
Unravelling the UX/UI Magic of Threads App
In the vast landscape of messaging apps, Threads App has emerged as a standout platform, focusing on streamlining conversations and fostering meaningful connections. Its user-centric approach and seamless design have garnered widespread attention. Threads achieved an astonishing feat by reaching a high amount of users in just 5 days after its launch.
This unprecedented success can be attributed to its innovative features, word-of-mouth recommendations, and strategic marketing campaigns that captivated the interest of tech enthusiasts and casual users alike. The app’s ability to cater to diverse communication needs while maintaining a simple and intuitive interface contributed significantly to its rapid adoption by millions of users worldwide.
In this detailed article, we will explore the key aspects of Threads App’s UX/UI, from the onboarding process to the application of UX and UI principles, while also discussing potential issues and concluding with an overall assessment of the app.
Table of Contents
Onboarding in Threads:

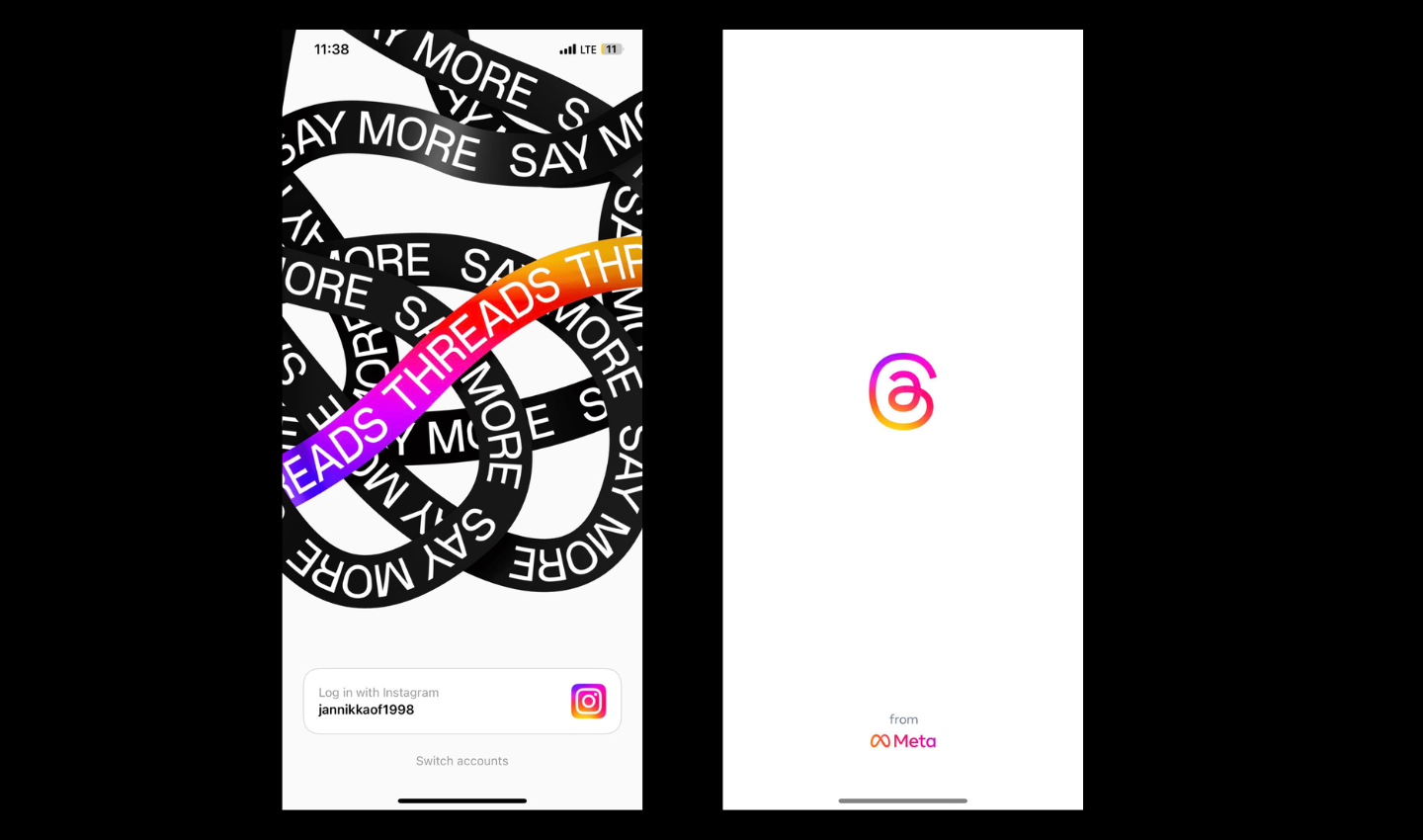
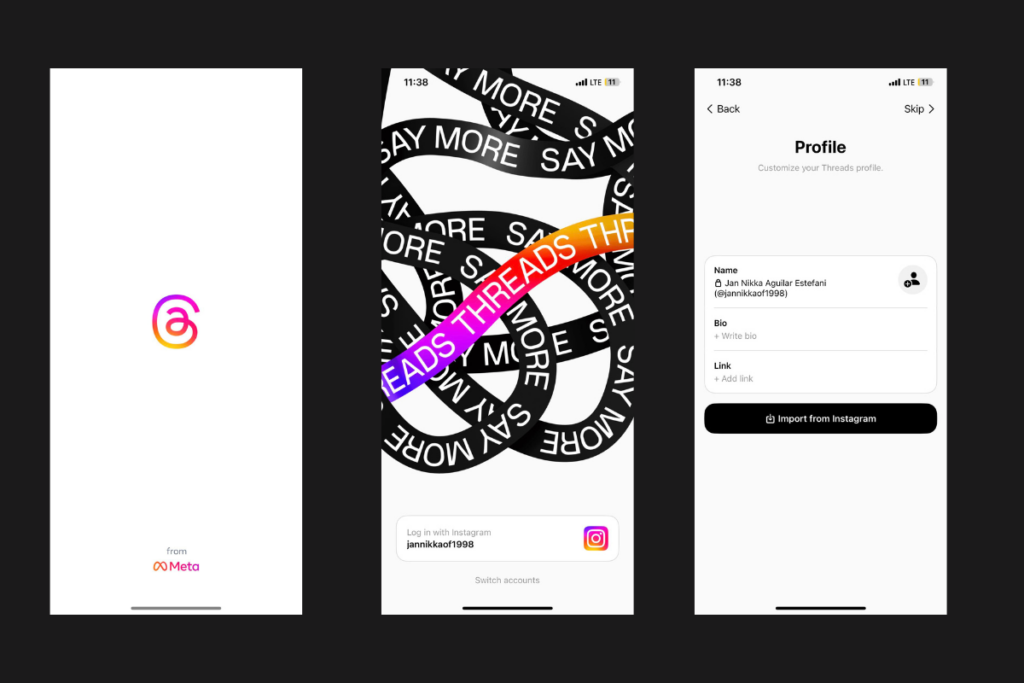
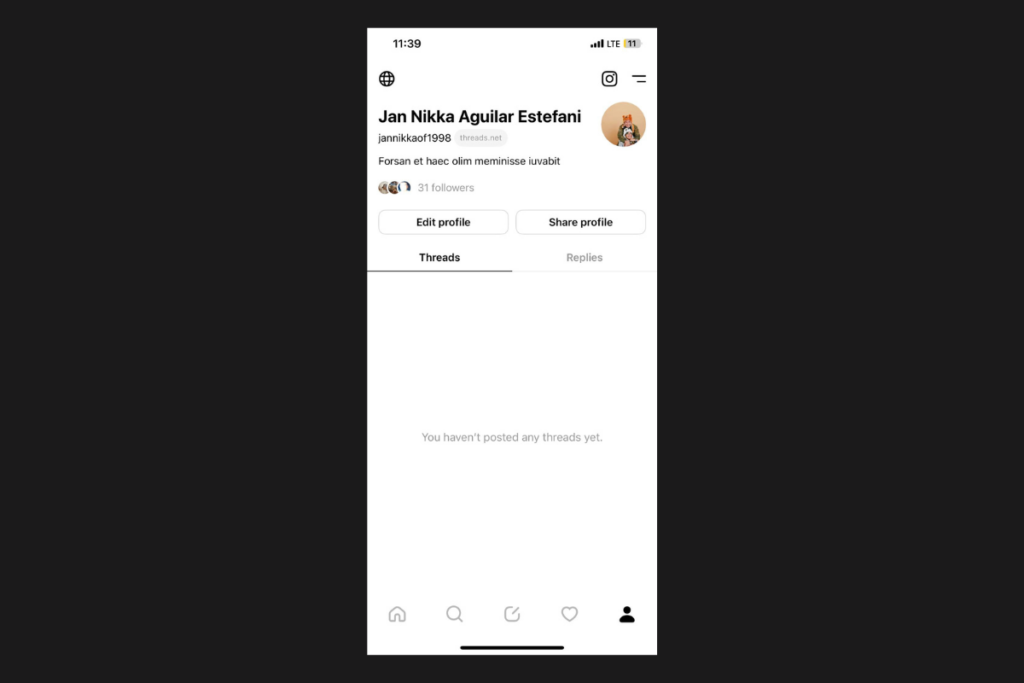
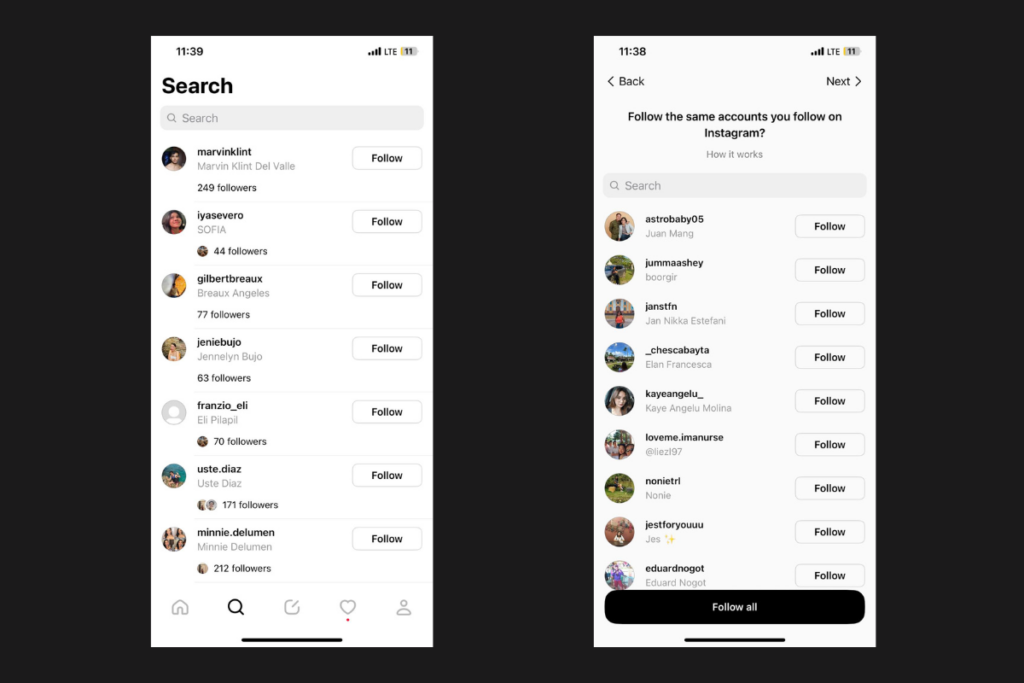
The first step in a user’s journey is the onboarding process, and Threads App excels in making it swift and hassle-free. Upon downloading the app, users are greeted with a visually appealing and informative welcome screen. The app offers multiple signup options, such as using an existing Instagram account or creating a new one. This integration with Instagram is a brilliant move, as it enables Threads to leverage the existing user base and seamlessly connect users with their closest friends on the platform. The onboarding process efficiently guides users through setting up their profiles and privacy settings, ensuring they can start messaging without unnecessary delays.
