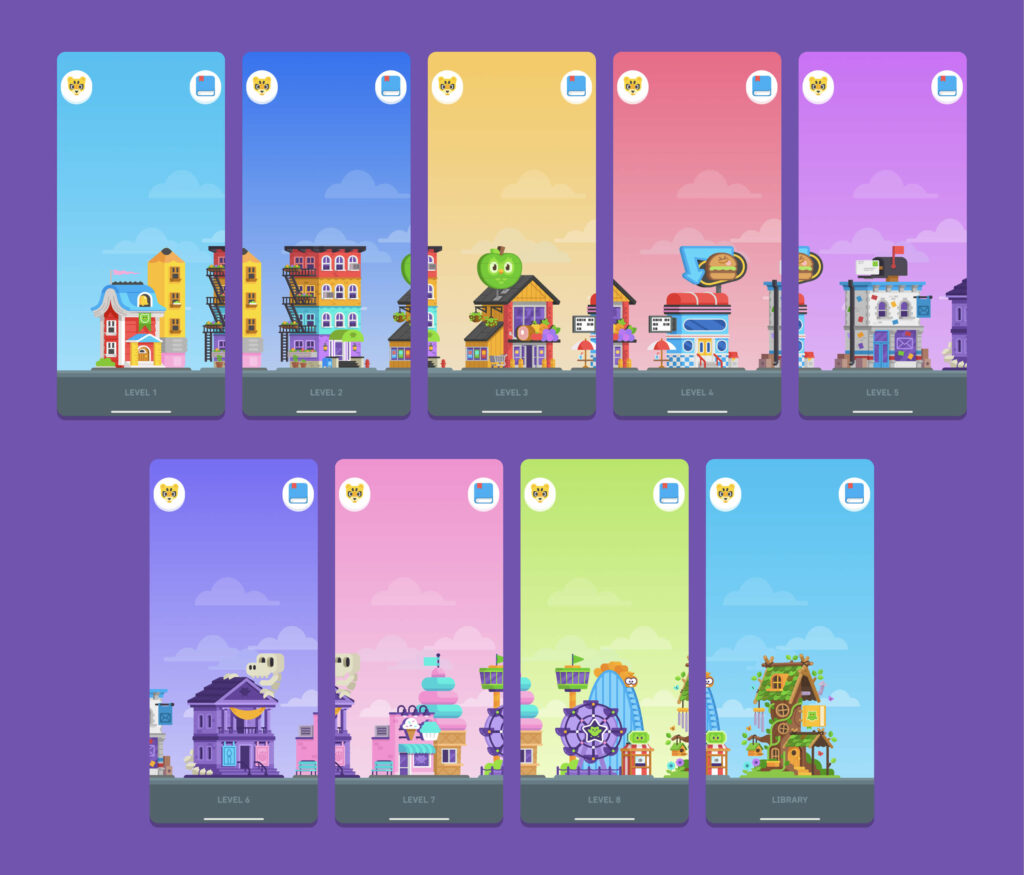
As a visual example, below is Duolingo ABC – an iOS app that teaches young kids how to read. Much like their main application, Duolingo, the designers have embraced vibrancy and their very iconic illustration style. The screens below are the ‘levels’ the user must go through, with a multitude of exercises in each one. If you had displayed these levels in a list format, it would be boring and potentially overwhelming to some children. Representing levels as physical buildings allows kids to gain an understanding of the number of different levels, and how they might work through the stages.

Their exercise pages, which have a plain white background to draw the child’s attention to the content, have a fun, bright and interactive aspect to it to keep them interested and invested.

Even Netflix’s dark, sleek UI wavers a little bit in their ‘Kids’ user option, which incorporates characters in their navigation with bright, pastel backgrounds.

In a world of minimalistic designs, apps and logos, don’t be afraid to add a splash – nay, several whole paint pots – of colours, and embrace graphics as a way to set the context and build interest and intrigue within your product.
