Designing with Empathy: How Inclusivity Enhances User Experience (4 steps)
Table of Contents
What is Inclusivity in Design
Inclusive design is the practice of “intentionally including the needs of users who likely experience exclusion in many aspects of their daily lives due to being part of an oppressed group or a statistical minority.”
If we don’t intentionally include, we are unintentionally excluding.
“With great powers comes great responsibility” a wise person once said. One responsibility a UX designer holds is to turn applications into something that users and people like, want and need. A designer has the ability to influence someone with their designs.
A random person, such as someone coming from oppressed minorities, a person with disabilities, or even ourselves, might have been faced with discrimination sometime in our life, as small as not recognising our faces, or facial features, or even our name.
One goal that designers should keep in mind, is not only to create the perfect product with easy access for everyone, but also make sure that people are feeling welcomed, seen, heard and safe.
Is It Different from Accessibility Design?
Accessibility design is often more than not confused with inclusive design. Accessibility design is actually part of inclusive design. Designing with inclusivity for people from minorities, such as people with disabilities is accessibility design. Here is an example:
Accessible design is based on multiple guidelines that are published by different institutions, such as the government, industry groups or communities and their goal is to make sure that people with disabilities have access to the same amount of content as someone who doesn’t have disabilities.
On the other hand, Inclusive design is a methodology on how to approach design. It’s a method for developing a design that a diverse range of users can use. Accessibility is one of the outcome of inclusive design.
Why is Inclusive Design Important?
Here is some context about the world we are living in: (uxdesign.cc)
- 44% of consumers worldwide feel they are not fully represented by the people they see in ads. (Source)
- 10% of people worldwide identify on the LGBTQIA+ spectrum. (Source)
- 15% of people worldwide live with some form of disability. (Source)
- 46% of 18 to 29-year-olds in the US know someone who uses gender-neutral pronouns. (Source)
- 49% of Gen-Z consumers, in the US, stopped purchasing from a brand that did not represent their values. (Source)
- 65% of consumers worldwide, say they prefer brands that promote diversity and inclusion. (Source)
Discriminations
1. Age Discriminations
