
How to Build Your First MVP with No-Code in 2024
UX design plays a pivotal role in developing any product, especially in today’s fast-paced startup ecosystem where time, resources, and efficiency are essential. One of the key strategies for startups is the development of a Minimum Viable Product (MVP), which allows entrepreneurs to test their product ideas in the market before fully committing to development. An MVP is a simplified version of a product, focused on delivering the core value proposition while minimising costs and time spent on unnecessary features.

In 2024, no-code platforms have revolutionised the MVP development process, enabling startups to build quickly and efficiently without needing a full technical team. In fact, according to a recent report by Gartner, it is estimated that by 2025, 70% of new applications developed by enterprises will use no-code or low-code technologies . This shift highlights the growing importance of no-code platforms in the startup and entrepreneurial world. Another study by Zapier found that 90% of no-code users believe the technology has improved their business productivity .
So why is building an MVP with no-code design the preferred choice for startups and entrepreneurs in 2024? It boils down to speed, cost-efficiency, flexibility, and the ability to rapidly iterate based on real user feedback. Let’s dive deeper into the process of building your MVP using no-code platforms.
Table of Contents
I. Why Build an MVP with No-Code?
Speed: Reducing Development Time
Traditional software development can take months or even years to bring an MVP to market. By contrast, no-code platforms enable you to create a fully functional MVP in just weeks, sometimes even days. With intuitive drag-and-drop interfaces and pre-built components, entrepreneurs can skip the time-consuming phases of manual coding and debugging. This rapid development process is ideal for testing ideas and getting to market faster than your competitors.

Cost Efficiency: Lowering Development Costs
Hiring a development team to build an MVP from scratch is expensive. Startups with limited funds can find themselves burning through their budget before even launching. No-code platforms significantly reduce this cost by eliminating the need for highly specialized developers. With affordable subscription models, even solo entrepreneurs can access the tools they need to bring their MVP to life without financial strain.
Flexibility and Adaptability
One of the most important features of an MVP is the ability to iterate quickly based on user feedback. No-code platforms provide this flexibility by allowing non-developers to easily modify and update their product without needing to write or rewrite complex code. This adaptability is crucial for responding to user needs and refining your product before committing to a more feature-complete version.
Reduced Technical Barriers
For non-technical founders, the idea of building software can feel intimidating. No-code design removes these barriers by making software development accessible to anyone. With no need for coding knowledge, anyone with an idea can build an MVP, test it, and iterate, allowing entrepreneurs to focus on what matters most: delivering value to users.
II. Steps to Building Your MVP with No-Code

Step 1: Validate Your Idea
Before diving into development, it’s critical to validate your idea. Is there a real market need for the problem you’re trying to solve? Start by conducting market research and gathering user feedback. Use tools like surveys, landing pages, or social media polls to gauge interest in your product. If your concept resonates with your target audience, you’re ready to move forward with building your MVP.
Step 2: Define Core Features
An MVP is not about building a perfect, feature-rich product. Instead, it focuses on solving a single problem efficiently. Define the core features that address your users’ main pain points and strip away anything unnecessary. Prioritize functionality over aesthetics at this stage, keeping the design simple but user-friendly.
