Stop Scrolling: Kinetic Typography Is Redefining UX
Scroll through any modern website or mobile app and you’ll quickly notice something new: text that doesn’t just sit still anymore. Words slide, bounce, stretch, shrink, and fade in and out, creating dynamic layouts that captivate the eye and guide the user’s attention. Kinetic typography often leverages bright colors to attract attention and evoke emotion, especially for specific audiences. This captivating motion you’re seeing has a name — kinetic typography. In 2025, kinetic typography is not just making a comeback; it’s smarter, more purposeful, and increasingly essential in how designers communicate digitally.
Kinetic typography goes beyond mere decoration or making things “look cool.” It’s about making messages stick, enhancing user satisfaction, and delivering meaning through motion. New technologies, such as augmented reality, are expanding the possibilities for kinetic typography and immersive user experiences. Whether you’re a graphic designer, UX designer, or part of a design team working on user interface design, understanding kinetic typography is key to creating engaging, efficient, and memorable experiences. Kinetic typography styles can be grouped into main categories, such as subtle micro-interactions, bold title sequences, and functional animated tooltips. Let’s explore what kinetic typography really is, why it’s trending again, and how to use it effectively to define user experience and meet business objectives.

Table of Contents
What Is Kinetic Typography?
At its core, kinetic typography simply means moving text or animated typography. But don’t let the simplicity of the term fool you — kinetic typography is both an art and a multidisciplinary field that blends graphic design, motion design, and human-computer interaction. The concept has roots in early cinema, particularly in title sequences created by pioneers like Saul Bass. For example, the earliest example of kinetic typography can be found in the opening titles of Hitchcock’s Psycho, where moving text set the tone and emotion before the story even began. Notably, North by Northwest (1959) is recognized as the first feature film to incorporate kinetic typography in its opening titles, marking a significant milestone in film design.
As web design evolved from static HTML pages to immersive, interactive systems, kinetic typography became a powerful tool for designers to guide users through information architecture and create fluid typography that enhances usability and user satisfaction. Today, kinetic typography manifests in many forms:
- Sometimes it’s so subtle that users barely notice it, such as letters that spread apart slightly on hover, providing satisfying feedback without distraction.
- Other times, it’s bold and theatrical, like title sequences or scrolling typography that swoops into place as users scroll through a page.
- It can also be functional, with animated tooltips or micro-interactions that appear exactly when users need guidance, making user interface design more intuitive.
This variety makes kinetic typography not just a visual flourish but a functional element that enhances the overall user experience.

Why It’s Trending Again in 2025
Motion design has always existed, but kinetic typography feels especially fresh and relevant in 2025 due to advances in technology and shifts in user expectations.
The biggest driver is technology. Modern prototyping tools and animation libraries like GSAP, Framer Motion, and native CSS animations have made creating smooth, complex kinetic typography animations more accessible and efficient. What once took a team of animators can now be achieved by a single UX designer or graphic designer using AI-powered tools. Platforms like Adobe Express, Rive, and Figma plugins now incorporate artificial intelligence to automate tasks, suggesting kinetic typography templates and animations based on the content or brand identity. These AI-powered tools assist human designers by streamlining repetitive tasks, but the creative vision and final design decisions remain with human designers.
Social media also plays a significant role. Platforms such as TikTok, Instagram Reels, and YouTube Shorts have trained users to expect motion everywhere. Static text feels outdated compared to dynamic, animated text that grabs attention instantly. While UI design focuses on the visual style and layout of digital interfaces, kinetic typography adds motion to enhance engagement and user interaction. For brands and designers aiming for a competitive edge, kinetic typography is a key differentiator that helps create memorable experiences aligned with business goals. Thoughtful design decisions regarding kinetic typography can significantly influence user experience and business outcomes.
How Motion Actually Improves UX
Kinetic typography is much more than an aesthetic choice; it fundamentally changes how users interact with information and software.
Imagine onboarding into a mobile app or software system with a wall of static text. It’s difficult to know where to focus or what’s most important. Now imagine the same screen enhanced with kinetic typography: the headline fades in first, subtext slides up gently, and a pulsing arrow draws your eye to the “Next” button. The user’s brain doesn’t have to work hard; the motion guides their attention naturally, improving usability and overall user experience. The term user experience encompasses not only actual interactions but also users’ anticipated use and expectations before engaging with a product.