What you write and how you communicate it 💬
A common UX practice to reduce cognitive overload is by keeping text minimal, except for T&C’s and areas in which it is necessary. This is even more necessary when designing for kids due to the variation in literacy levels. A lot of children’s apps and digital products translate what they would often write into visuals, icons or characters. Copy, if any, should be incredibly simple with very easy, direct words.
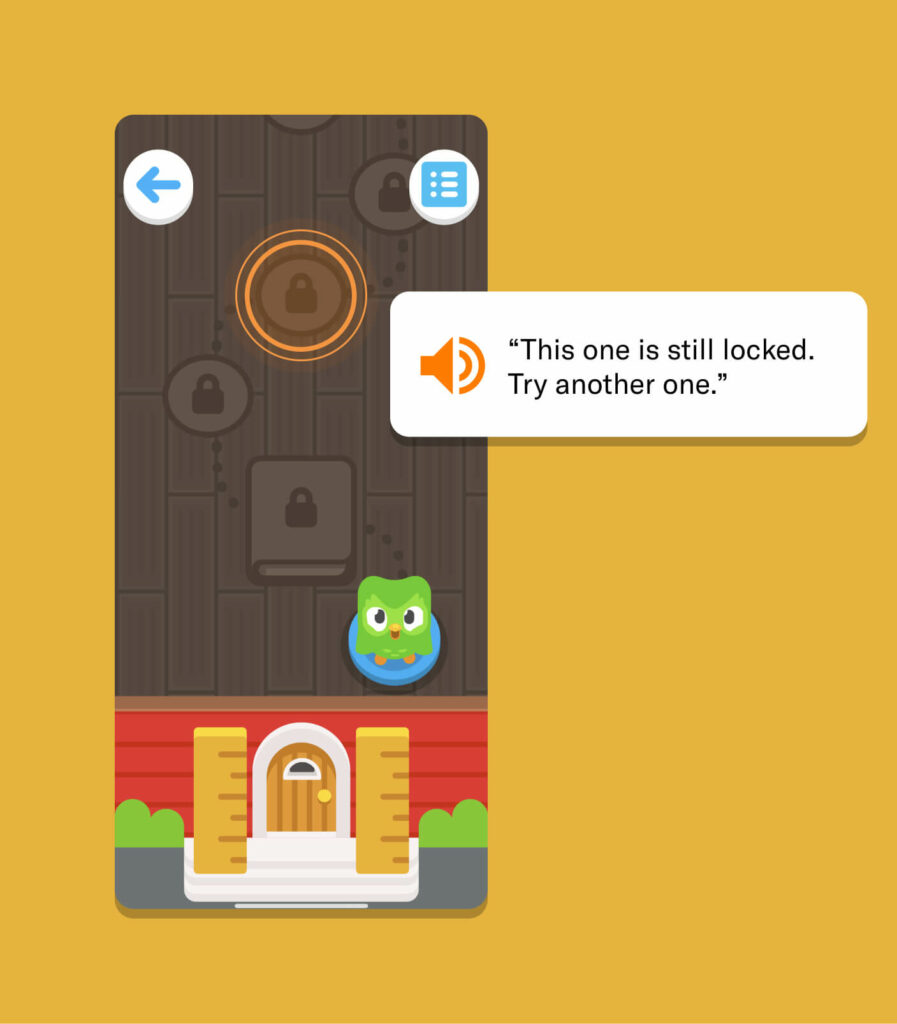
Sound effects are often frowned upon or discouraged for digital products designed for adults, but they can be applied to ones designed for children as a way to communicate without overwhelming the user with words they may not be able to read.
For example, Duolingo ABC uses sound in the image below. When tapping on locked levels, a voice explains how that section is locked and they should try another one.

I read in an article that the tip is to “assume the child cannot read or requires assistance with instructions.” This may not apply if your target audience is a little older and can read with ease, but if you’re in that middle ground, incorporating sounds and visuals over text is the way to go.
