Neobank Design: 3 Great Examples in a New Era of Banking
A tech-oriented world has brought forth a banking space dominated by digital transactions, a decrease in physical cash and a new assortment of banks – a.k.a neobanks. This change and growing competition have forced traditional banks and finance dinosaurs to adapt to the shift or get left behind.
They’ve (customers) found the convenience (of digital banking) so much more attractive that they’re not going to move back. So banks are having to adjust, they are shifting to where their customers are wanting them to shift.
ABA CEO Anna Bligh
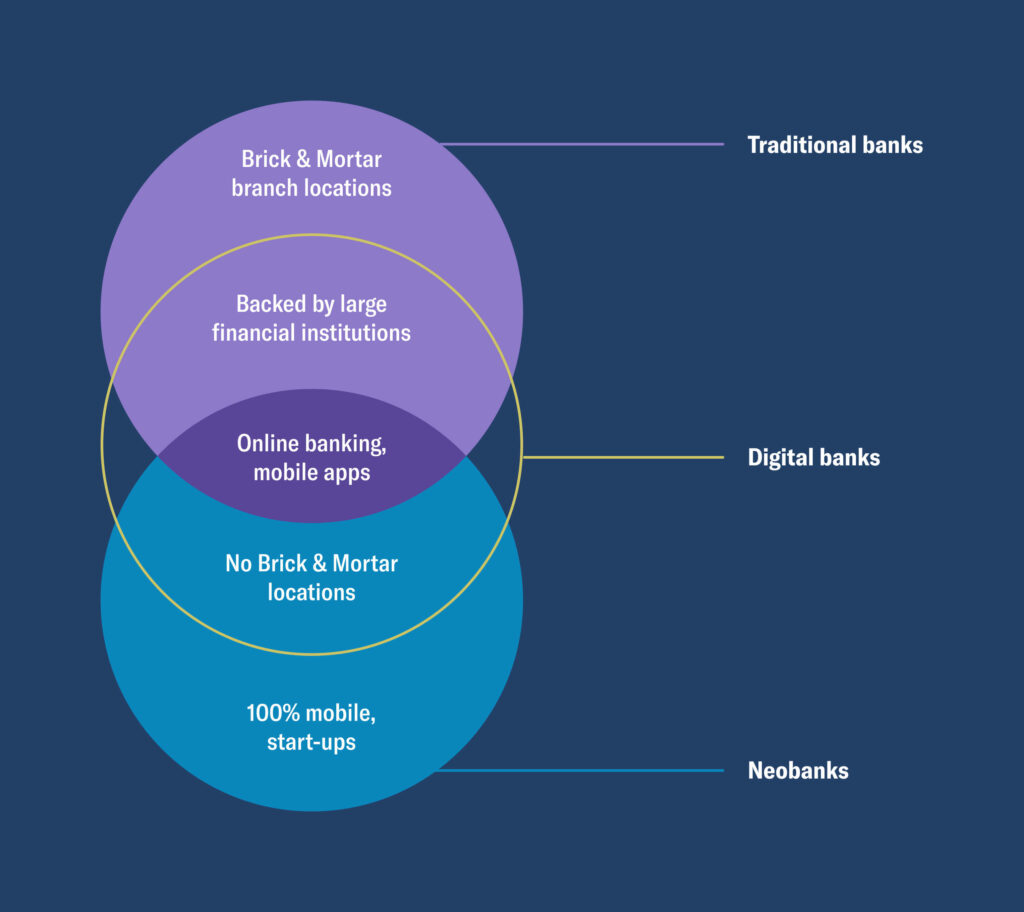
The term ‘neobank’ refers to financial firms that operate online only, which serves a much different experience from traditional banks with physical branches. The Neobank category is fast-growing and is no more a hidden fact. Global tech market advisory firm ABI Research predicts that the top 57 neo and challenger banks worldwide could amass several million more users in the next few years — potentially with a significant jump from 155 million in 2020 to 590.6 million in 2026.

Customer service is a huge aspect that a lot of neobanks pride themselves on focusing on, by creating support that is digitally accessible for its users. They’re trying to avoid that waiting-in-the-queue-for-2 hours feeling and the listening-to-hold-music-for-45-minutes fury. Another way they are differentiating themselves is from a user interface perspective, often using visuals, fonts, illustrations, copy, layouts and out-of-the-box branding that defer themselves from other banks, but not so different that it would be impossible to grasp for traditional bank users.
Below, we’re going to jump into some notable design examples from a handful of neobanks that are disrupting the space.
Table of Contents
1. Combining it all with Revolut 🤝
Revolut is a FinTech that provides mobile and online banking, with the goal to help clients to avoid the excessive fees of conventional banks. The platform features a pre-paid card that users can top up via bank transfers or with an existing credit/debit card. Users are also able to send money instantly or request payments from their contacts within the Revolut application. On a more recent note too, Revolut allows its users to invest in cryptocurrencies.
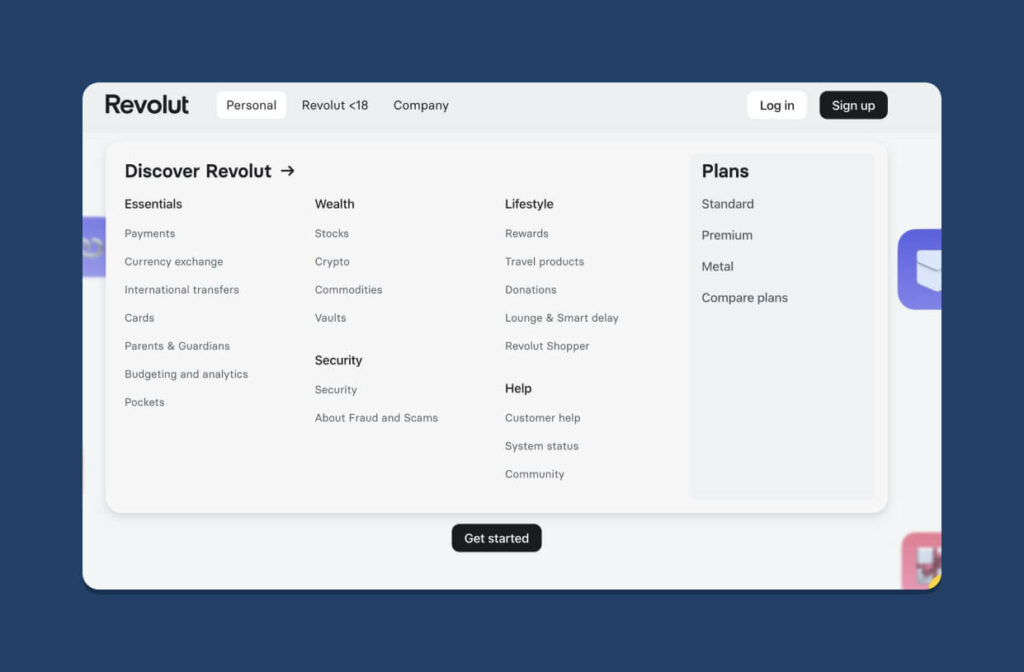
As you will see below in the screenshot of their IA, Revolut covers a lot in the finance space, and it can all seem a little overwhelming for a first-time user. But we’ll look into some ways that they break things down and make them nice and digestible within their marketing pages.