UX Principles Applied in Threads:

Simplicity and Intuitiveness ✨
The principle of simplicity and intuitiveness is at the core of Threads App’s user experience. By adopting a clean and uncluttered user interface, the app ensures that users can navigate effortlessly without feeling overwhelmed. The design focuses on eliminating distractions, allowing users to concentrate on their conversations without unnecessary visual noise.
The intuitive design further enhances the user experience by making every action within the app easy to understand and execute. Whether it’s sending messages, sharing media, or managing settings, Threads App employs straightforward and familiar design patterns that cater to users of all ages and technical proficiencies. This approach reduces the learning curve for new users, making the app accessible and enjoyable for a broad audience.
Personalization and Context 😊
Threads App recognizes the significance of personal connections in modern communication. To cater to this aspect, the app implements various personalized features, enabling users to express themselves creatively and authentically. The ability to set status updates and customize profiles with emojis and colors empowers users to showcase their personality and connect on a deeper level with their friends.
The app’s smart algorithm is a noteworthy addition to personalization. By prioritizing conversations with close friends based on user interactions, Threads App ensures that users are presented with the most relevant and meaningful conversations first. This context-driven approach fosters a sense of intimacy and relevance, allowing users to engage in conversations that matter to them most.

Seamless Integration and Multitasking 🔗
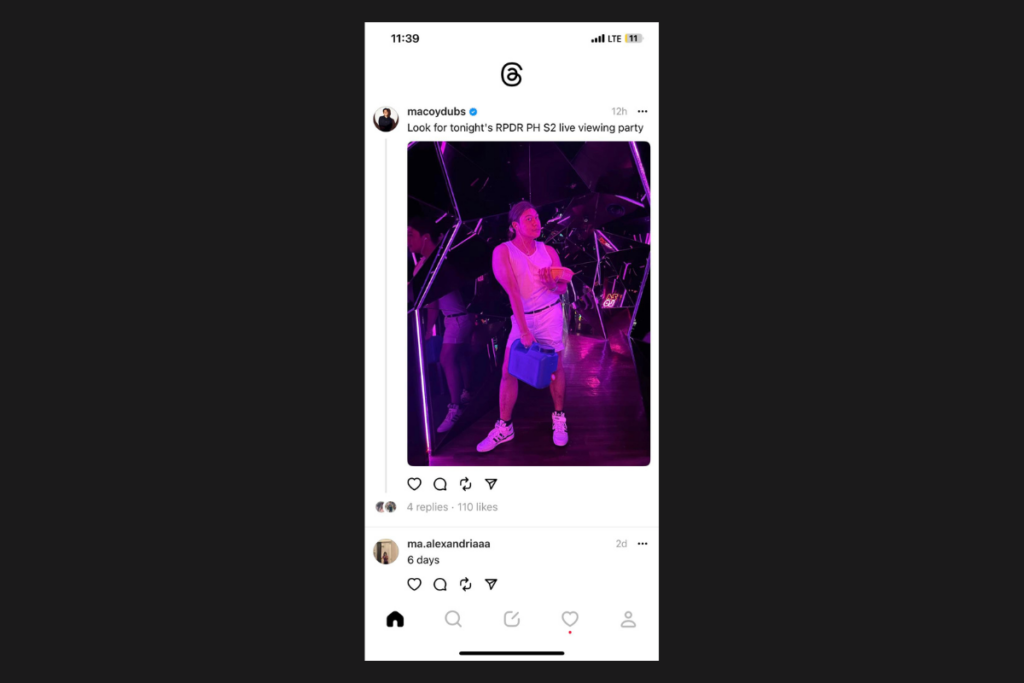
Threads App’s seamless integration with Instagram sets it apart from other messaging apps. By allowing users to share posts, Stories, and updates directly with their closest friends on Threads, the app provides a unique social media experience within a messaging platform. This integration not only enhances the overall user experience but also encourages users to multitask effortlessly between platforms.