Storytelling is your best friend 📚
Humans have told stories since the beginning of time as a means to connect, share, and communicate. A storyline, with a beginning, middle and end, is identifiable to most individuals. Storytelling helps with learning as stories are easy to remember. Organisational psychologist Peg Neuhauser found that learning which stems from a well-told story is remembered more accurately, and for far longer. A story tends to have more depth than a quick example, and due to a child’s shorter attention span, it is important to utilise techniques such as storytelling as it will have them interested and invested from the get-go.
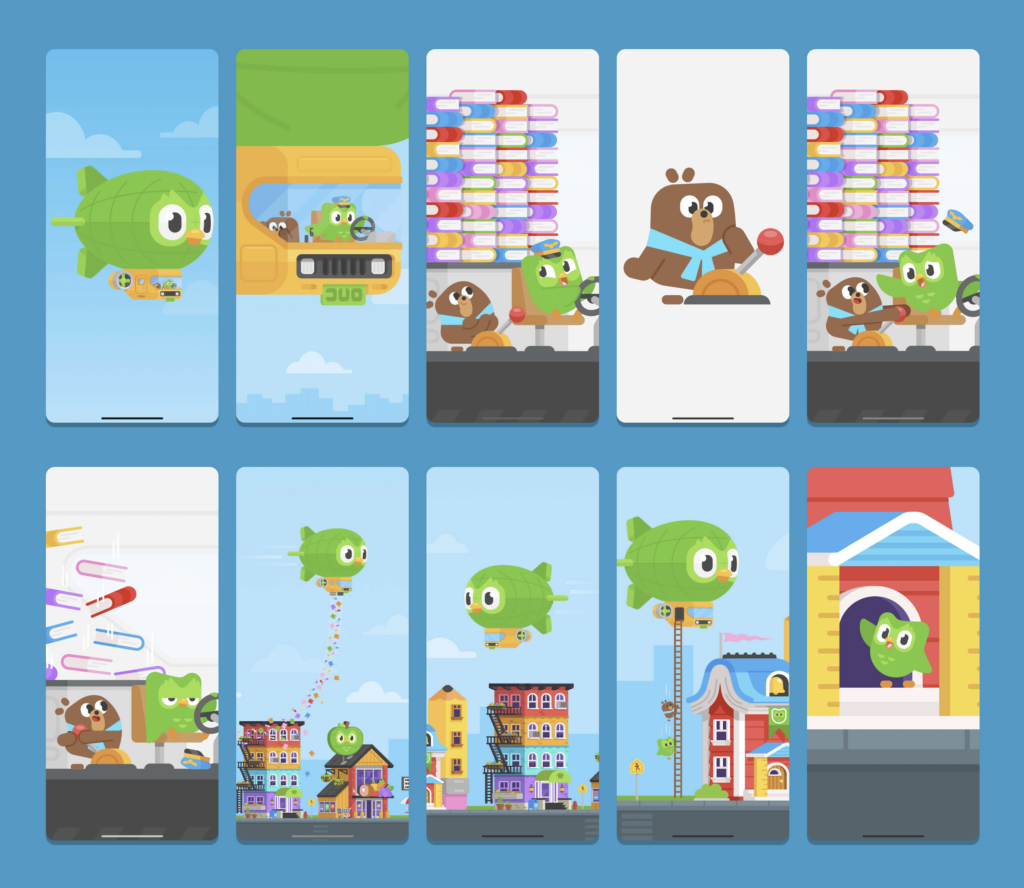
Below is a series of screenshots from Duolingo ABC. I may not be able to do the story justice, but it goes a little something like this:
- Duo the owl is flying above the city toward the library
- Duo and his friend Fofo have lots of books to drop off
- Fofo releases the books too soon, and they fall all over town
- Duo and Fofo go down to pick up the books
- The narrator asks the user: “Can you help Duo pick up all the books?”