Translating all features into a story
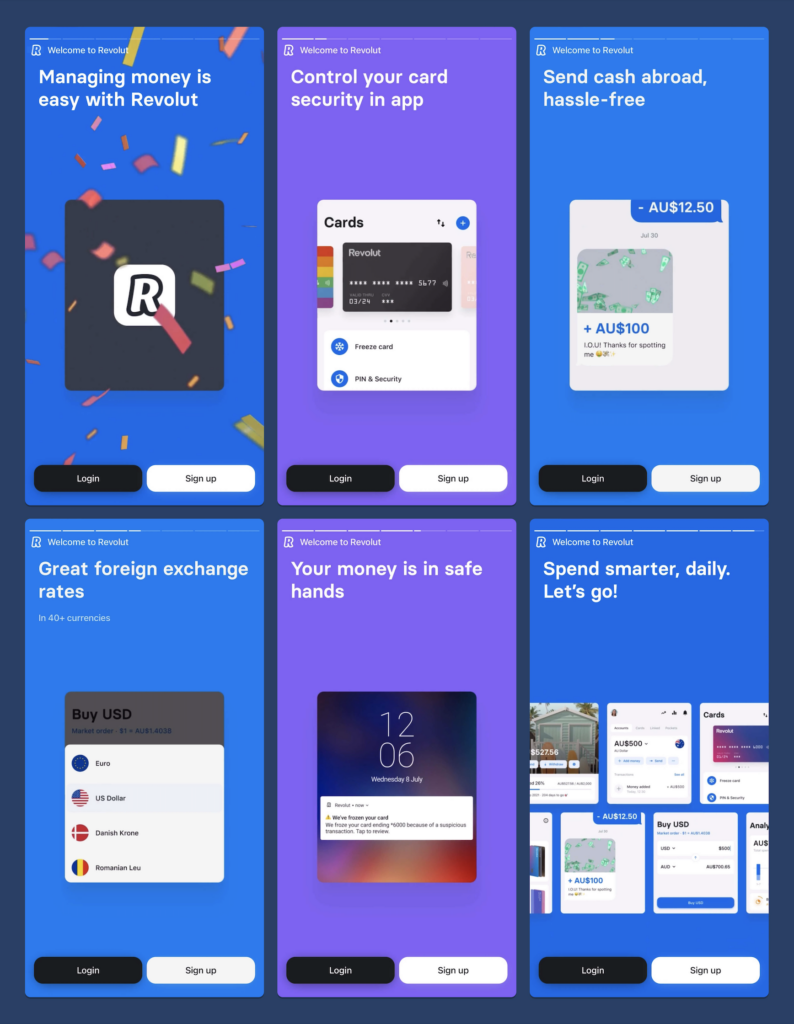
Yes, there’s a lot for Revolut to cover when explaining what their product does. A great way they have discussed their key aspects is through a summarised Instagram story-styled features page, where they state that with Revolut:
- Managing money is easy
- You can control your card security within the app
- International transactions are easy
- Great foreign exchange rates
- The platform is secure

This isn’t absolutely everything that Revolut can provide its customers, but it has effectively covered the basics to help a new user get enough of an understanding of the product in order to sign up.
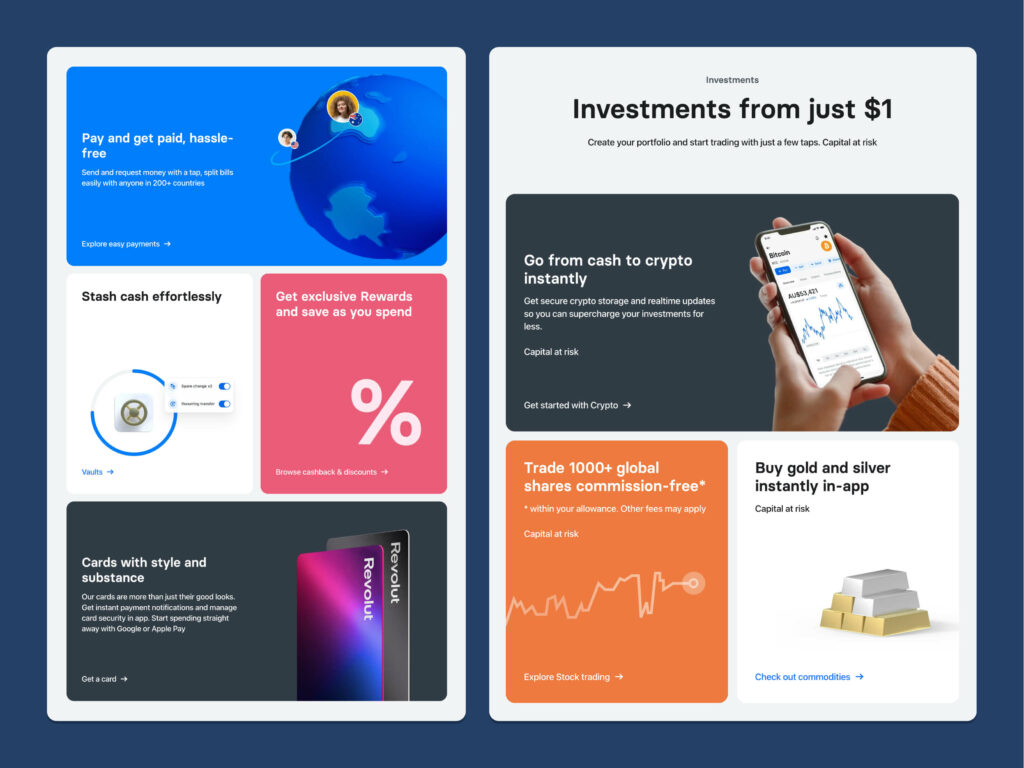
White backgrounds and colourful 3D graphics
If Revolut went with something bright and colourful like UP bank – bold outlines, quirky animations and limited white space (which I love by the way, and we’ll get into that later) it could become quite overwhelming. Revolut has created a nice combination between minimalism and eye-catching hues.