Step 3: Choose the Right No-Code Platform
Selecting the right no-code platform is essential for building a successful MVP. In 2024, several platforms stand out:
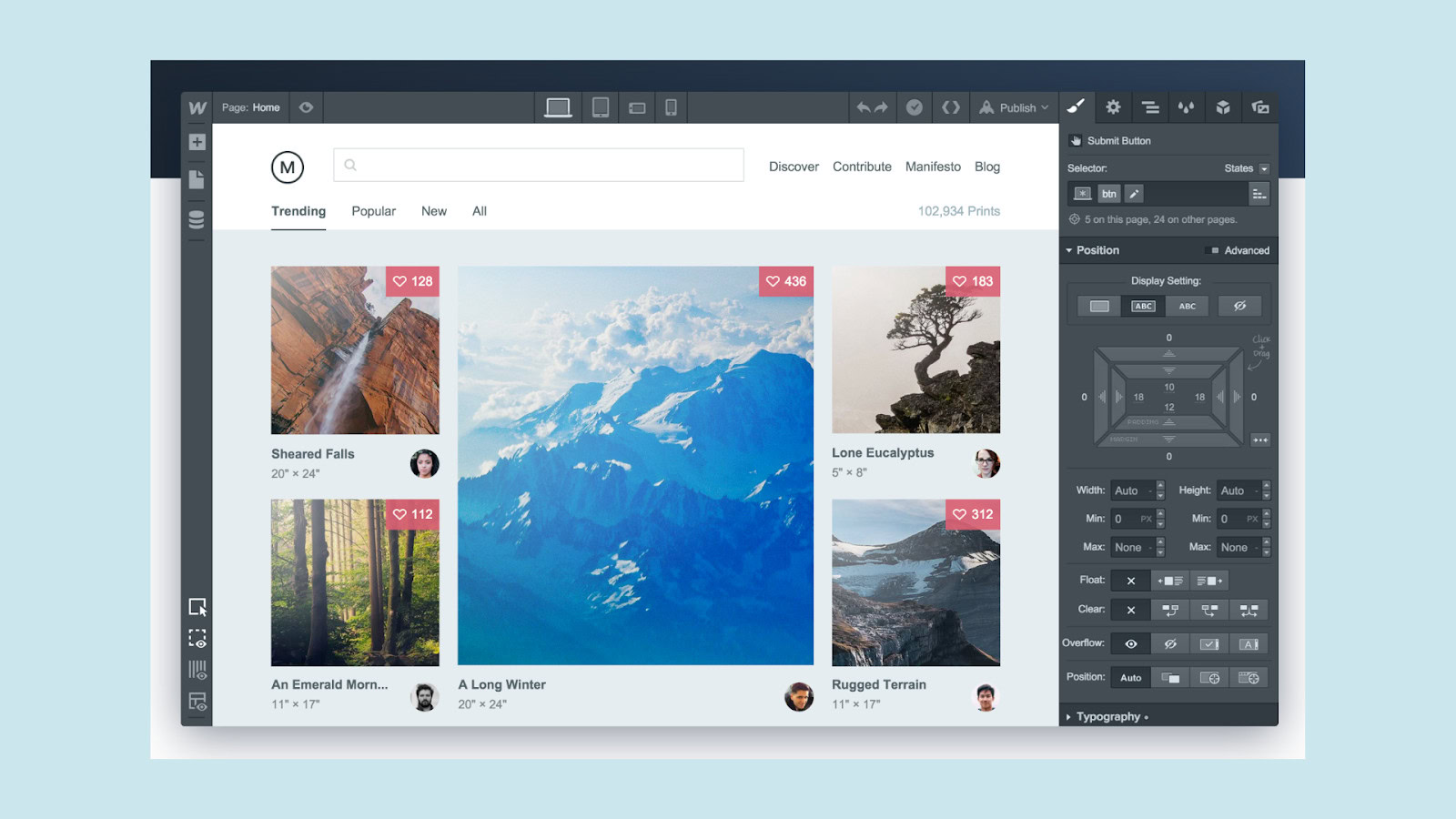
- Webflow: Perfect for building responsive websites and landing pages.
- Bubble: Ideal for creating complex web applications with advanced functionalities.
- Adalo: Best for developing mobile apps without coding.
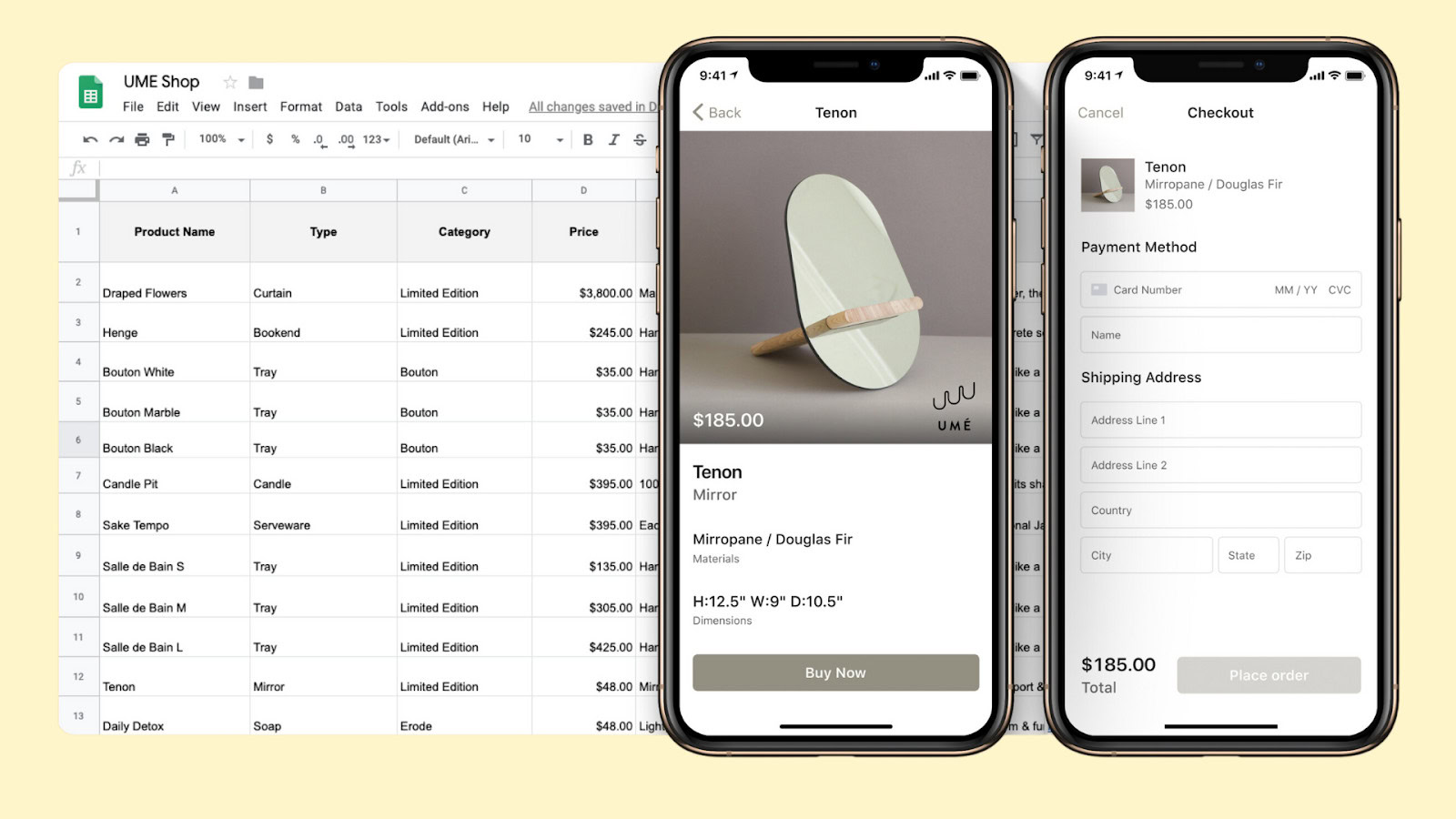
- Glide: Allows you to turn spreadsheets into fully functioning apps.
When choosing a platform, consider factors like ease of use, scalability, integration with other tools, and cost.

Step 4: Build Your MVP
Once you’ve validated your idea, defined your core features, and chosen your platform, it’s time to build. No-code platforms use visual editors and drag-and-drop components, making the process highly intuitive. You can integrate essential elements such as forms, databases, and workflows with ease. As you build, continuously test your product’s core functionalities, making adjustments based on your results.
III. Key No-Code Tools for Building an MVP in 2024

Webflow: Best for Building Responsive Websites
Webflow is a powerful tool for entrepreneurs who need responsive websites or landing pages as part of their MVP. It’s known for its flexibility and design capabilities, making it a great option for showcasing your product with a professional look.

Bubble: For Complex Web Applications
Bubble is a top choice for building web applications that require more complex interactions, such as user authentication, payments, or database management. With Bubble, you can build anything from marketplaces to social networks—all without writing code.
Adalo: Mobile App Development Without Coding
Adalo is a user-friendly platform for building mobile apps. It allows you to design intuitive mobile interfaces and incorporate core functionalities like push notifications, data storage, and user profiles, making it ideal for mobile-first MVPs.

Glide: Turning Spreadsheets into Applications
For entrepreneurs who need to quickly create simple applications, Glide is a fantastic tool. Glide allows you to turn your spreadsheets into fully functioning apps, making it ideal for startups with data-driven products or services.
IV. Testing and Iterating Your No-Code MVP
Usability Testing
Once your MVP is built, the next step is to test it with real users. Usability testing is a crucial part of this process, as it reveals how intuitive your design is and whether users can easily achieve their goals. Conduct user testing sessions, gather feedback, and identify areas that need improvement.