This verbal and visual narration basically sets the scene for the user, giving their tasks a sense of purpose – which is to help Duo recover all of the lost books. It gives an answer to why they need to do these exercises, as we know kids love to ask “Why?”
Stories can bring abstract principles to life by giving them concrete form, which works wonderfully when designing for kids, who often take things quite literally and need that extra explanation and context.
You’re designing for both kids and parents ✌️
When you design apps for kids you actually have to consider two very distinct kinds of users: children AND parents. This is probably the biggest reason why doing product design for kids is particularly complicated. – Rubens Catuni
Every parent is reasonably concerned about what their children can access and see on screen. This is why Youtube created an app specifically made for their younger viewers, or why Netflix has a special user profile for kids. Incorporating parental controls into a digital product is an excellent way to express that you have considered and empathised with this concern.
Your designs and marketing of the product should emphasise that it is a safe, regulated and appropriate platform. They should also emphasise that this product brings value, whether it is traditional literacy and numeracy education, emotional development or improving communication – parents will feel more inclined to let their child use a product that is benefiting them.
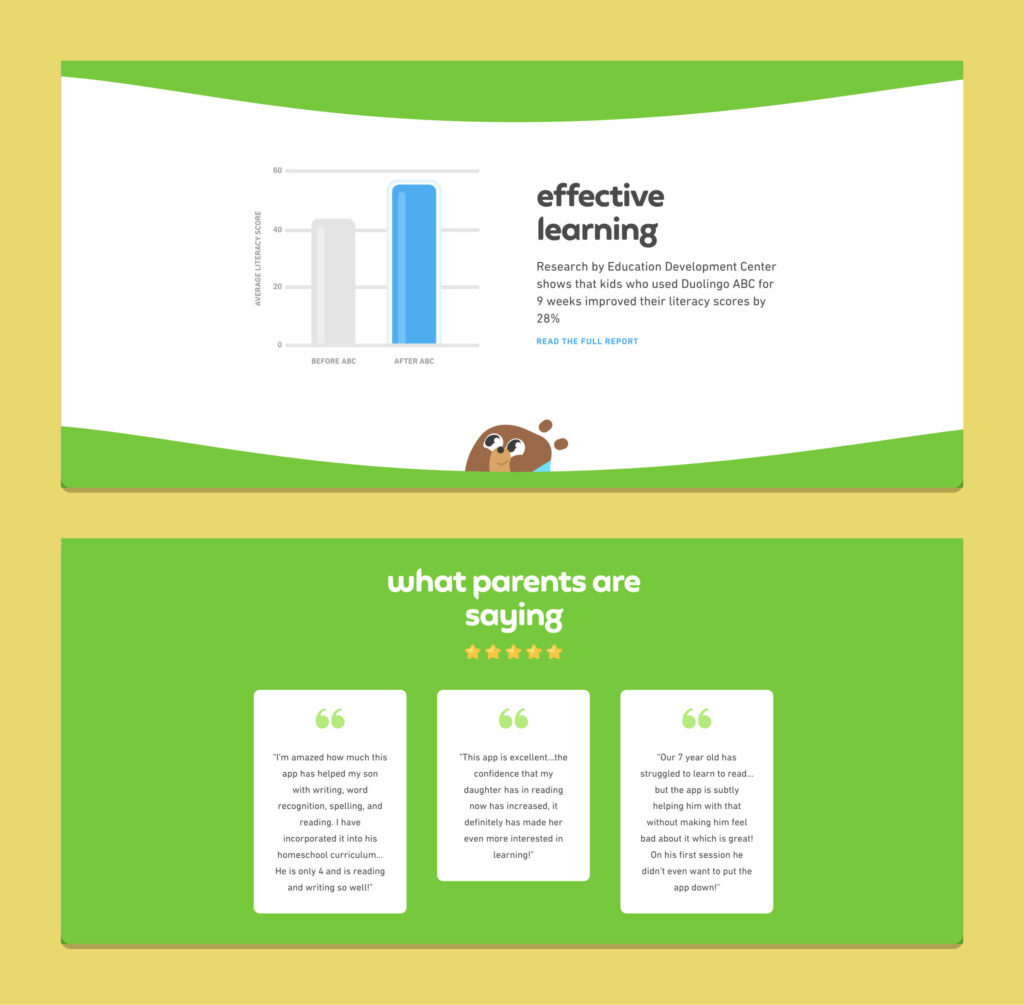
From a marketing perspective, Duolingo provides statistics and testimonials on their Duolingo ABC homepage targeted at parents. They mention how after using ABC for 9 weeks, children’s literacy scores went up by 28%. They also use very specific copy for their testimonials, with the title ‘What parents are saying.’ Whilst the designs themselves are childish in a sense, the content is there to tick some boxes for parents.