Below you will see how they have balanced out the less colourful and simple components with the bolder ones. They keep any text relatively minimal and accompany it with bold 3D clay illustrations.

Breaking things up to help with engagement
You can imagine how full-on the examples above would look if all of these components were colourful, or how bland it would look if they all had a white background.
While this visual treatment is pivotal for engagement, copy also plays a huge part in how well a user retains information – with the tone of voice, conciseness and length of copy. Revolut makes an effort to keep copy relatively simple within each container/component in order to not overwhelm. It also allows breathing room for white space and illustrations. The features of course are so much more than a few sentences and a catchy headline, so a CTA is placed at the bottom of each one as a way for users to learn more if they would like.
You don’t need to bombard your user with all of your extensive features and complexities at first, it’s about making your user get a bit excited about your product and want to try it out for themselves. Revolut has utilised a variety of visual and copy techniques to break down a complex Fintech product into bite-size pieces of information and intrigue.
2. Adapting to modernity with Up ❤️
Up Bank is a somewhat recent neobank founded on Australian shores. Starting in Melbourne in 2017, Up offers numerous features and functions that will attract digital and e-commerce enthusiasts. Up is focused on promoting innovation in the banking industry as a neobank.
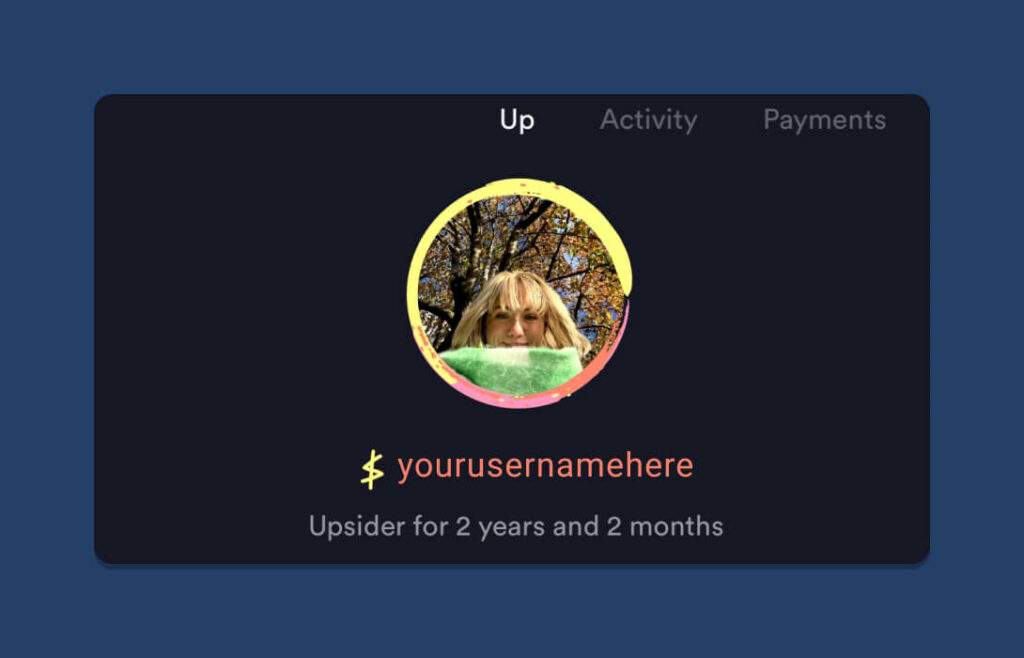
Profile images and usernames
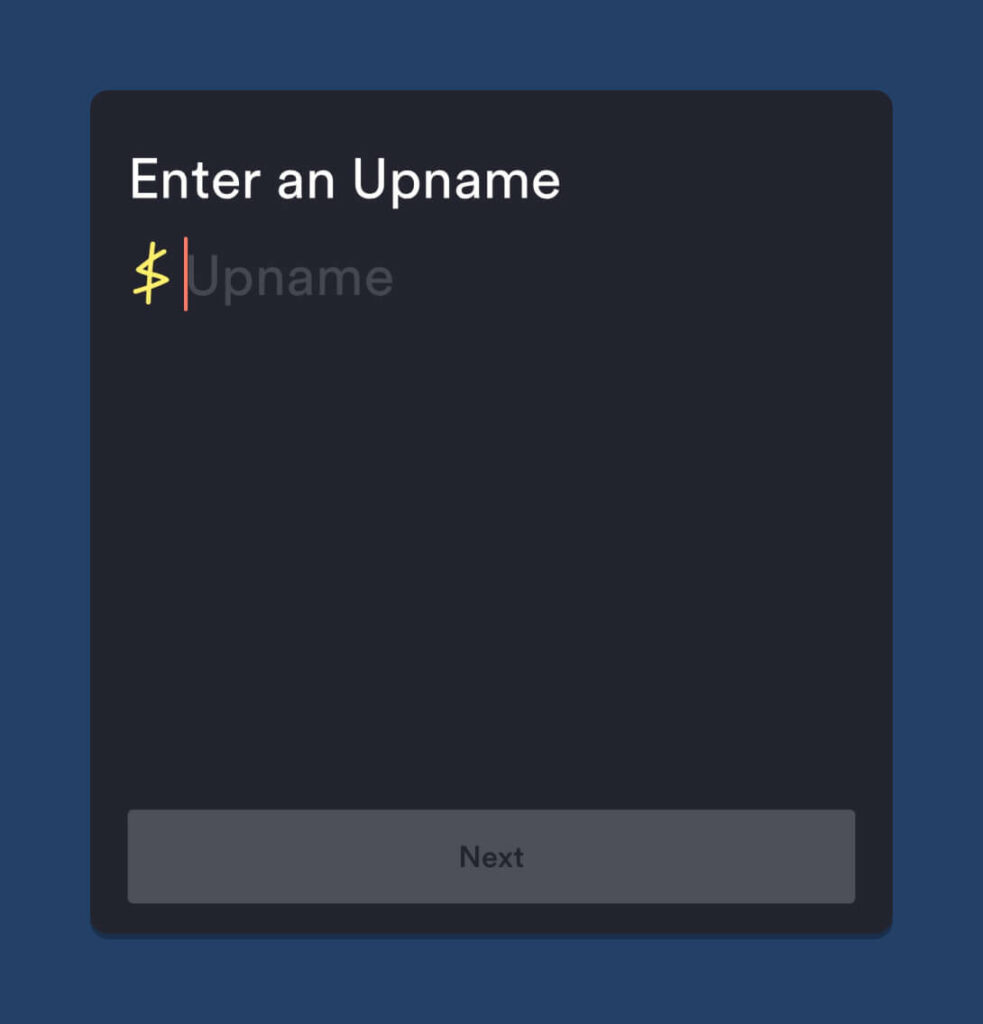
Double (or triple, or quadruple) checking bank account details could be a thing of the past. Up Bank set your account up in a social media-esque way, with the ability to add a profile picture and a custom username. Adding a new payee, or transferring funds feels a little more personable and less stressful as you can look for a familiar face and type a name as opposed to a handful of digits.