By combining communication and social media functionalities, Threads App caters to users who want a cohesive and efficient experience, seamlessly transitioning between sharing updates and engaging in private conversations. This feature enriches the overall user experience, making Threads App a go-to choice for users seeking a holistic and integrated social communication platform.

User Empowerment and Control ⚙️
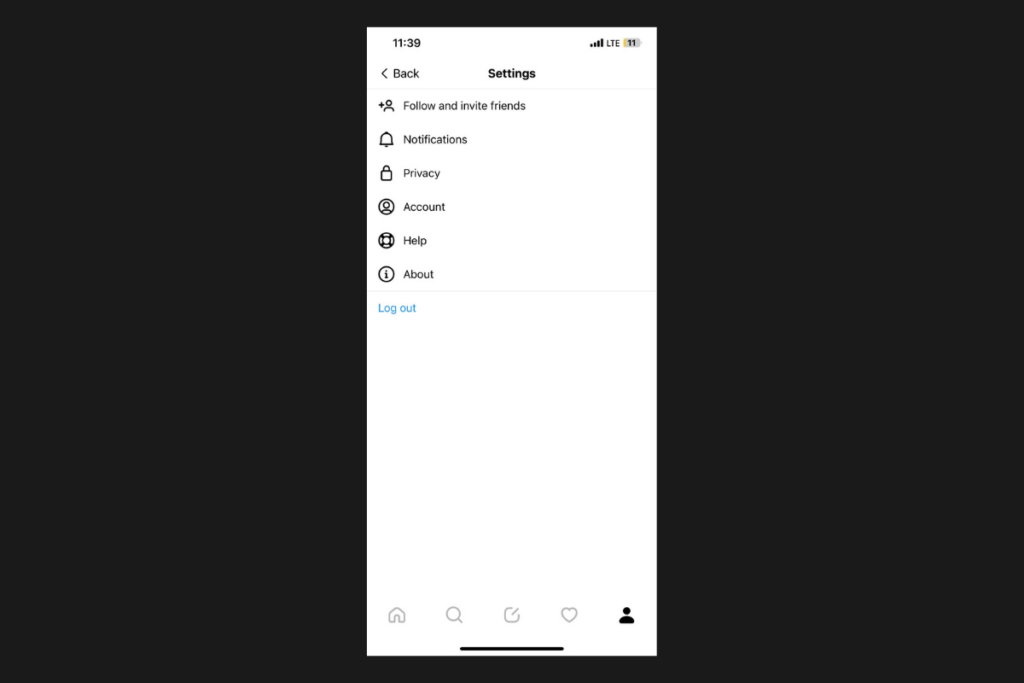
Threads App places a strong emphasis on user empowerment and control, allowing users to customize their experience and tailor the app to suit their preferences. The platform provides a range of settings and options that empower users to manage their privacy, notifications, and overall interaction with the app.
For instance, Threads App offers various privacy settings that enable users to control who can send them messages or view their status updates. Users can also decide to enable or disable read receipts, giving them the choice to communicate privately or more openly, depending on their comfort level.
Additionally, the app grants users control over their notification preferences. Users can customize which types of interactions trigger notifications, such as messages, mentions, or new posts. This level of control ensures that users are not overwhelmed with unnecessary alerts and can focus on the most important conversations.
UI Principles Applied in Threads:

Minimalistic Design 🤏🏾
In the context of Threads App, minimalistic design refers to a deliberate and strategic approach to user interface design, aiming to create a visually appealing and clutter-free interface. The app employs ample white space, simple icons, and clear typography to ensure a clean and uncluttered layout. By reducing unnecessary elements, the app enhances the overall user experience and makes it easier for users to navigate and interact with the platform. The minimalistic design not only improves aesthetics but also focuses users’ attention on the essential content and actions, allowing for a more intuitive and enjoyable experience.