Kinetic typography improves user interface design and interaction design in several key ways:
- Directs attention in cluttered or complex interfaces by spotlighting important information.
- Paces storytelling, controlling when and how text appears to evoke emotion and reinforce brand identity, much like a feature film’s title sequence.
- Delights users with micro-interactions that make the interface feel alive and responsive.
- Teaches through movement, as seen in apps like Duolingo where animated text rewards correct answers, reinforcing learning and engagement.
- Supports neurodivergent users by providing grounding visual cues, though designers must carefully balance motion to avoid sensory overload.
- Effective ux design relies on user research to identify pain points and inform design decisions.
A person’s perceptions, emotions, and responses to motion play a crucial role in shaping the overall user experience.
Usability testing and usability tests are essential for evaluating how users interact with kinetic typography, measuring success rates, and gathering user feedback from the target audience.
By integrating kinetic typography thoughtfully, designers can solve user pain points, enhance human system interaction, and ultimately increase brand loyalty. Kinetic typography is a valuable tool for solving problems and enhancing user experience.

And don’t forget the influence of AI. Motion design tools like Adobe Express, Rive, or even Figma plugins now use AI to auto-suggest animations based on your layout or tone. Suddenly, a one-person team can design transitions that used to require a full animation studio.
Also: social media. TikTok, Instagram Reels, YouTube Shorts, everything is moving. That aesthetic has trained users to expect motion everywhere. If your landing page or product doesn’t feel alive? It might feel outdated.
How Motion Actually Improves UX
Kinetic typography isn’t just for show. It changes how we experience information.
Imagine you’re onboarding into a new app. You’re met with a page of text, all static. It’s hard to know where to start, what to read, what matters most.

The Right Way to Use It (Without Going Overboard)
Kinetic typography requires a careful balance. Too little motion can feel dull; too much can overwhelm and frustrate users. Here are best practices embraced by UX designers, graphic designers, and design teams when creating kinetic typography animations:
- Design with intent: Every animation should have a clear purpose, whether it’s drawing attention, providing feedback, or reinforcing a message. Random or gratuitous motion becomes noise rather than communication.
- Honor accessibility: Respect user preferences such as “reduced motion” settings to accommodate those prone to motion sickness or sensory overload.
- Maintain consistency: A coherent style of motion—whether it’s springy bounces, smooth fades, or subtle slides—helps create a fluid typography experience without confusing the user.
- Less is more: Motion is like seasoning in cooking; the right amount enhances flavor, but too much ruins the dish. Avoid the pitfalls of early web design’s blinking neon text and spinning gifs.
By following these principles, kinetic typography can elevate user interface design and overall user experience without sacrificing usability.
Kinetic Typography Templates and Tools
Kinetic typography templates and tools have revolutionized the way graphic designers and motion designers approach animated text. Instead of starting from scratch, designers can now tap into a vast library of kinetic typography templates that provide ready-made foundations for stunning kinetic typography animations. These templates are available in popular tools like Adobe After Effects, Blender, and online platforms such as Linearity, making it easier than ever to create professional animated text sequences.
For designers, these tools are more than just time-savers—they unlock creative freedom. With features like auto-animate, drag-and-drop animation presets, and customizable typography options, designers can focus on the artistry of their message rather than getting bogged down in technical details. Whether you’re crafting a bold headline for a website, an engaging lower third for a video, or a dynamic intro for a presentation, kinetic typography templates help you create with confidence and efficiency.
Many of these tools also offer step-by-step tutorials and community resources, making the process of creating kinetic typography accessible to both seasoned professionals and those new to animation. By leveraging these tools, designers can experiment with different animation styles, color palettes, and font pairings, ensuring their animated text not only looks great but also communicates effectively. In 2025, the right kinetic typography templates and tools are essential for any designer looking to make an impact with moving text.
Graphic Design and Kinetic Typography
Graphic design is at the heart of kinetic typography, shaping how animated text communicates and connects with users. A skilled graphic designer brings together expertise in typography, color, and composition to create kinetic typography animations that do more than just move—they tell a story, evoke emotion, and enhance the overall user experience.