The image below shows the start of the flow for ‘add a new payee.’ They also allow you to enter bank details for those who don’t have an Up account, but the main suggestion is to search by Upname, which feels as natural as searching a friend’s username on Instagram.

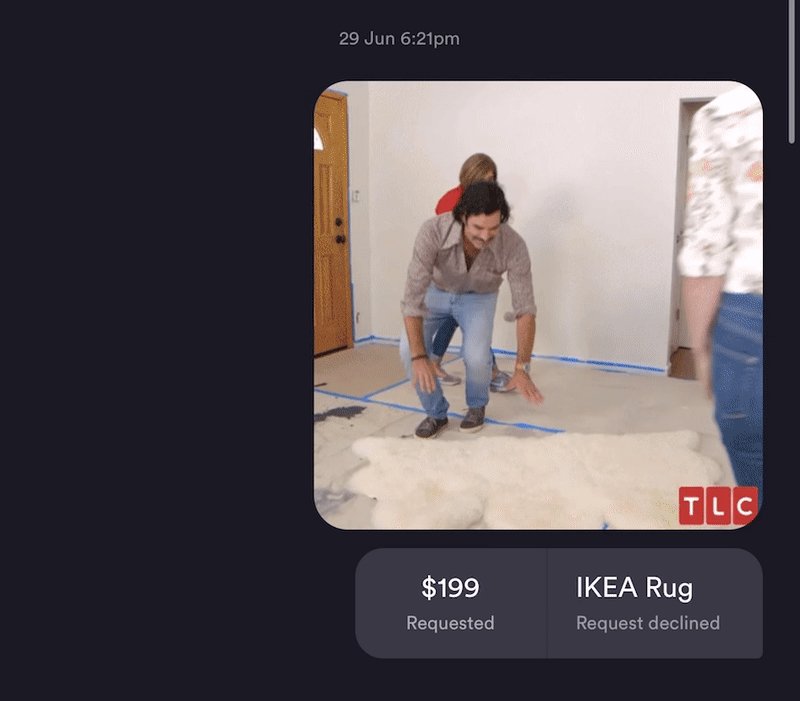
Chat-style with social aspects
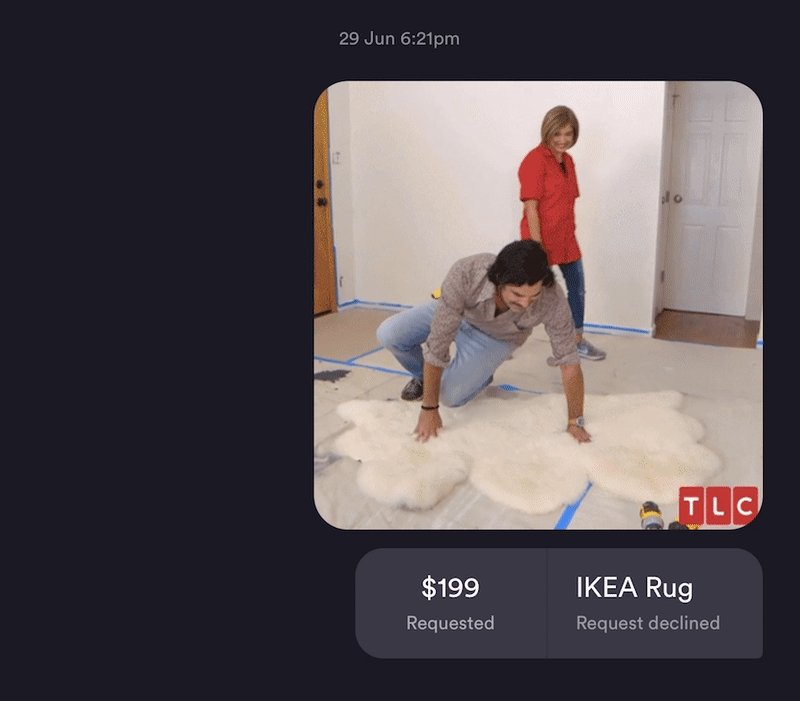
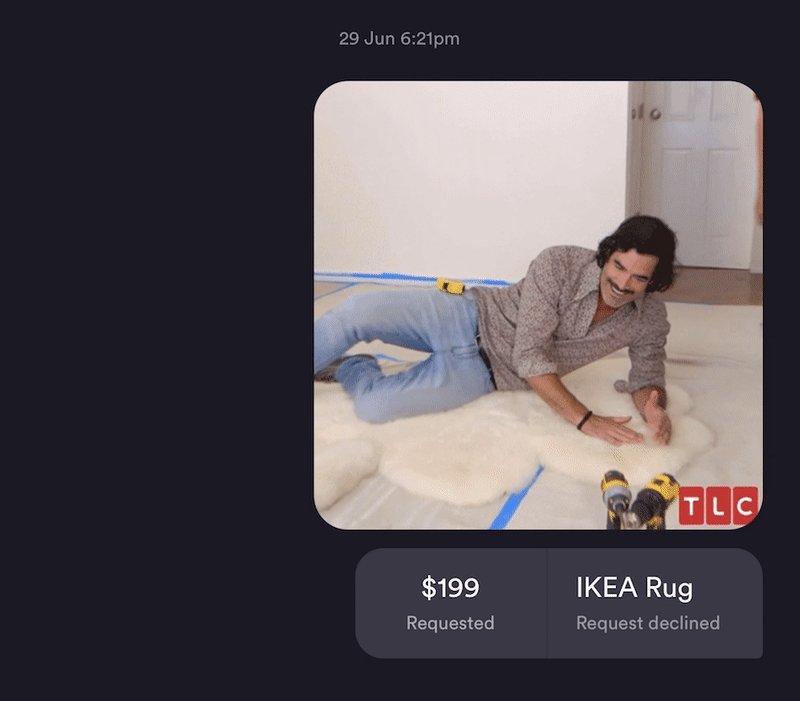
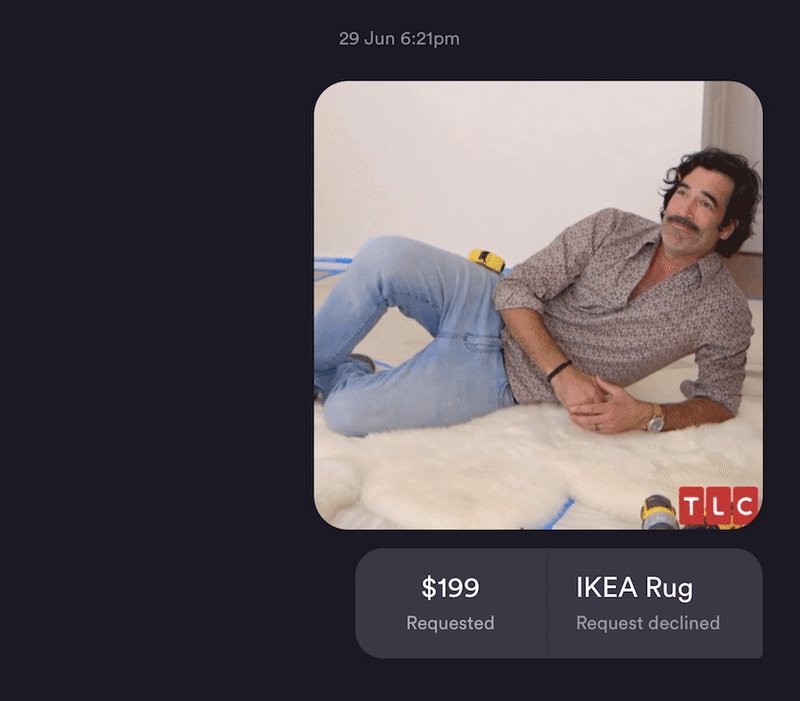
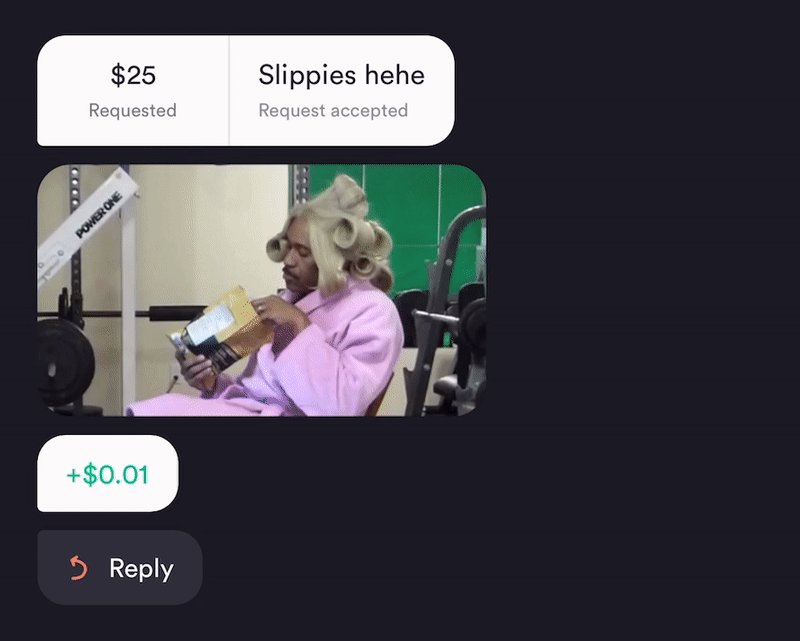
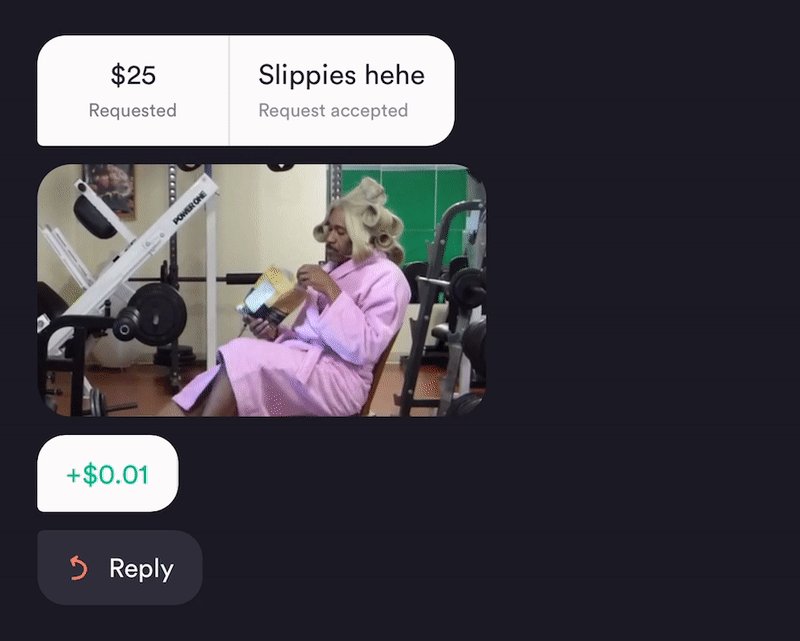
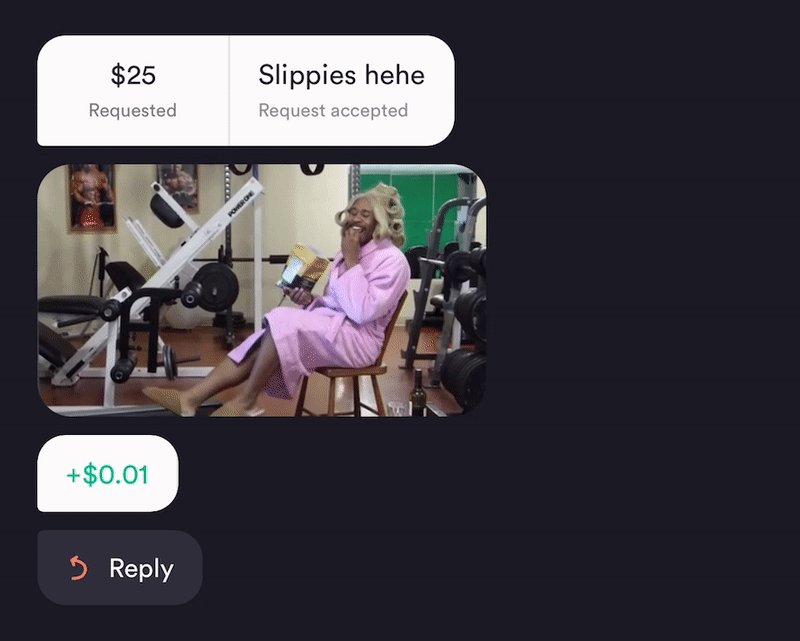
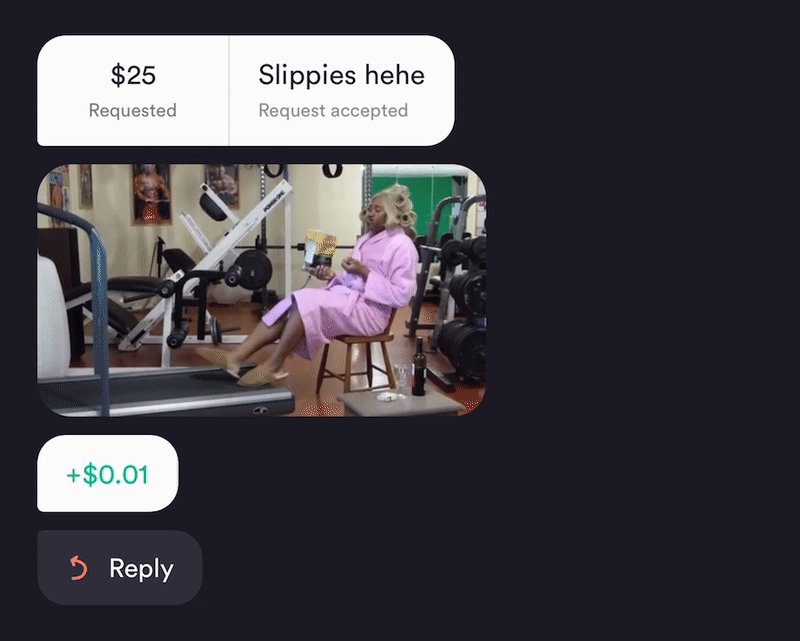
In addition to the profile imagery and usernames, Up Bank incorporates what feels like a conversation thread, which will detail your transaction history with another person. The transaction history includes more traditional actions like sending and receiving payments, and it also shows any requests that you or the other user make. I, for one, use this quite religiously. It makes splitting payments pain-free with roommates. A fun addition is also the ability to include a gif when requesting or sending money. Some fun examples from my transaction history are below:
- Asking for some money for an IKEA rug, accompanied by a fun little gif.
