
The Aesthetics of Calm UX: How Blur and Muted Themes Are Redefining Digital Design

Have you noticed how apps and websites just feel gentler these days? Like they’re whispering instead of shouting? There’s a reason for that and it’s not just about looking pretty. It’s about how we feel when we spend time online. Because let’s face it, we’re always online. And with screen fatigue, constant notifications, and a never-ending scroll of stimulation… the internet can be a lot.

That’s why the design world in 2025 is undergoing a quiet, powerful revolution a shift toward calm UX. Think soft blurs, subtle grain textures, muted color palettes, and visuals that invite you to breathe a little deeper. It’s more than a trend. It’s a design philosophy that’s asking a deeply human question: What if your screen could feel like a safe space?
Let’s dig in.
Table of Contents
What Is ‘Calm Aesthetics’?
Calm design isn’t boring. It’s not lifeless minimalism or cold emptiness. It’s intentional softness, a kind of visual exhale.
Let’s break it down:

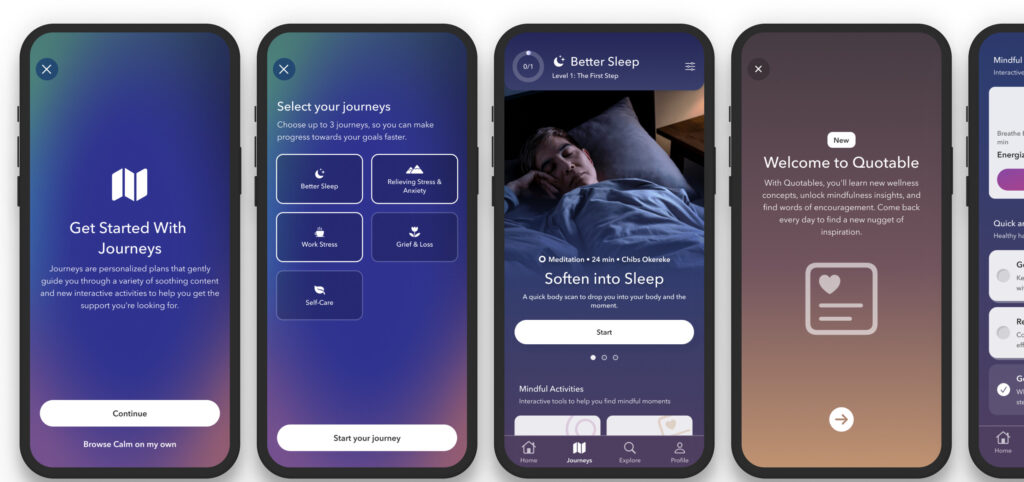
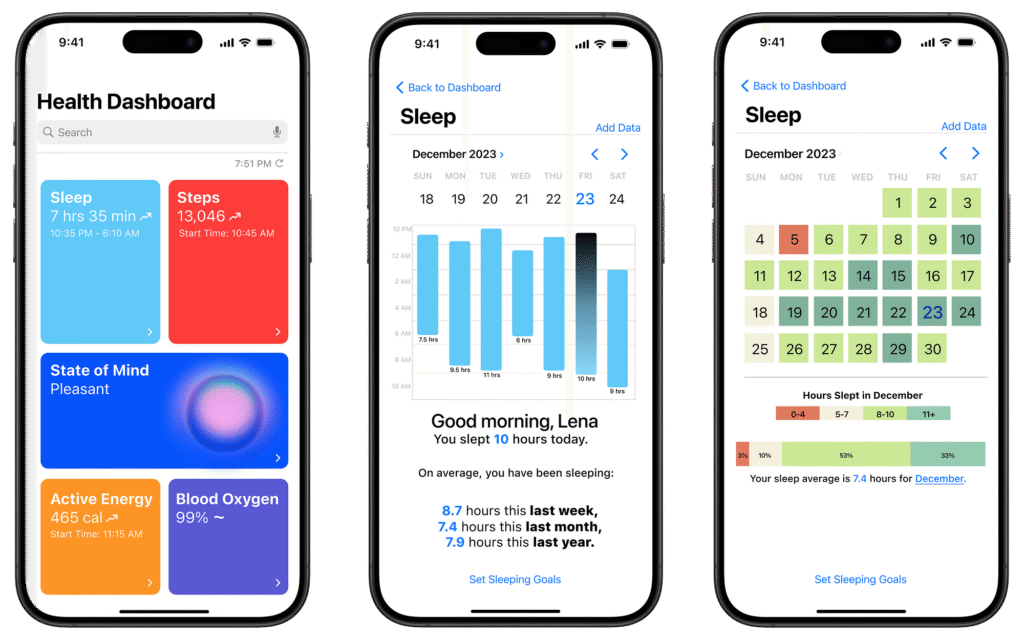
Blurred Layers (Glassmorphism)
This is the trend where semi-transparent panels subtly blur what’s behind them, like frosted glass. It softens the depth, keeps things legible, and creates an almost dreamlike layering effect. Apple has been leading this since iOS 7, but in 2025, we’re seeing it used for focus, not flair.