By applying core principles of graphic design—like balance, contrast, and emphasis—designers can ensure that every kinetic typography animation is visually compelling and purposeful. For example, in the world of feature film, a graphic designer might craft a title sequence where kinetic typography sets the mood and draws viewers into the narrative before a single scene unfolds. The movement, timing, and style of the animated text become an integral part of the storytelling, making the experience memorable and immersive.
Kinetic typography also allows graphic designers to add new layers of meaning and engagement to their work, whether it’s for digital ads, social media, or interactive installations. By thoughtfully creating and animating text, designers can guide the user’s attention, reinforce brand identity, and make every interaction feel intentional. In short, kinetic typography is a powerful extension of graphic design, enabling designers to create experiences that resonate with users on both a visual and emotional level.
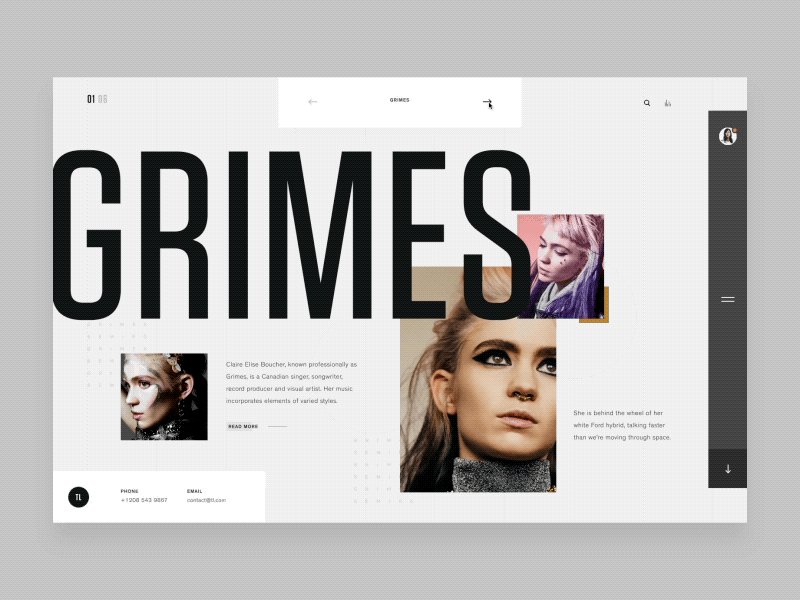
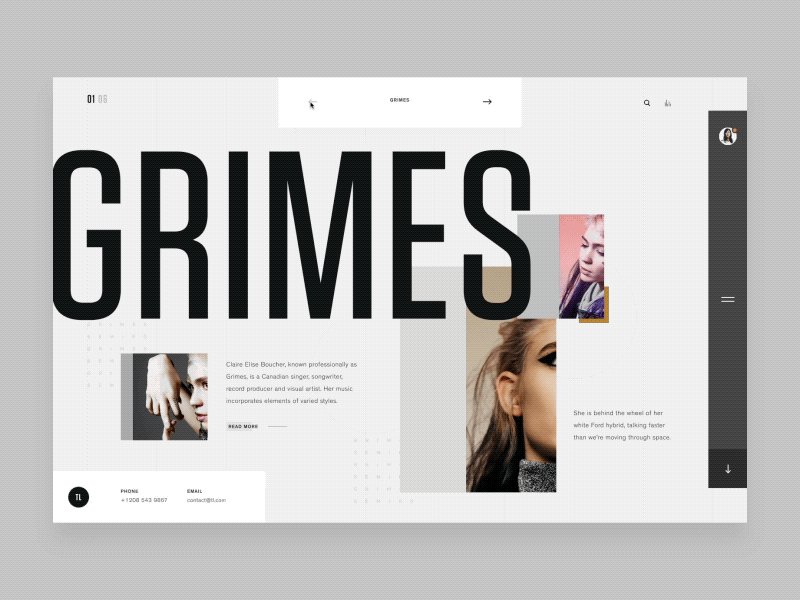
Fluid Typography and Kinetic Typography
Fluid typography is a defining feature of modern kinetic typography, bringing a sense of movement and adaptability to animated text. Unlike static layouts, fluid typography allows text elements to shift, stretch, and flow in response to user actions or the rhythm of accompanying media. This dynamic approach to typography is especially powerful in user interface design, where it can transform the way users interact with content.