- My friend requesting funds for some matching slippers.


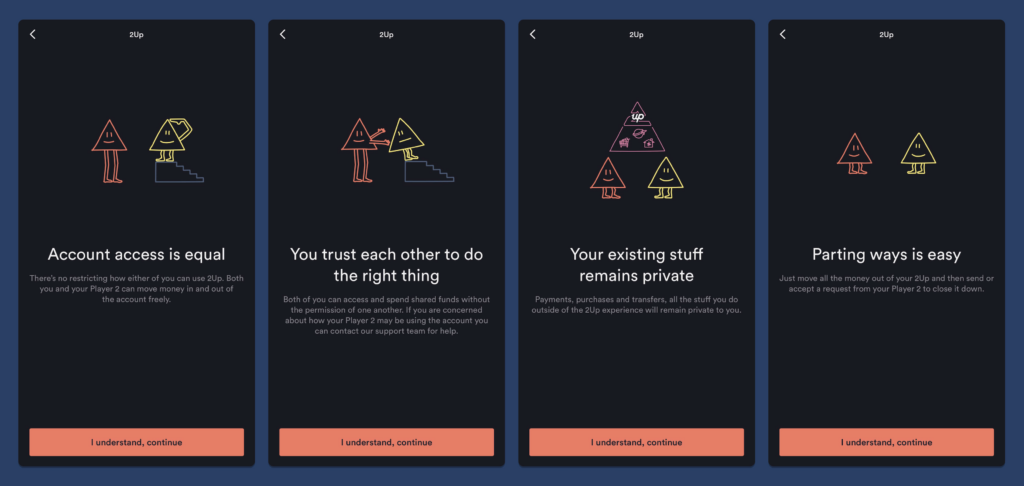
Explaining new features in a visually engaging way

In a similar approach to Revolut, Up Bank have made explaining new features easy with small chunks of relevant information. The above screenshots are from the Up app experience explaining their “2Up” feature for users who share bills and want to save together, a primary example being partners. However, Up Bank has a nice little twist to theirs as they consider the modern-day couple, who may want to combine funds in some areas but keep others separate. They keep the text simple, with bold headlines and simple yet colourful illustrations that abstractly support the copy.

And can I just say, interacting with the marketing page for this feature was an absolute delight. This could be cognitive overload for some, I understand, but it was a unique way to explain a new feature as opposed to a carousel or some images with text to the right or left-hand side.
These features listed above for Up Bank aren’t necessarily make-or-break features that are required for any digital bank trying to gain and retain users, but they are delightful, user-centric additions that enhance an experience and can set a product apart from the rest.
3. Don’t forget the little ones with Spriggy ✨
For the Aussie kids out there, you may remember the thick, matte yellow envelope that was handed to you in your first years at school. For those who aren’t too familiar, this was Dollarmites program. The program was targeted at primary-aged students and their parents, where kids were encouraged to open savings accounts through Commonwealth Bank, where they could deposit any loose change and pocket money not spent on canteen snacks. I have friends and family who agree that the reason they still have a Commbank account is due to the Dollarmites program.

However, Dollarmites is no longer and there are other new banking platforms targeting a younger audience, encouraging good spending habits from the get-go and building the right foundations.
One of these platforms is Spriggy, which describes itself as a ‘family finance fintech’ that takes the place of a regular savings account.
We believe that the best way for kids to learn is to let them give it a go. This is how we go about everything we do with and for our members. We learn and grow from the work we put in, the joy of completing our goals, and even through the mistakes we make along the way.