Example: In the Apple Health app, the dashboard uses frosted blur to bring attention to core metrics without overwhelming the user. The background feels present but distant like a gentle hum, not a blaring song.
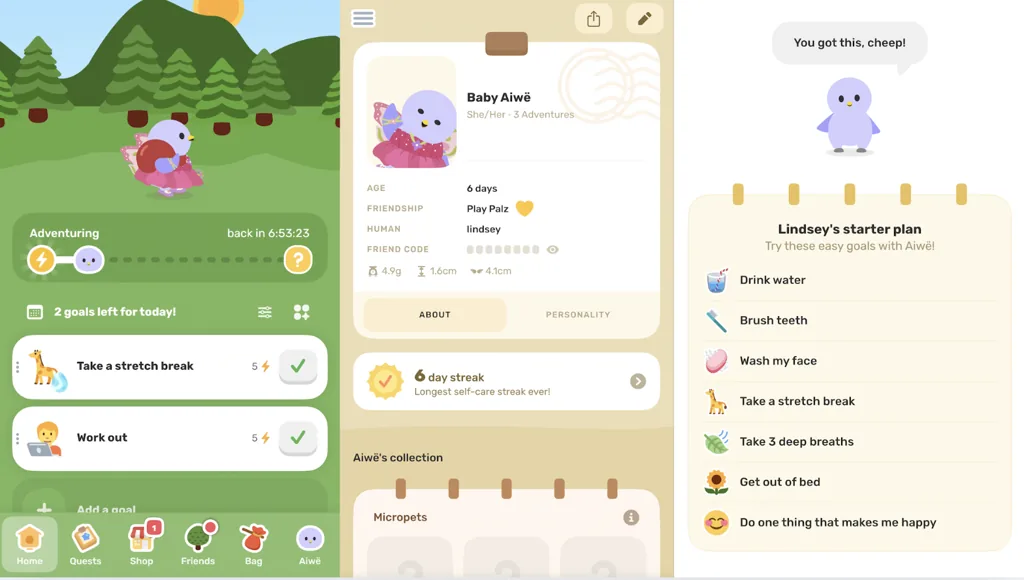
Grain Textures
Grain is making a comeback, and not in a retro way. Designers are using subtle noise overlays to add warmth, realism, and imperfection to otherwise cold, flat UI. It’s the difference between “clinical” and “human.”
A soft speckled texture over a background can feel like a handmade paper notebook rather than sterile software.
Example: Finch, the self-care app with adorable pet companions uses soft textures and gentle transitions that feel deeply personal, not robotic.
Muted Color Palettes
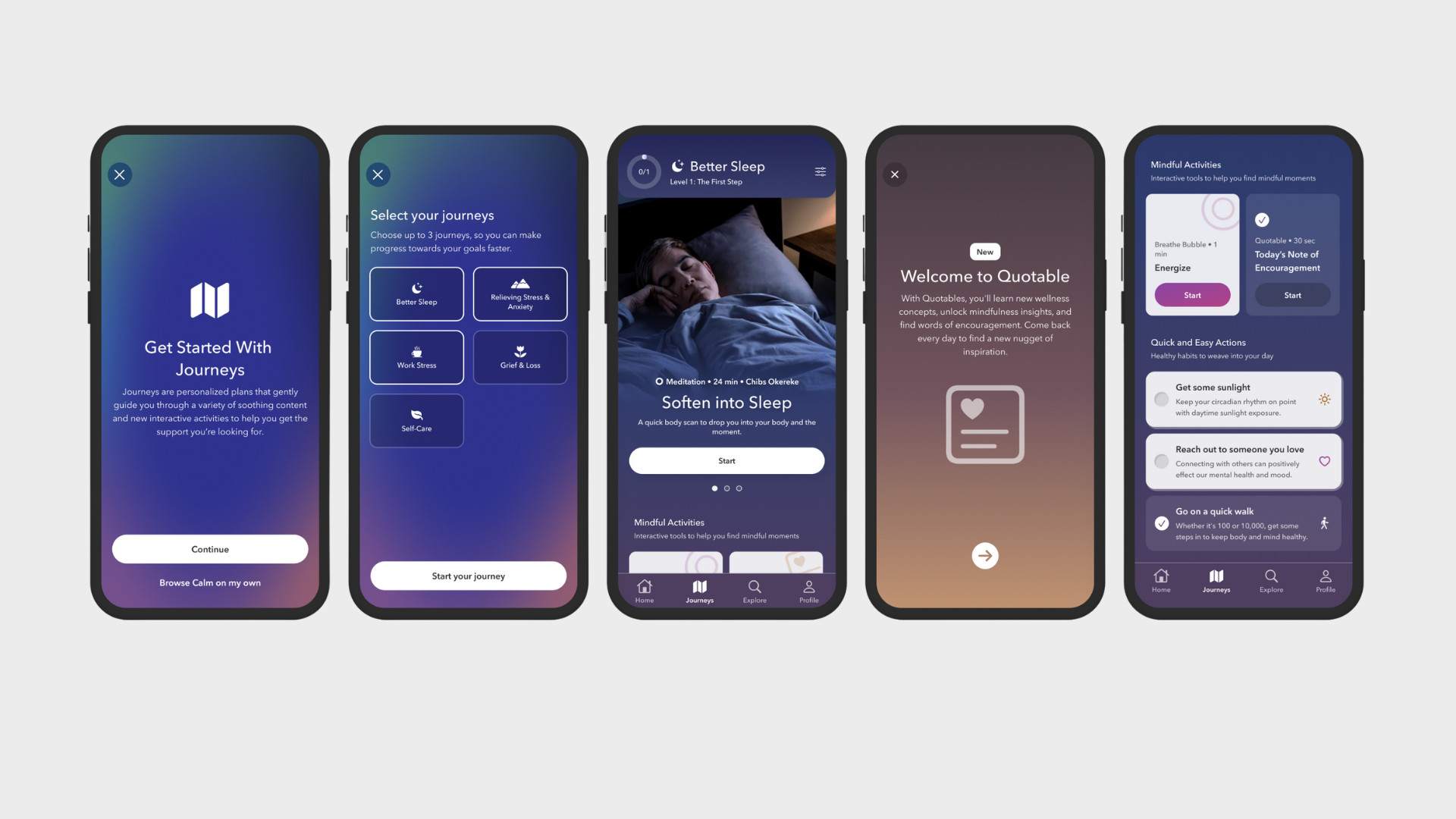
Goodbye neon gradients. Hello earthy tones, desaturated blues, cozy neutrals. Muted palettes don’t scream for your attention. They sit beside you like a trusted friend.
They make space visually and emotionally.

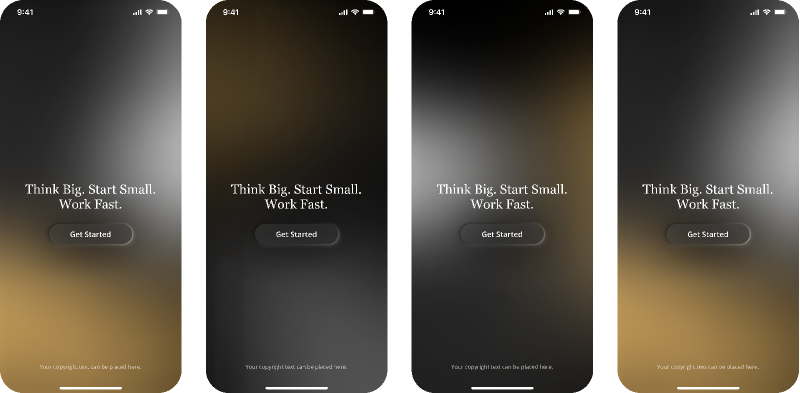
Low-Light Modes (Beyond Dark Mode)
We’ve gone beyond the old binary of light vs dark. Apps are now adjusting themes based on time, context, and even user energy.
Example: Samsung’s One UI offers dynamic themes that shift throughout the day, a golden hue at sunset, a navy softness by night. It’s ambient UX. Like mood lighting for your mind.
Why Our Brains Crave This
This isn’t just about design preference. It’s about biology.
Our brains are constantly scanning for threats, distractions, and stimulation. Bright lights, fast movement, and saturated visuals keep us on high alert. Over time, that can lead to exhaustion especially when we spend 7, 10, even 12 hours a day looking at screens.
According to a 2023 study in the Journal of Environmental Psychology, low-stimulation environments support better focus, higher retention, and reduced stress. The same principle applies to digital spaces. When an interface is soft and visually balanced, users don’t just stay longer, they feel better doing so.
Muted tones tend to evoke emotional safety. Calm visuals signal clarity, professionalism, and trustworthiness. When the noise is turned down, our brains can actually process information more effectively. That means dashboards feel less overwhelming, forms feel less tedious, and content feels easier to digest.
Think of it like this: You wouldn’t try to read a thoughtful book in the middle of a nightclub. So why would you expect users to focus deeply in an interface that screams for attention?
Why 2025 Is the Year This Takes Over
This shift didn’t happen overnight. It’s been building quietly for a while.