For instance, scrolling typography—where text animates in sync with a user’s scroll—creates a seamless, immersive experience that keeps users engaged as they navigate a page. In a music video, fluid typography can mirror the beat and mood of the song, with animated text pulsing, sliding, or morphing in time with the music, adding an extra layer of storytelling and emotion.
Designers use fluid typography and dynamic layouts to make interfaces feel more responsive and alive. When text adapts to different screen sizes, user inputs, or contextual changes, it not only looks impressive but also enhances user satisfaction by making the experience feel tailored and interactive. By combining fluid typography with other kinetic typography techniques, designers can create animations that are both visually captivating and functionally effective, elevating the overall user experience and setting new standards for interface design in 2025.
Real-Life Kinetic Typography Animations You’ve Probably Seen
To see kinetic typography in action, look no further than some of the world’s most successful brands and products. The implementation of kinetic typography is often tailored to the unique requirements and context of each particular product, ensuring that the motion supports the brand’s goals and user needs:
- Apple is a master of kinetic typography. Their product pages use animated text that flows, stretches, and syncs with scrolling to convey luxury and innovation without a single word wasted.

- Duolingo gets kinetic with learning. You answer a quiz question, and a cute owl dances with glowing words. It’s silly, but it works, motion boosts your dopamine, reinforcing habit loops.

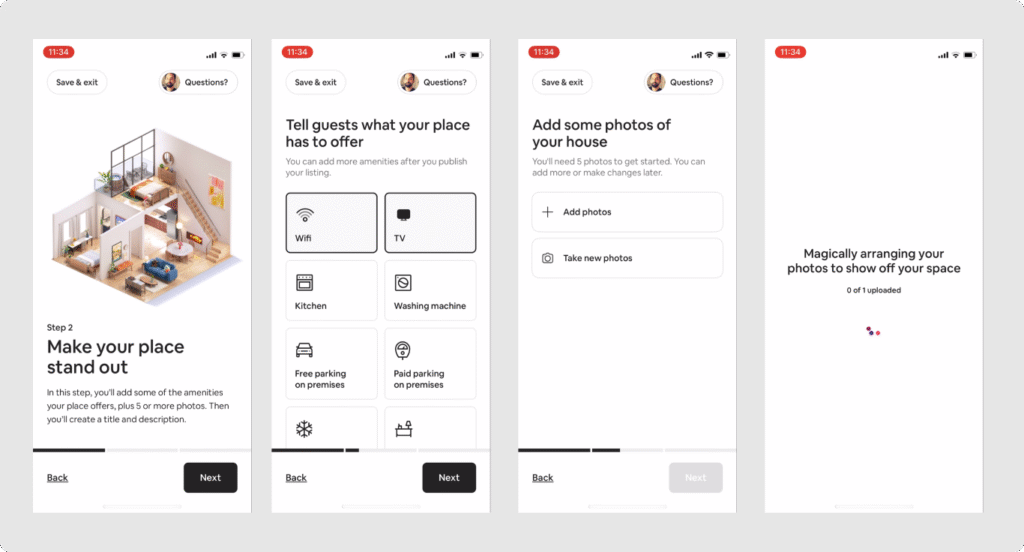
- Airbnb revamped their onboarding. Instead of dropping users into a wall of instructions, they now guide you step-by-step, with words that move in harmony with visuals. You’re not reading, you’re experiencing.
These aren’t just pretty effects. They’re crafted experiences where motion is communication.
Final Thoughts: Motion That Means Something
Kinetic typography has matured into a powerful design language that combines graphic design, motion typography, and user experience design to communicate more clearly, emotionally, and effectively. It’s a broader concept than just animated text—it’s about creating products and interfaces that anticipate use, solve problems, and delight users. Designers also use kinetic typography to enhance digital services, making them more engaging and user-friendly.
If you’re a UX designer, graphic designer, or part of a multidisciplinary design team building websites, mobile apps, or software in 2025, don’t just focus on what your words say. Think about how they move. The motion of your message could be the key differentiator that makes your product stand out, improves usability, and strengthens brand identity.