Spriggy’s ‘About Us’ Page
Audience-focused copy
With the age group of child account holders being from the ages of 7-17 and under parental guidance, it makes sense for the main website audience to be the parents themselves. They will be the ones setting up the accounts and paying the fees, so it was important for Spriggy to tailor their copywriting and the information they surface to this audience.
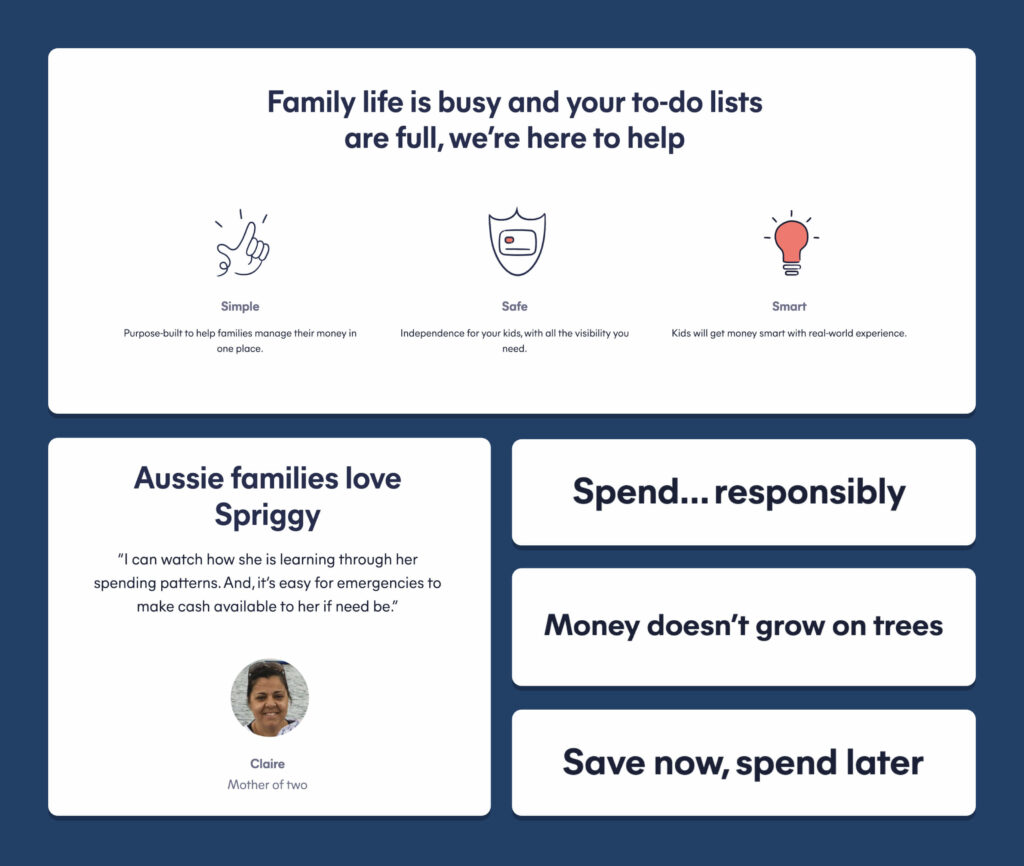
In the example below you can see that the main page is very copy-targeted at parents, with things like:
- ❤️ Relatability: “Family like if busy and your to-do lists are full.” Showing that they understand how crazy parenting can be, to build a connection with the user.
- ⭐️ Reviews: Spriggy displays reviews and mentions a bit more about the parent giving the review, e.g. “Claire, mother of two.” It makes the user feel like the star rating has a real person behind it, a parent just like them.
- 👀 Responsible statements: statements like “Spend… responsibly,” “Money doesn’t grow on trees,” and “Save now, spend later” all sound like things a parent would say, right? Spriggy have used a serious tone of voice to convey that they are a responsible platform that will nurture their children’s financial practices.

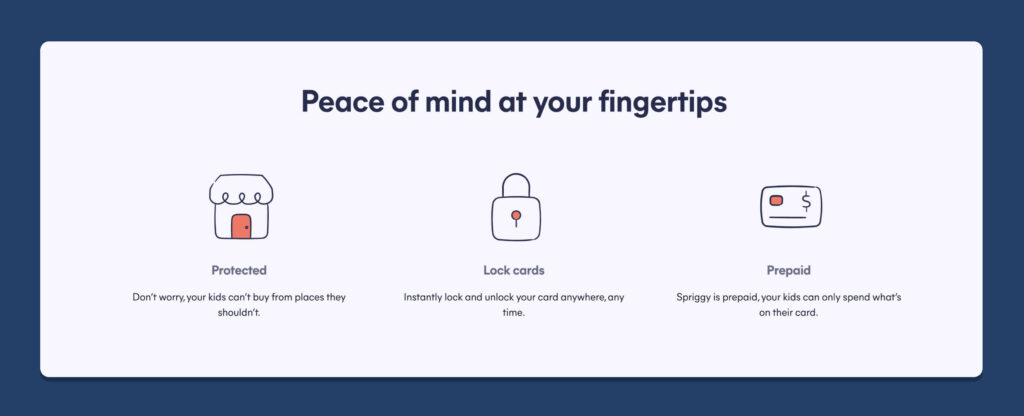
They also make an effort to delve into the security of a platform, as most parents would consider a make-or-break aspect when picking a platform for their kids.