Consistency and Familiarity 🔑
Consistency and familiarity in Threads App pertain to maintaining a cohesive visual language and design elements across the entire interface. The app ensures that buttons, icons, colors, and other design elements are consistently used throughout, creating a sense of familiarity for users. By adhering to a consistent visual style, the app reduces confusion and the learning curve for new users. When users encounter familiar design elements, they can quickly understand how to interact with the app, which fosters a sense of comfort and trust in the platform. Consistency also reinforces the brand identity of Threads App, making it easily recognizable and reinforcing its overall cohesiveness.

Clear and Accessible Call-to-Actions 👌🏻
In Threads App, clear and accessible call-to-action buttons are strategically placed and designed to make essential tasks easily achievable for users. The app ensures that these buttons stand out visually, either through color, size, or placement, to draw users’ attention and prompt them to take specific actions, such as sending a message or uploading media. The use of recognizable and intuitive icons further enhances the accessibility of these call-to-action buttons. By making these buttons clear and easily accessible, Threads App minimizes user confusion, streamlines the user experience, and encourages users to engage more effectively with the app’s functionalities.
Visual Hierarchy 👁
Threads App employs the principle of visual hierarchy to organize and prioritize information in a way that guides users through the interface intuitively. Through strategic use of font sizes, colors, and spacing, the app emphasizes important elements and content while de-emphasizing less critical components. For example, the app may use a larger font and bolder color for message headers, making them stand out as conversation titles. In contrast, individual messages within a thread may have a smaller font size and a lighter color to visually subordinate them.
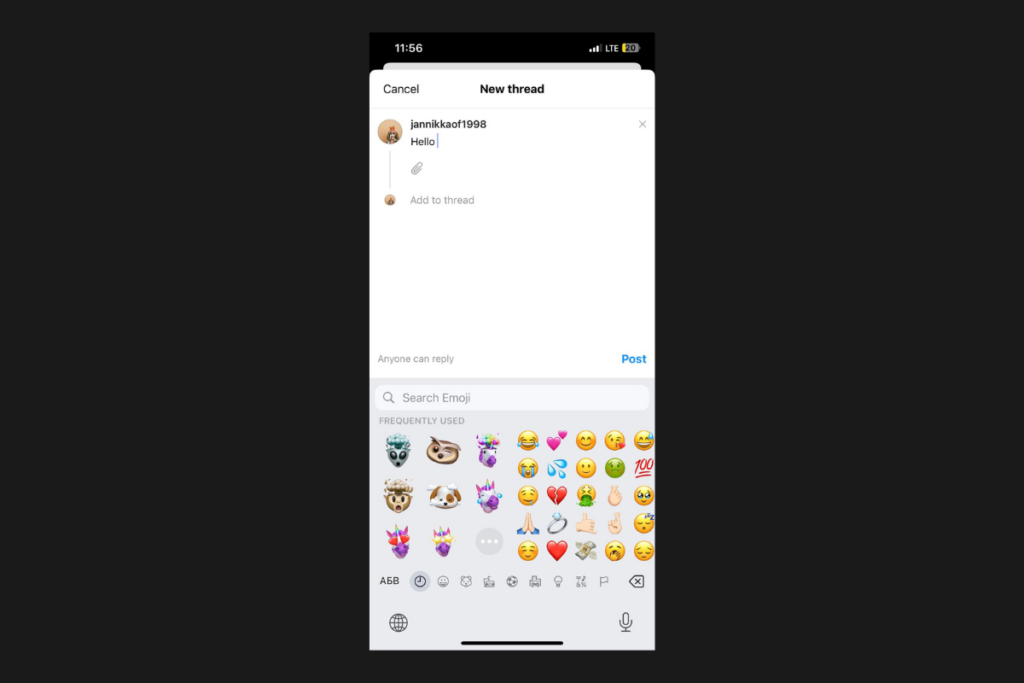
Microinteractions 💬
Microinteractions are subtle, brief, and often delightful animations or visual feedback that occur in response to user actions within an app. Threads App utilizes microinteractions to add an extra layer of engagement and enhance the overall user experience.
These microinteractions create a sense of responsiveness and interactivity, making the app feel more alive and engaging to users. By providing instant and contextual feedback, Threads App keeps users informed about the results of their actions, reducing uncertainty and reinforcing the feeling of control over the app.