And if it feels good to the user? That’s the ultimate measure of success. That’s the power of kinetic typography.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
5 Common Mistakes That Kill Form Conversions + How To Avoid Them
Form conversion is a crucial metric for any business aiming to turn visitors into leads and customers, and it is […]
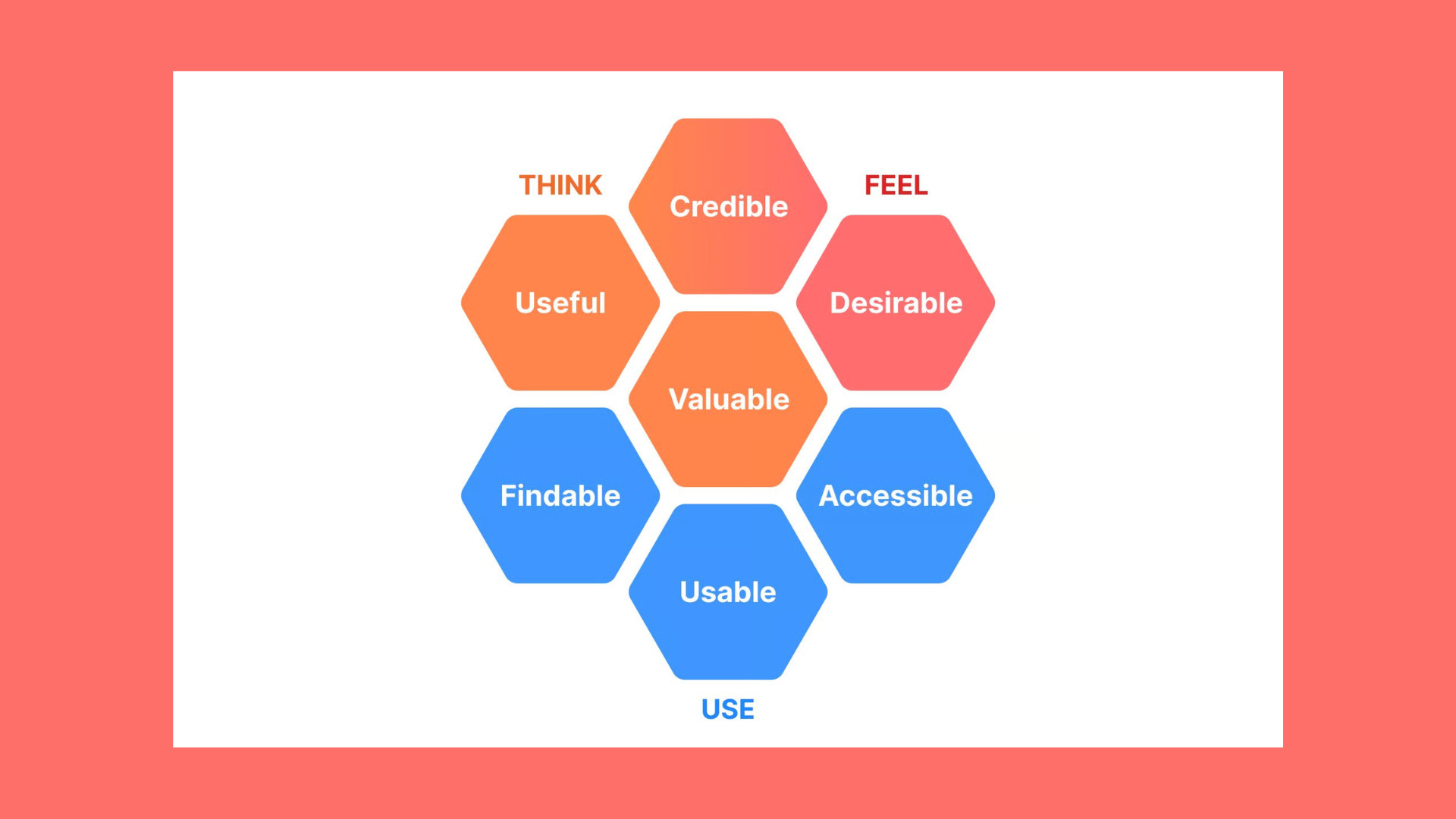
UX Alone Won’t Cut It: The Six Elements That Drive Product Value
Have you ever tried starting a motorcycle only to hear nothing but a sad click? You might have a full […]
AI Won’t Kill UX, Our Habits Will: Why Designers Must Stay Intentional
Let’s be honest: AI isn’t ruining UX. We are. Not on purpose but through habits we don’t always notice. We […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session