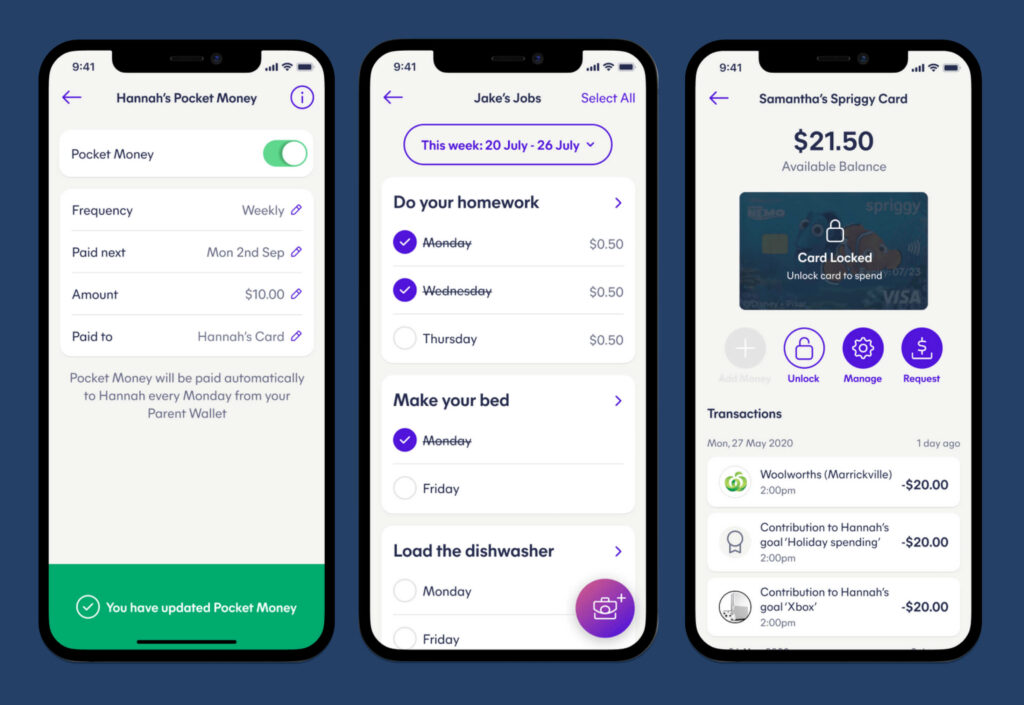
b. Simple UI for all ages
The visual design and layout of Spriggy’s platform is quite minimalist, with pops of colour for things like buttons and success messages. Due to the broad age group of children this platform is catered to, the designs had to be simple but not too childish and not too complex that it would be difficult to understand. The rounded sans serif fonts and bigger text also cater to younger audiences who are still learning words and phrases.

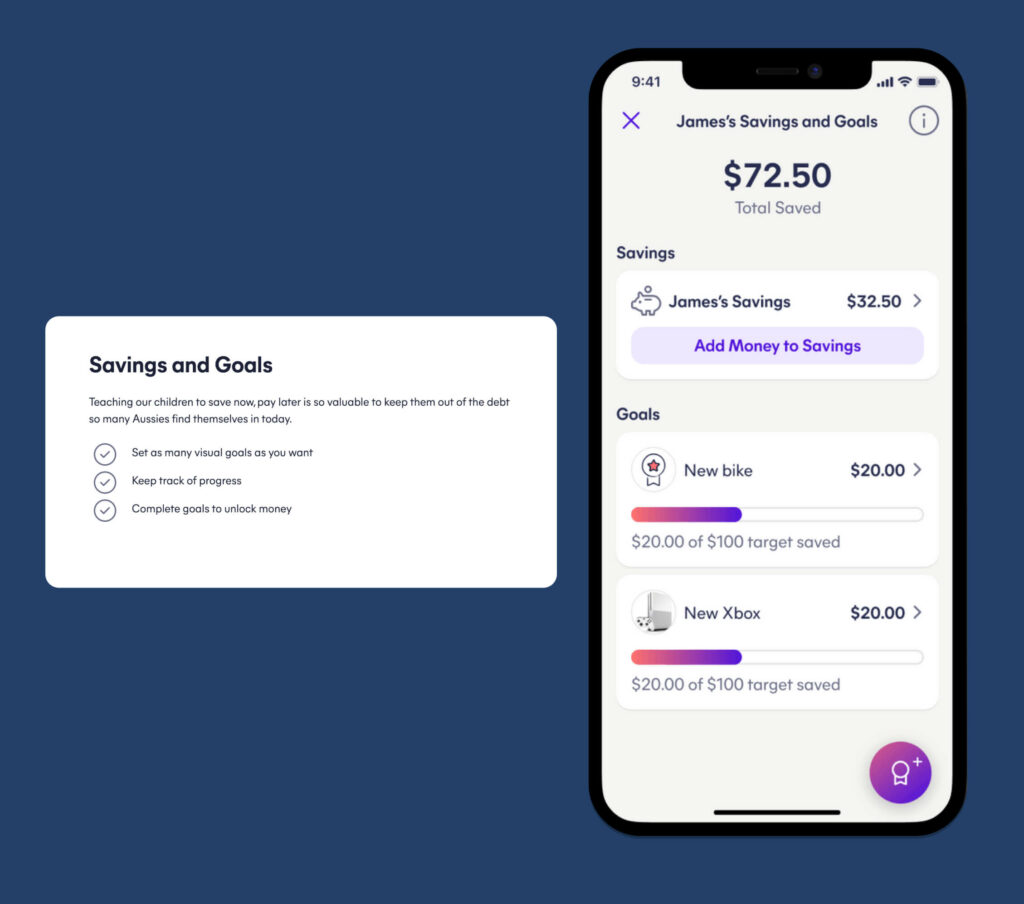
c. Visual progress for users
For those who dabble in our articles, you’ll know that I drone on about gamification quite a lot, but it truly is an effective tool to increase app engagement and retention. Spriggy have utilised this in their savings and goals section, allowing the user to be reminded of the wonderful progress that they are making toward items that they’d like to buy.

Their progress is highlighted in a bright pink and purple gradient progress bar, letting them know how far they are off their target as a method of encouragement.
Custom-fitting copy and tailoring visuals to suit the audience type are excellent UX and UI practices that convey value and attract new users and retain existing ones.
Wrap Up 🎁
It looks like you’ve made it to the end! You probably noticed how the three neobank apps listed above were quite different in how they presented visually, how they explained features and how their tone of voice came across. They all catered to different user groups as well.
However, all three platforms shared a mutual goal of creating a delightful user experience that caters to their financial needs.
The success of neobanks is based on features that lie beyond basic banking functionality. They cover users’ needs that users themselves don’t even know they had.
Dana Yatsenko
The neobank approach appears to mean working for the customer, digging deeper into user goals and offering targeted tailored solutions. That sounds like a pretty great approach to me.
If you want to take a peek at how Raw.Studio handles Fintech, have a look at our case studies on our valued clients Maqro and 1Bill.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
Becoming a Better Designer in 2022 with Jacalin Ding
With nearly 100k apps being released every month, product design has really taken off in the last ten years or […]
Unveiling the Magic: A Deep Dive into Snapchat’s UI Design Strategies
Snapchat has taken the world by storm with its unique and innovative user interface (UI) design. But what exactly lies […]
The Correct Way to Embed Accessibility in Your Design Process
No fancy introduction – 15% of the world’s population equivalent to more than 1 billion people live with some sort […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session