We’ve seen a huge cultural turn toward mental health, mindfulness, and wellbeing in recent years. People are setting screen time limits, downloading meditation apps, and turning to digital tools for self-care. As this wellness wave grows, it’s influencing the platforms we use every day, not just what they do, but how they look and feel.

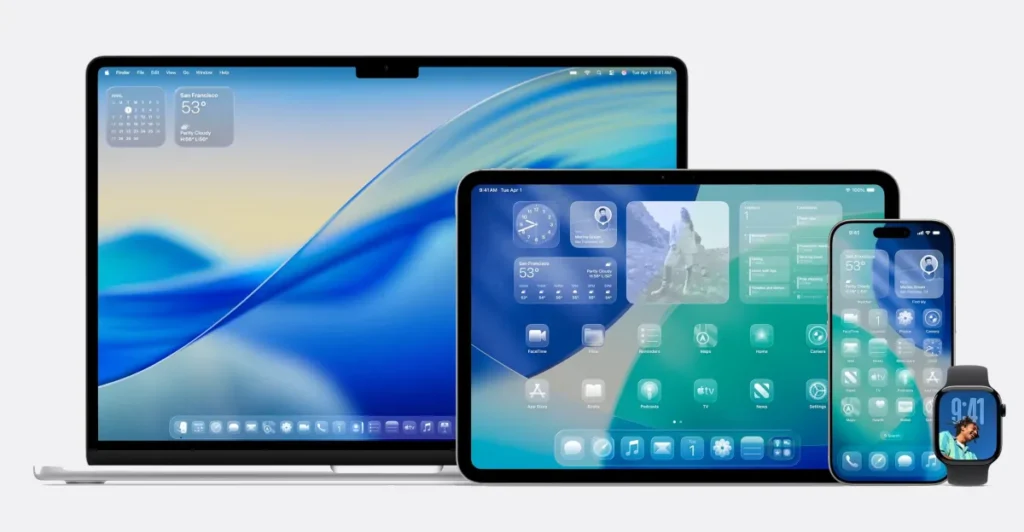
The major tech players are setting the pace. Apple’s recent macOS and iOS updates showcase a new design philosophy they’ve dubbed “Liquid Glass,” leaning into transparent layers, soft gradients, and ambient themes. Samsung has introduced time-based UI transitions where your phone’s color palette evolves with the sun. These aren’t just aesthetic choices. They’re signaling a new emotional contract with the user: we care about how this feels.
Designers are also pushing back against the overstimulation of past trends. After years of bold, brutalist, maximalist design, there’s a natural pendulum swing toward refinement and restraint. Brands want to appear emotionally intelligent. A calm interface doesn’t just say “we’re modern”, it says “we understand you.”
And finally, there’s the maturity of the digital design industry itself. We’ve evolved past pure functionality. UX is now about emotion, intention, and trust. Calm aesthetics reflect that maturity. They say: this isn’t just a product. It’s a space where you’ll spend time—and we’ve made it feel good to be here.
How to Design for Calm Without Losing Clarity
Designing for calm is an art of balance. It’s not about stripping everything away. It’s about creating space and softness without sacrificing usability.
Grain should be almost invisible. You want it to add warmth, not distraction. If users notice it, it’s probably too much. The best grain feels like texture you sense, not see.

Blur is powerful, but it needs to serve a purpose. Use it to de-emphasize background noise, not to hide navigation or essential elements. A well-placed blur can direct focus. An overused blur can cause confusion.
Muted colors should still be accessible. A soft green that looks beautiful but has poor contrast won’t help anyone. Test your palettes against WCAG standards to make sure your text is still readable even for users with vision impairments.
Spacing is where calm really shines. Generous padding. Ample white space. Clean, quiet typography. It’s the silence between the notes that makes the music.
Think of your interface like a spa, not a billboard. Every element should have room to breathe.
Designing With Empathy
At its core, calm design is an act of care.
It recognizes that users are human. That they’re tired. Distracted. Overwhelmed. It meets them with softness, not sharpness. With subtlety, not spectacle.
As we build the next generation of products, this is the invitation: Design spaces that feel good to be in. Not just for five minutes. But for five hours. Design with warmth. With silence. With softness.
Because when we design with empathy, we don’t just create interfaces we create environments that support who people are, not just what they need to do.
That’s the future. And it’s already here. Quietly, beautifully, and with deep intention.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
AI Won’t Kill UX, Our Habits Will: Why Designers Must Stay Intentional
Let’s be honest: AI isn’t ruining UX. We are. Not on purpose but through habits we don’t always notice. We […]
Becoming a Better Designer in 2022 with Jacalin Ding
With nearly 100k apps being released every month, product design has really taken off in the last ten years or […]
Design Guide for Startup Founders Building a Product
You have found your lightbulb moment and have an idea to revolutionise an industry. You’re ready to start your business; […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session