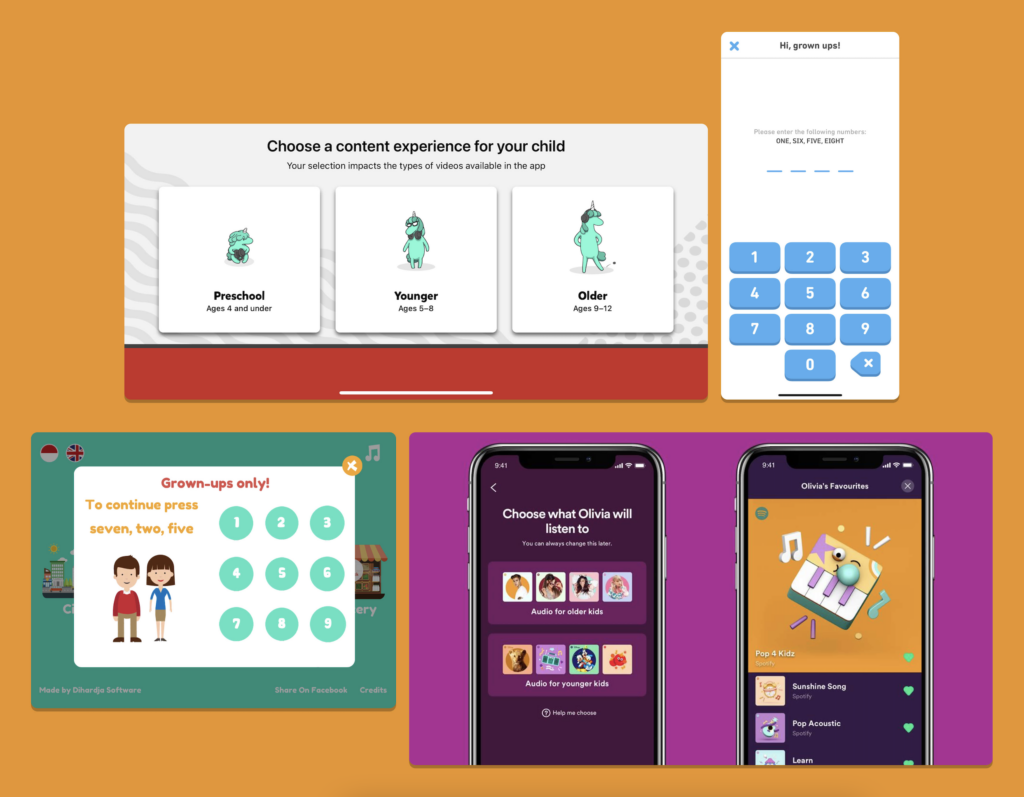
Below are some screenshots from Youtube Kids, Duolingo ABC and Spotify Kids, showing an array of different ways parental controls are approached, including:
- Selecting the correct age group range for the child
- Password walls for parents to get into in order to access parental controls
- The ability to pick what media your child interacts with

These safety measures and stats aren’t of interest to most children, but it is something that parents (understandably) care about. Addressing safety concerns and emphasising the genuine benefits that your digital product can bring to a child’s world is a surefire way to gain the interest and attention of parents.