Why do we design differently for children, but not for the elderly? According to the WHO, 1 in 6 people in the world will be aged 60+ years old by 2030, and yet, all we seem to think is that old people don’t even use technology that much. Here is our first mistake: making assumptions.
We assume that children don’t know how to use technology because, well, they are children, sometimes even babies. But what about older people? They have not been bathed with technology since teenage hood and have not used new technologies most of their lives like us, so why don’t we design for them as well? Even if we think selfishly, we are also growing old, so yes, we will also be needing that in some decades.
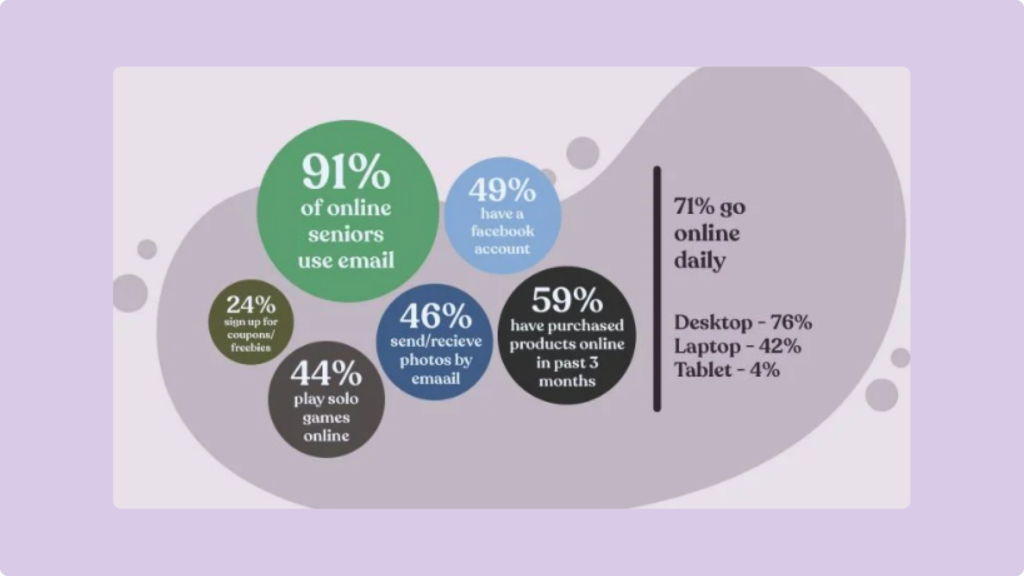
Again, if you don’t believe me, here are some statistics:

2. Gender Stereotypes

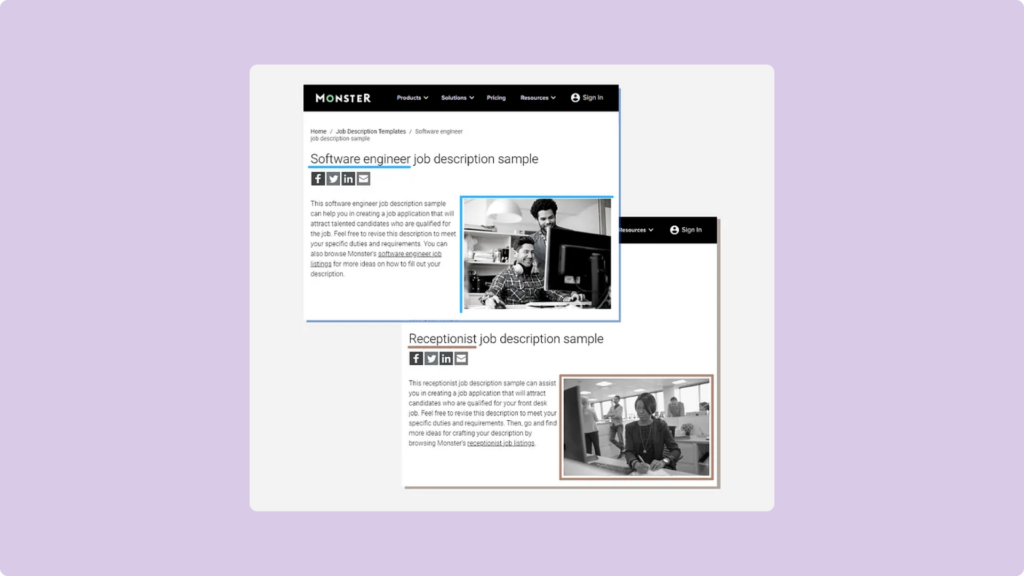
Gender stereotyping can go as small as the example just above. On their website, monster.com shows an image of two males to illustrate the job of software engineer and an image of a female for a receptionist job. This has the same impact as only providing two options to users when asking about their gender during the onboarding process.
(The job description pages were dated from June 2022, and monster.com has taken initiatives to change some content that were stereotyping genders).
In both cases, it represents the first interaction the user has with a brand or a product. It plays a crucial role for what comes afterwards.
3. Gender Biases
What is gender and why it is important to know. For decades and generations, the society was shaped, categorised and focused on binary genders. Everything was categorised as being “female” or “for women”, and “male” or “for male”. Only recently is the world changing this view. This societal gender norm is being abandoned by gen Z and millenials.
It is important to differentiate between sex and gender. Sex refers to the reproductive system that you have, and that is most commonly assigned at birth, while gender is the societal norm that associate your behaviour, norms, and roles to the sex that you have been assigned to. This societal norm is evolving through the years and gender becomes more and more vast.
Now, going back to our onboarding process, it is all the more important to start correctly from the beginning since consumers have only just started the process and will not hesitate to exit the onboarding process if they believe it is not right.
All questions concerning gender identity is difficult and extremely personal. If you don’t absolutely need to ask for gender, don’t, and if this information is 100% necessary for you, be transparent and tell them the reason why.
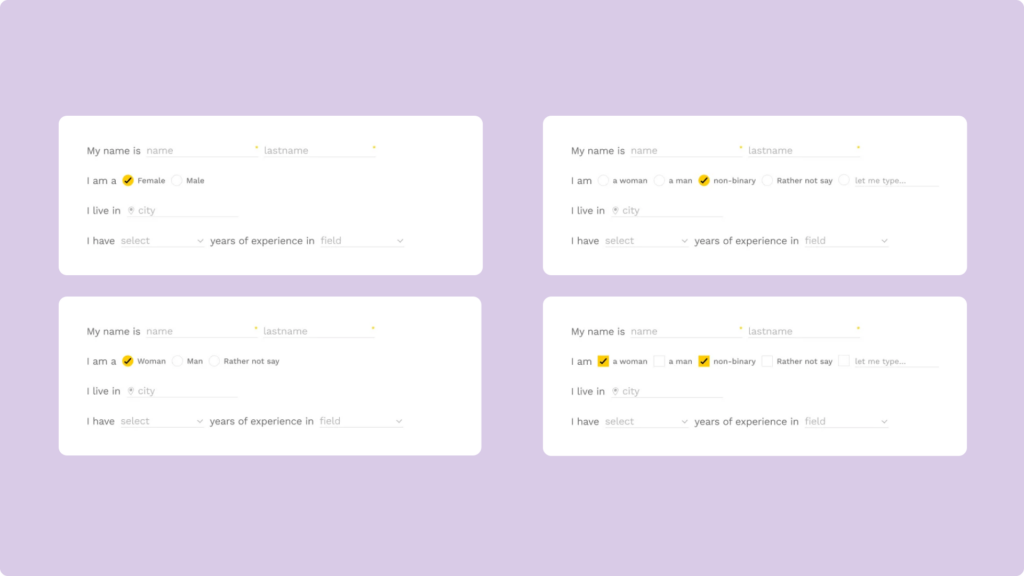
WTTJ Tech explains it very clearly by providing a gradual example of how gender and sex should be used in our design.