Analytics
Tracking user behavior is key to understanding how your MVP is being used in the real world. Most no-code platforms come with built-in analytics tools that help you track user engagement, conversion rates, and other critical metrics. Use this data to identify pain points or bottlenecks in the user experience.
Iterating Based on Feedback
Based on the feedback you gather from usability tests and analytics, make iterative improvements to your MVP. Focus on refining core features, addressing user pain points, and gradually enhancing the user experience.
V. Launch Your MVP and Gather User Feedback
When your MVP is ready for launch, start small. Release it to a limited audience, such as beta testers or early adopters. Set up feedback loops using tools like email surveys, live chat, or social media to collect valuable insights from users. These early interactions will help you fine-tune your product and prepare for a broader launch.
At the same time, begin building your marketing strategy. Platforms like Product Hunt are excellent for showcasing new products and gaining traction within the startup community. Engage with your target audience on social platforms, offering sneak peeks and gathering feedback in real-time.

VI. Scaling Your MVP into a Full Product
As your MVP gains traction, it’s time to think about scaling. This might involve adding new features, expanding your user base, or transitioning to custom development if necessary. One of the advantages of no-code design is that it allows for rapid changes, meaning you can continuously iterate and improve as you scale your product.
VII. Challenges and Pitfalls in Building a No-Code MVP
While no-code platforms offer significant advantages, they’re not without limitations. Understanding these challenges early on can save you time and frustration.
Platform Limitations
While no-code platforms are flexible, they have their limits in terms of scalability and customizability. As your product grows, you might find the need for more advanced features that no-code platforms can’t provide.
Security Concerns
Data privacy and security are critical, especially in industries like FinTech and health tech. Ensure that your chosen no-code platform complies with security standards and offers the necessary features to protect user data.
Customizability
Balancing ease of use with the need for customization is a common challenge. No-code platforms can simplify the development process, but advanced customization options may be limited.
VIII. Real-Life Success Stories: No-Code MVPs that Made It Big
Several startups have achieved success by using no-code platforms to build their MVPs, validate their business ideas, and then scale effectively. Here are a few examples of companies that leveraged no-code to their advantage

Comet: A Marketplace for Freelancers