Keep the navigation basic 🧭
It is often encouraged even in apps designed for ages 12+ to have simple and intuitive navigation.
Research shows that adults tend to start navigating by working with the search bar, while children are more likely to operate with the provided bookmarks, or in other words, things that are right there and not hidden away under levels of hierarchy. Any navigation elements should be large, clearly articulated and, if possible, animated.
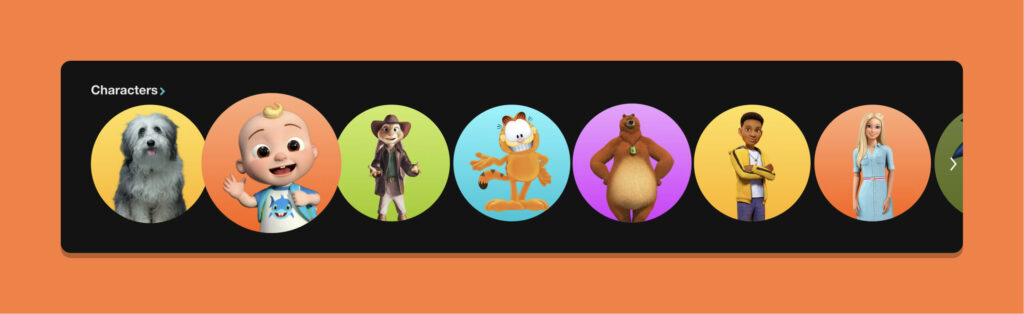
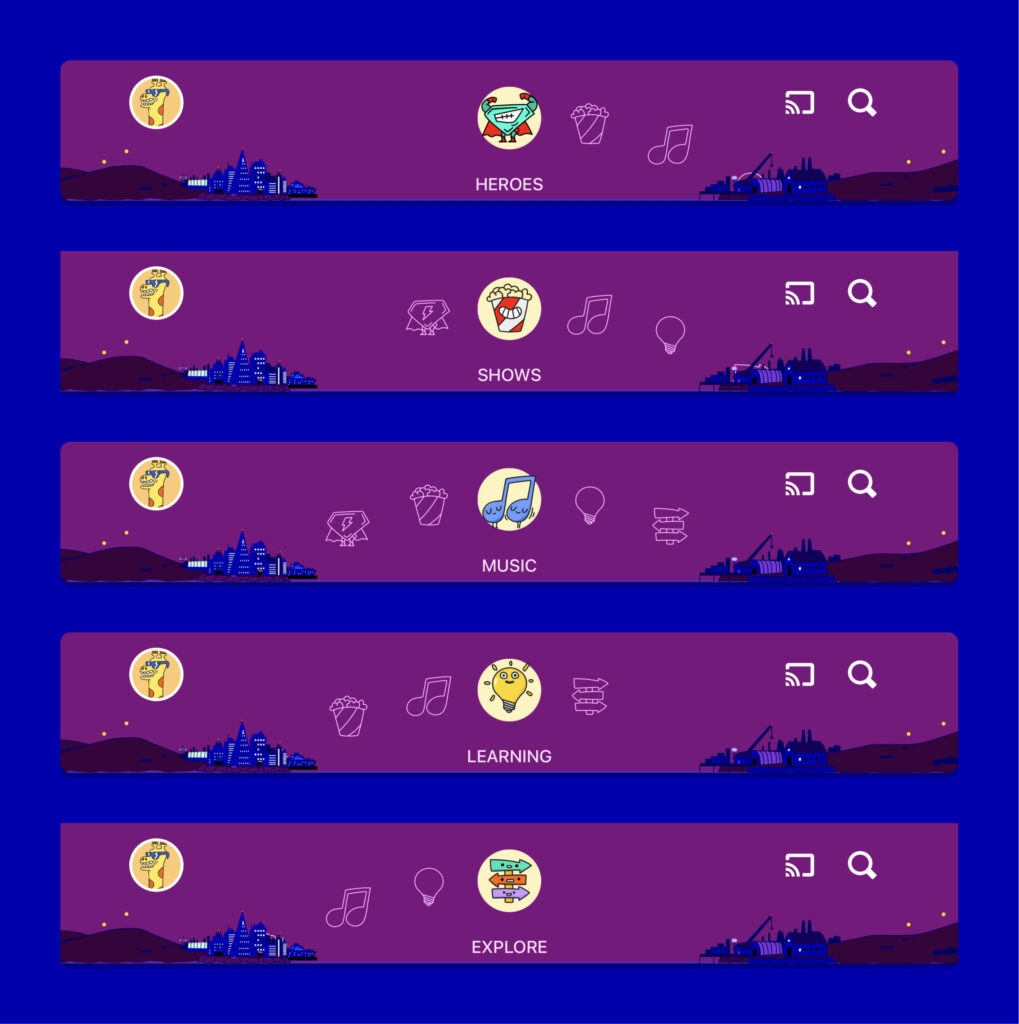
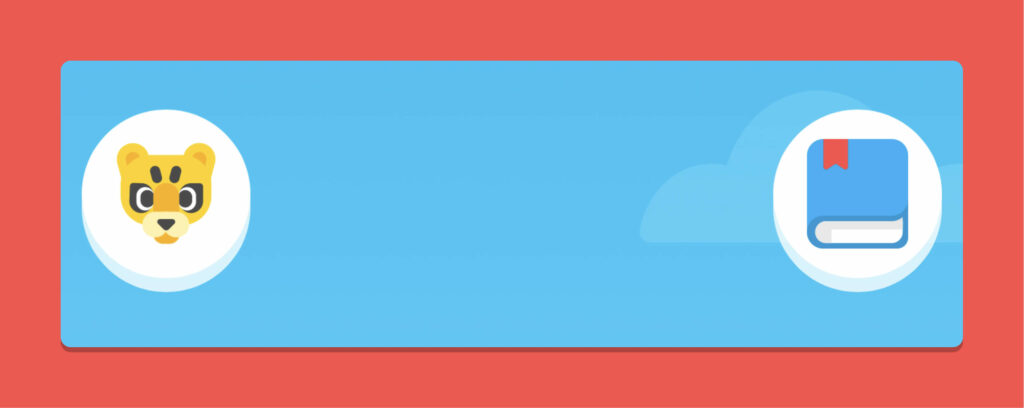
In the examples below of Youtube Kids and Duolingo ABC, characters, illustrations and symbols are used in place or in conjunction with words to tailor to users with still-developing literacy skills.
Youtube Kids have a carousel of characters and illustrations to represent the categories of Heroes, Shows, Music, Learning and Exploration, as well as an avatar in the left-hand corner for settings as well as a share and search button.

Duolingo ABC’s is even more stripped back, with an avatar in the top left-hand corner that includes settings for parents and is protected by a password wall, and a book icon in the top right-hand corner that holds all of the books in the library. As kids take things quite literally, a book is a great symbol to communicate a library as opposed to having the word “Library” or “Books” there.

You will also note in these two examples too that the buttons are quite big to increase the accessibility and visibility for their younger audience. Reducing cognitive overload and utilising symbols that children will be able to comprehend is a great, user-centred way to approach navigation.
Encourage and appreciate ❤️
Encouragement is a tool often used in apps to increase engagement, regardless of age. Positive reinforcement is a recommended method of creating habits, as behaviour that yields a reward is likely to be repeated since we tend to repeat actions that lead us to success.
Children tend to lose focus and motivation faster than adults. By adding progress tracking elements, proofs of achievement, and other gamification elements, you are constantly giving your users feedback and keeping them engaged. This is particularly resonant with children, as they are in that period of life where spelling a word correctly or learning a new phrase is applauded and praised and commented on by those around them, whether by teachers or loved ones. So, translating this into digital form is an excellent practice.