4. Racial Insensitivity
In images, pictures and even illustrations, we should be able to include as many people as possible. Using images or illustrations makes our life easier, as it is quicker and easier to understand than words, when used correctly.
With only one images or one illustration on your website, you can be sure to include at least a little bit more minorities. Having a picture of different ethnicities may not represent much for you, but it goes a long way for other people.
But images carry a whole lot of baggage. In advertising for example, using the wrong image can be very costly. Dove for instance has had multiple controversial ads in the past, for instance, there is a video where we can see a black woman removing her shirt and turn into a white person.
Images have enormous meaning behind them and choosing them very carefully is very important.
How to ensure inclusivity and accessibility in design?
- Educate Yourself and Build Awareness
One UX Design principle remains a research-based concept which goal is to enhance a user experience. Make sure to educate yourself, learn from existing resources about inclusion, learn about what to do and what not to do to include groups of people.
Build awareness in your organisation, and make sure to educate your peers as much as possible.
- Include Diverse Team Members
Because we are human beings, we are biased, whether it is conscious or not. We imagine that the experiences we have must be similar than people of our entourage. This preconception however comes with downsides. It has a huge impact on our design process. When we are designing, unconsciously, we are designing for people who are similar to us and we don’t even know that by doing this, we leave some people out of this process. Mike Monteiro, a design director and author has said in his book Ruined by Design the following statement: “All the white boys in the room, even with the best of intentions, will only ever know what it’s like to make decisions as a white boy”.
This is why having diversity in our team allows us to overcome individual biases and makes us more aware of our processes.
- Inclusive Copywriting
You can start practising inclusive copywriting to make your product more inclusive. Inclusive writing is not at all difficult and everybody that is telling you otherwise just doesn’t have the will to implement change. Inclusive writing matters because people matter. Empathy is the core of UX design.
- Make inclusive writing the norm. Inclusive writing is not an add-on, not a complement or an option, it should be the bare minimum.
- Again, educate yourself.
- Always question yourself, who am I excluding?, is this really as inclusive as I think it is?
- Include non-binary options, and choose the right word: avoid using “other” when asking for people’s gender as it makes them feel alienating.
- Choose neutral words, there is always an option where we can exclude no one.
- Maybe try out new inclusive and inclusive personas
- Make sure your product is not excluding any gender, age range, or any ethnicity.
- Test with Diverse Users
The same way you want to test your product to see if it works correctly and if it is correctly built, you can test to see if your product is as inclusive as you think it is.
Test it with diverse users, from different age ranges, from different backgrounds, etc….
Ending Words
Representation matters, and it has a great power over change.
- There is no typical user. Don’t misinterpret this, there are stats and data and there is probably a “common” way to navigate through a website. But there shouldn’t be an average user when designing for inclusivity. On the contrary, you need to focus on who isn’t the “average” and design for them as well.
- Ask yourself questions, always. It’s the best way to learn, to be aware and to create change.
- Review and update your design to ensure that it continues to be inclusive and accessible. Seek feedbacks from users and always try to improve the user experience.
Here is an article from Trina Moore Pervall. You can find tons and tons of links about inclusivity in design and make yourself more aware on the subject.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Bridging the Gap: How Brand Strategy and UX Design Work Together to Create Unforgettable Experiences
In today’s digital age, where user experience (UX) design has become increasingly crucial for business success, the role of brand […]
Raw Studio acquires Jellypepper to expand its reach to the startup ecosystem
Some special news today! We’re announcing our acquisition of Jellypepper, a specialist creative agency based in Surry Hills. Jellypepper was […]
My Spotify: Everything You Need to Know About Spotify’s Latest Personalization Feature
Spotify, the leading music streaming service, has once again pushed the boundaries of personalized music experiences with the introduction of […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session