Comet is a freelance marketplace that connects businesses with top-tier freelance developers, data scientists, and other tech professionals. The platform started using Bubble, a no-code tool, to build and launch its MVP. Bubble’s flexibility allowed Comet’s founders to develop a dynamic web app without needing a technical co-founder or team of developers.
Comet was able to quickly bring its platform to market and test its core functionalities, such as user profiles, job postings, and real-time messaging. As the product gained traction, they were able to refine and expand its features based on feedback from both freelancers and companies. Eventually, Comet transitioned to custom development as they scaled, but the initial no-code approach allowed them to prove their concept and gain early market validation at minimal cost.

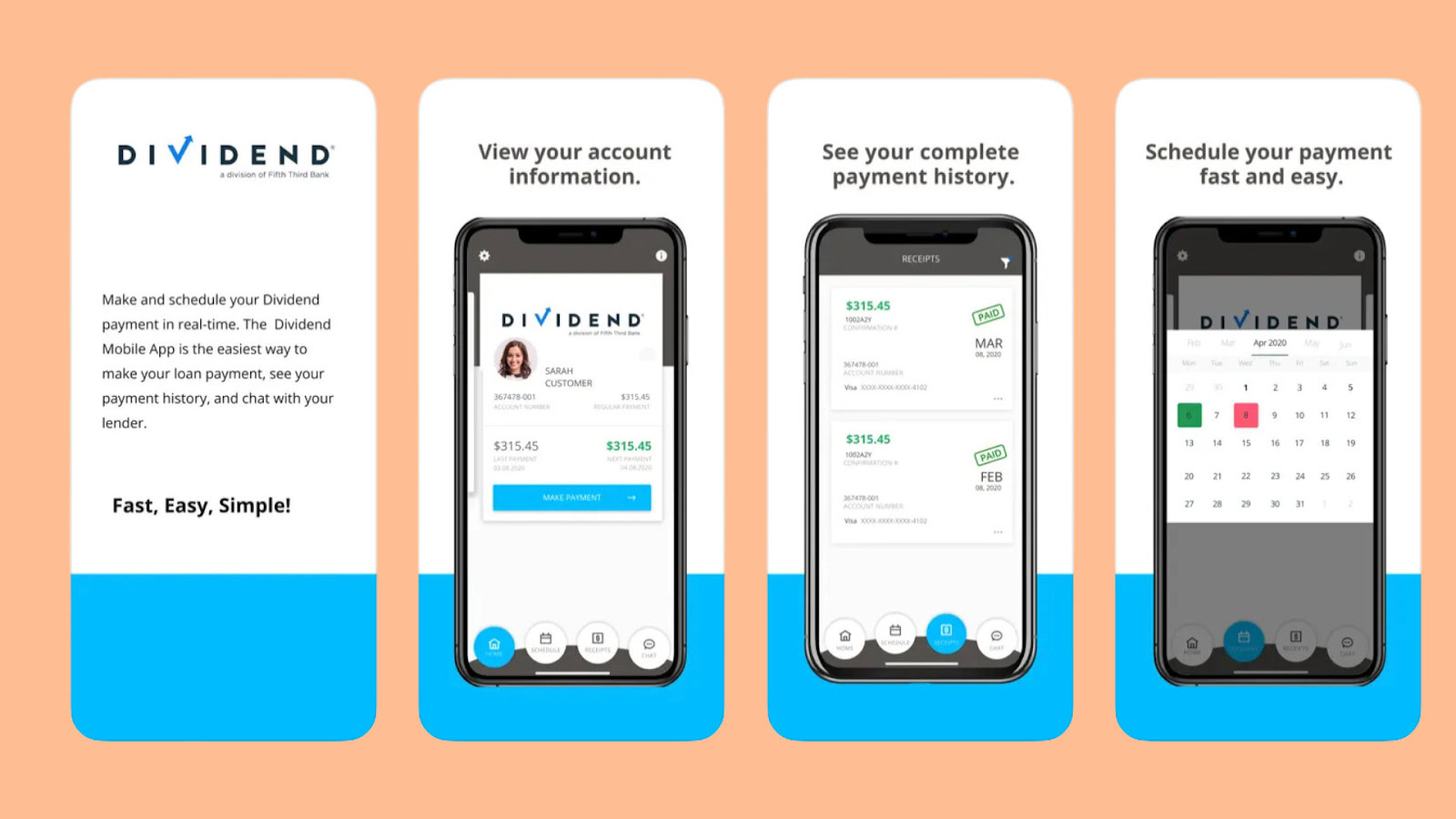
Dividend Finance: FinTech MVP Built on Webflow
Dividend Finance is a FinTech startup that provides renewable energy financing solutions. They used Webflow, a no-code platform designed for building websites and landing pages, to launch their MVP. The platform allowed them to create a professional-looking website with essential features like customer inquiry forms, without the need for coding expertise.
By leveraging Webflow’s flexibility, Dividend Finance was able to test their value proposition quickly, attract early customers, and validate their product-market fit. After gaining initial traction and demonstrating demand, they raised additional funding and eventually moved to a custom-built solution. Webflow’s no-code design was crucial in helping them establish a credible online presence and attract investors and customers in the early stages of their business.
Qoins: Tackling Debt with a No-Code MVP
Qoins, a debt-reduction platform, was able to validate its product idea and build a functioning MVP using Bubble. The platform automates debt payments by rounding up spare change from users’ everyday transactions, helping them pay off debts faster. For Qoins, the ability to build a fully functional web application without hiring a technical team was a game-changer.
With Bubble, Qoins’ founders were able to focus on developing the core features that would solve their users’ primary pain points—automating debt payments and tracking progress—while maintaining a lean budget. Bubble allowed them to test their product with real users, gather feedback, and make iterative improvements without needing to invest in expensive custom development upfront. This lean approach enabled Qoins to stay agile, adapt to user needs, and eventually raise funds to expand their platform further.
Conclusion
In 2024, building an MVP with no-code tools has never been more accessible or efficient. Entrepreneurs no longer need to rely on extensive technical expertise to bring their ideas to life. By leveraging no-code platforms, you can test your ideas quickly, gather feedback, and iterate based on user needs—all without the heavy costs traditionally associated with software development.