UX Issues in Threads App:
Limited Platform Integration ‼
Limited platform integration refers to the current restriction of Threads App’s connectivity to only a specific social media platform, in this case, Instagram. While the existing integration with Instagram is commendable and offers users a seamless way to connect with their closest friends on the platform, the app could benefit from expanding its support to other social media platforms.
By diversifying platform integration, Threads App can attract a broader user base and provide users with more communication options. Not all users may solely rely on Instagram for their social interactions, so integrating with other popular platforms like Facebook, Twitter, or WhatsApp would allow users to connect with a wider network of friends and contacts, thereby enhancing the app’s overall utility and appeal.
Notification Management 🔔
Notification management refers to the process of handling and customizing the alerts and messages users receive from the Threads App. While the app does provide notifications for new messages and updates, some users have reported issues with the current notification settings.
Enhancing the customization options for notifications is essential to improving the user experience. By allowing users to choose specific contacts or types of content for which they want to receive alerts, Threads App can provide a more personalized and tailored notification experience. For instance, users might prefer to receive notifications only from their close friends or for specific types of content like direct messages or mentions.
Offering more granular control over notification preferences helps users stay informed about what matters most to them, while reducing the potential for notification overload or irrelevant alerts. This improvement would contribute to a smoother and less intrusive user experience, encouraging users to engage with the app more consistently.
Accessibility Considerations ⏯
Accessibility considerations refer to the design and implementation of features that cater to users with disabilities, ensuring that the app is inclusive and user-friendly for everyone. Threads App could further enhance its accessibility features to accommodate users with diverse needs.
Implementing features like voice navigation, which allows users to control the app through voice commands, can be incredibly beneficial for users with visual impairments or motor disabilities. Compatibility with screen readers, which provide audio feedback to users by reading out the content displayed on the screen, is another critical aspect of improving accessibility for users with vision-related challenges.
Inconsistent Navigation and UI Elements 🌐
One of the UX issues in Threads App is inconsistent navigation and UI elements. While the app’s overall UI design is minimalistic and user-friendly, there are instances where the navigation flow and design elements are not consistent across different sections of the app. For example, the placement and design of certain buttons or icons may vary between different screens, leading to user confusion and difficulty in finding essential functions.
Inconsistent navigation can disrupt the user’s mental model of how the app works, causing frustration and hindering the seamless user experience. Users may struggle to perform common actions if the location or appearance of buttons keeps changing, leading to a higher learning curve and potential abandonment of the app.
Lack of Customization in User Interface 💻
Another UX issue in Threads App is the limited level of customization available to users in the user interface. While personalization features are available to express oneself creatively through profile customization, the app lacks options for users to personalize the overall look and feel of the interface to match their preferences.
Personalization is a significant aspect of user engagement and satisfaction. Users often appreciate the ability to tailor the app’s appearance, such as changing color themes, choosing layout options, or arranging elements according to their preference. By offering more customization options, Threads App can enhance user attachment to the platform, creating a sense of ownership and familiarity.
Conclusion:
Threads App sets a high standard for UX/UI excellence in the messaging app landscape. Its efficient onboarding process, combined with the application of UX and UI principles, creates a delightful user experience. While there are some areas for improvement, such as expanding platform integration and enhancing accessibility features, Threads App remains a standout choice for those seeking meaningful and connected conversations in a visually appealing and intuitive environment. As it continues to evolve, Threads App is poised to solidify its place as a leading player in the messaging app domain.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts
How Figma AI Can See Your App – Here’s How to Stop Them
Figma, the collaborative web-based design tool, has revolutionized the way teams approach design and prototyping. Its cloud-based architecture allows for […]
Designing with Integrity: The Ethical Designer’s Handbook on Dark Patterns
In the digital age, where user experience reigns supreme, the design landscape is constantly evolving. However, amidst the pursuit of […]
Design Guide for Startup Founders Building a Product
You have found your lightbulb moment and have an idea to revolutionise an industry. You’re ready to start your business; […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session