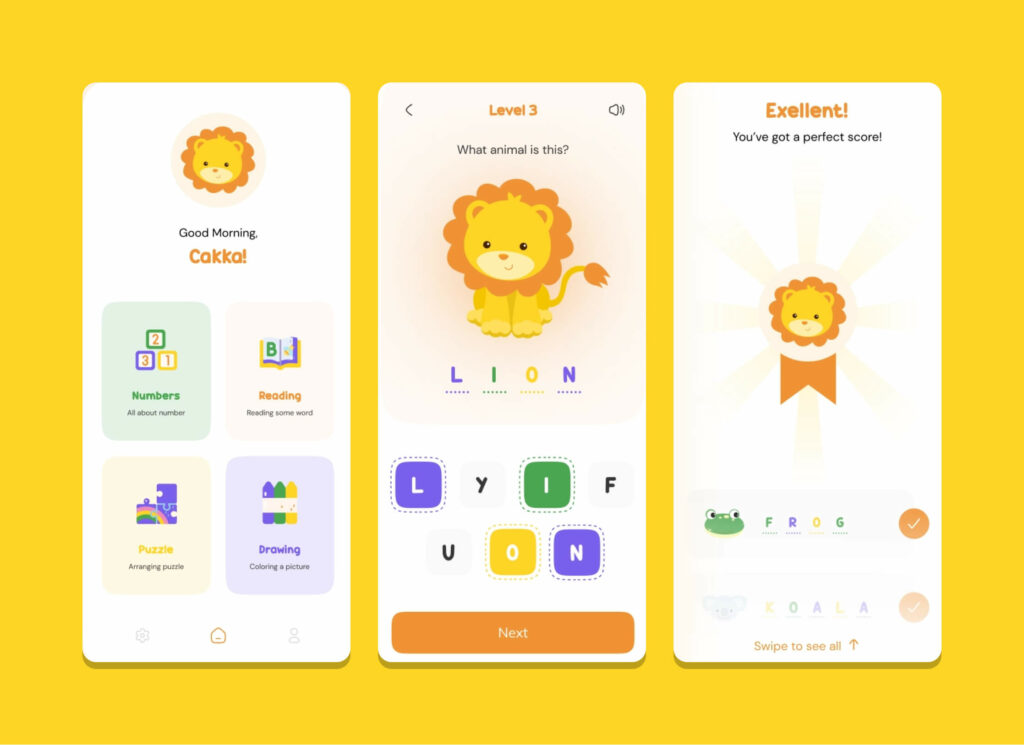
The example above shows a brightly decorated interface with encouraging copy. On the first screen, we are greeted with “Good Morning, Cakka!” as a friendly welcome, and once the user completes the question, they are awarded a badge and the text “Excellent! You’ve got a perfect score!”
Appreciation and encouragement are some of the forces that drive human motivation, and harnessing these in your interface design can build engaging and rewarding experiences for a user.
Wrap up ✨
Kids are still developing their physical and mental abilities, whilst simultaneously immersing themselves in the ever-developing digital world – and digital products need to keep up with this. Digital products for children provide a wonderful opportunity to create impactful designs that can bring educational value, comfort and entertainment to those little, growing minds.
Keen to read about how the team at Raw.Studio approached a product design revamp for an app for kids? Feel free to check out the work done on 1Question.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
5 tips on Creating an Award-Winning App Onboarding
Intro 👋 97% of companies say that good user onboarding is necessary for a product’s growth. This statistic from UserGuiding truly emphasises the […]
Bridging the Gap: How Brand Strategy and UX Design Work Together to Create Unforgettable Experiences
In today’s digital age, where user experience (UX) design has become increasingly crucial for business success, the role of brand […]
Reducing Churn with Good Customer Cancellation
Onboarding customers is of course important, but let’s not forget about the crucial concept of offboarding. Katryna Balboni, Senior Content […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session