For aspiring entrepreneurs, the message is clear: don’t let the lack of coding skills hold you back. No-code design tools empower you to turn your ideas into reality, reduce development time, and launch a product that delivers real value to users. In the ever-evolving startup ecosystem, no-code is the key to faster innovation and more accessible product development.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
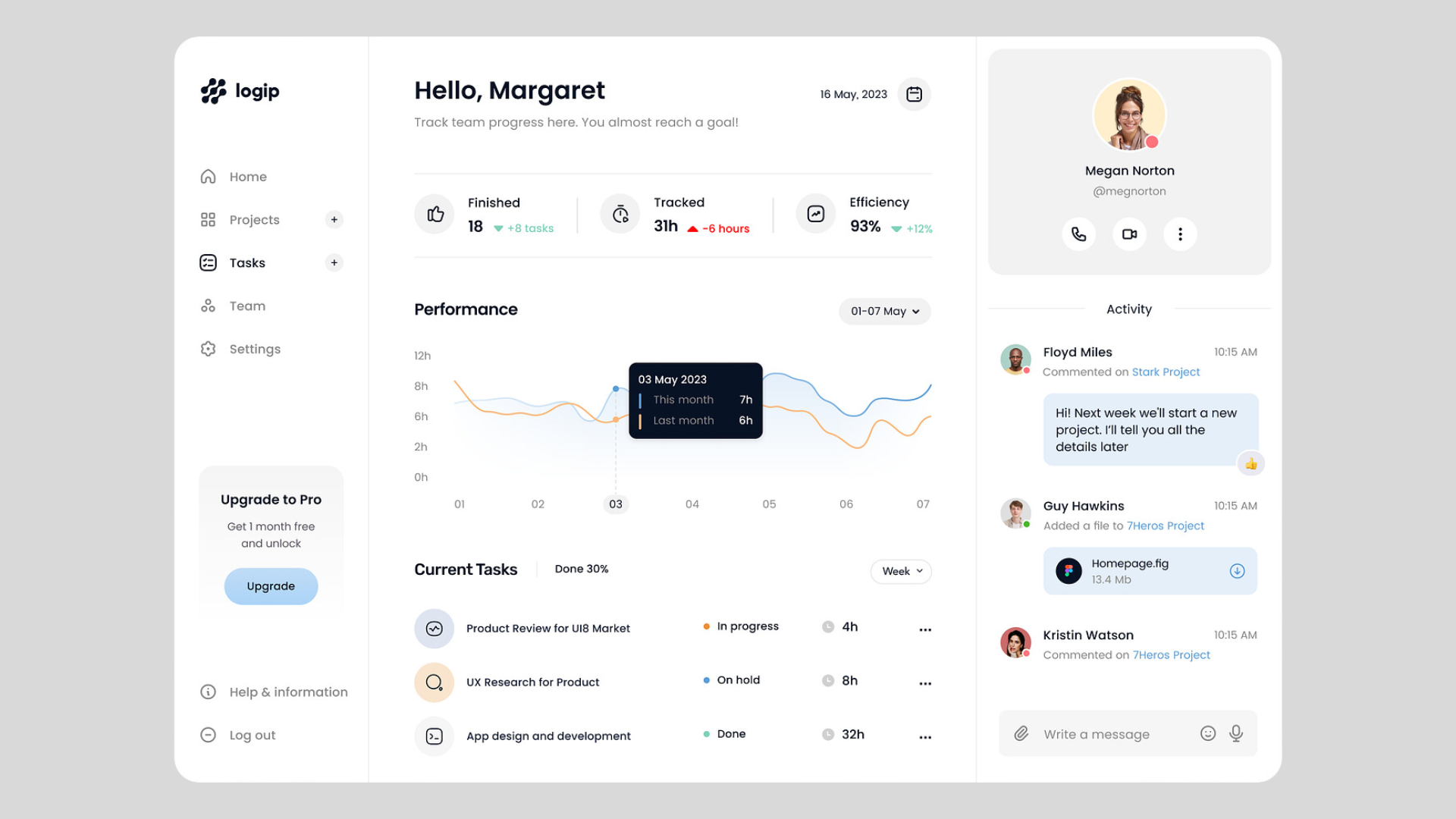
Top 10 Custom Dashboard Design Tips for 2024
In 2024, data-driven decision-making isn’t just a buzzword—it’s a necessity. As businesses continue to evolve, the ability to make informed […]
Neobank Design: 3 Great Examples in a New Era of Banking
A tech-oriented world has brought forth a banking space dominated by digital transactions, a decrease in physical cash and a […]
Level Up Your Onboarding: How Canva Personalizes for User Success
In the fiercely competitive world of apps, grabbing a user’s attention is only half the battle. The true test lies […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session